主な入力コントロール
マテリアルデザインで紹介されている入力コンポーネントには、以下のようなコンポーネントがあります。これらのコンポーネントを使うことでほとんどの入力形式は対応できると思います。もちろん、これらの入力コンポーネントをそのまま利用することもできますが、他のコンポーネントと組み合わせることもできます。
| 入力種類 | クラス/関数 | 説明 |
|---|---|---|
| テキスト入力 | TextFormField | テキストを入力するためのフィールド。複数行の入力や伏せ字(パスワード)形式もこのクラスを利用する。 |
| チェックボックス | Checkbox | チェックボック形式の入力フィールド。 |
| ラジオボタン | Radio | ラジオボタン形式の入力フィールド。 |
| スイッチ | Switch |
ON/OFFをスイッチUIで設定するフィールド。チェックボックスと同様。
|
| 選択(セレクト) | DropdownButton | 厳密には複数のメニューをドロップダウンで表示するコンポーネントだが、選択肢から選択する場合に利用するコンポーネント。 |
| スライダー | Slider | スライダー形式で値を指定する入力コンポーネント。 |
| 日付選択 | showDatePicker/showDateRangePicker | ダイアログで日付を選択できる入力コンポーネント。レンジで選択できる形式にも対応している。 |
| 時間選択 | showTimePicker | 表ダイアログで時間を選択できる入力コンポーネント。 |
テキスト入力
テキスト入力(TextFormField )は、入力を受け付けるためのコンポーネントとして必須と言えるコンポーネントです。
マテリアルデザインのテキストコンポーネントは、HTMLのinputタグに比べUIが複雑になっています。マテリアルデザイン自体は見た目だけではなく、提供すべき情報まで提案しているコンポーネントです。そのため、少々難しいと感じるところもあります。しかし、カスタマイズ性も高く、素早く高度なUIが作成できます。
コンポーネントの基本構成
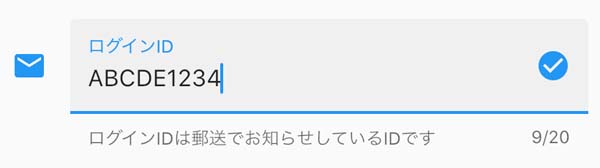
さまざまにカスタマイズができるのですが、図1はUIに関して設定を変えずに作成した場合の表示例です。このままでも十分すぎるほどのUIが実現できていると思います。
しかし、逆にここまでのUIが実現できていると、ちょっとした変更をしたい場合に少し面倒なのではと心配になる部分もあります。そのためにも、TextFormFieldがどのような部品で構成されているのかを理解するのが重要になってきます。

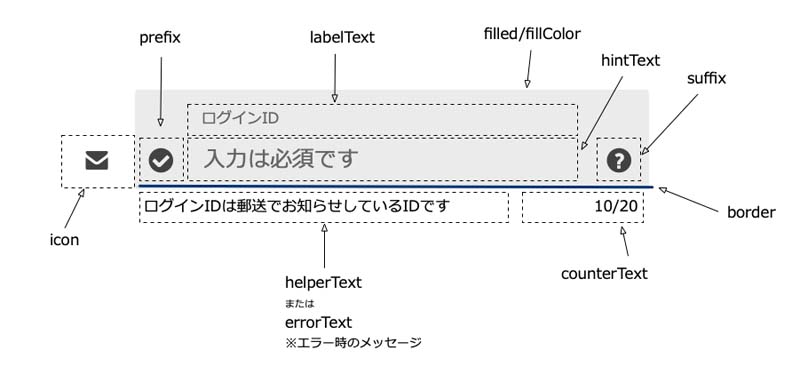
図2は構成されている要素を示した図です。このように多くの要素で構成され、その意味を示したものが表2です。

| 部品プロパティ | 説明 |
|---|---|
| icon | 入力領域の左側にアイコンを表示する |
| prefix/prefixText/prefixIcon |
入力領域内の左側にアイコンやテキストなどを表示する。
|
| suffix/suffixText/suffixText |
入力領域内の右側にアイコンやテキストなどを表示する。
|
| labelText | フィールドのラベルを表示する。 |
| hintText | 入力値がない場合に表示するラベル。HTMLでのplaceholderに相当します。 |
| helperText |
入力フィールドの下に説明などのテキストを表示する。
|
| errorText |
入力フィールドの下にエラー時のテキストを表示する。デフォルトでは、赤字になる。errorTextに値が設定されている場合には、helperTextのテキストは表示されません。
|
| counterText | 入力中の文字数を表示する。 |
| border |
入力フィールドのボーダーを設定する。
|
| filled/fillColor | 入力フィールド内の背景を設定する。 |
先ほどの表示例のコードはこれらのプロパティを使うとリスト1のように記述します。
return TextFormField(
// (1) 入力文字通の上限
maxLength: 20,
// (2) 表示要素の設定
decoration: InputDecoration(
icon: Icon(Icons.email),
suffixIcon: Icon(Icons.check_circle),
labelText : 'ログインID',
hintText: "ログインIDを入力してください",
helperText: "ログインIDは郵送でお知らせしているIDです",
filled: true,
)
);
(1)のようにmaxLengthを指定すると、文字数の最大設定が可能であり、この設定をすることでcounterTextが自動で表示されます。また、表2での部品プロパティはTextFormFieldクラスのプロパティではなく、実際には(2)decorationプロパティに指定するInputDecorationのプロパティになります。















































