レポートをデザインする
これでデータの準備が整いました。次に、レポートをデザインしていきます。
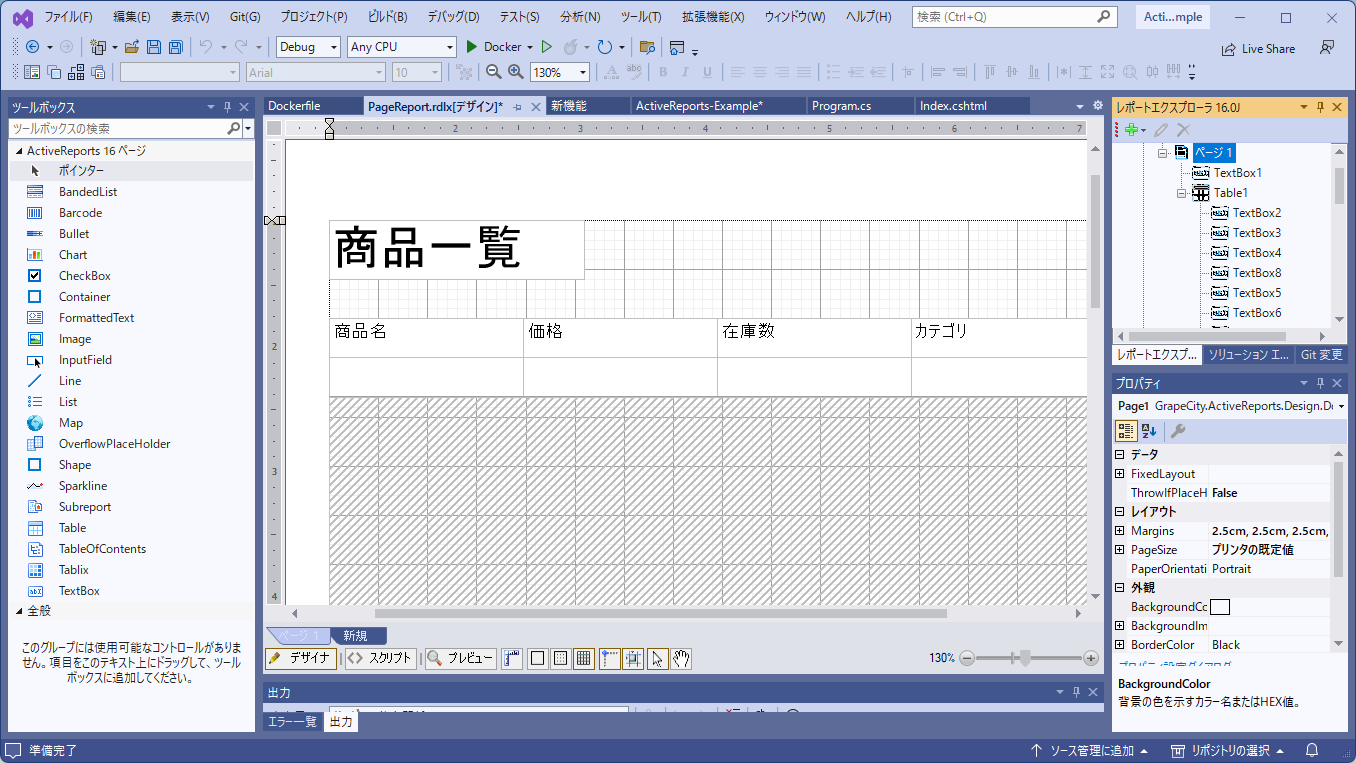
デザイナ画面とページの設定
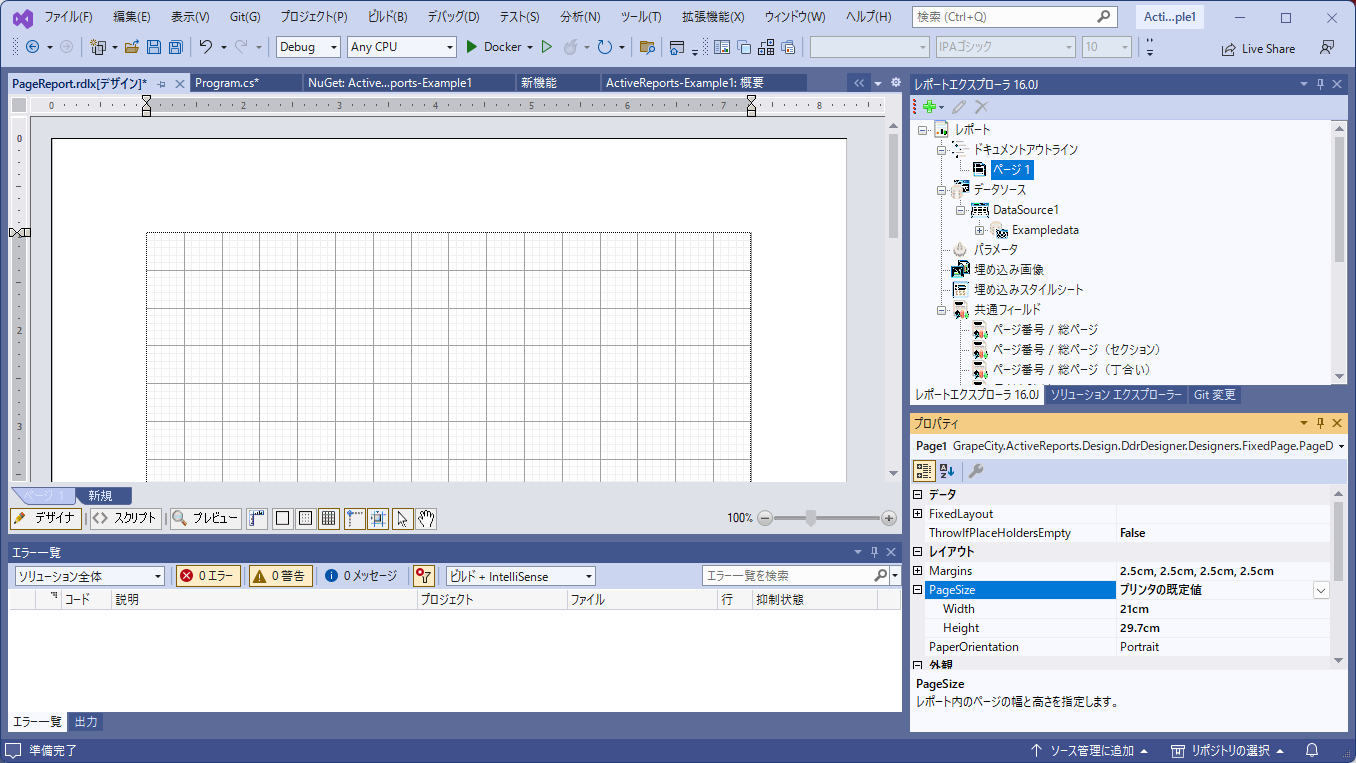
レポートは、デザイナ画面で作成します。ページレポートの場合、ページ単位で作成します。作成直後は[ページ1]というページがすでにできているので、ここでデザインしていきます。
ページは、デザイナ左下にタブとして表示されており、ここから切り替えられるほか、レポートエクスプローラの[ドキュメントアウトライン]の下からも切り替えられます。
[ドキュメントアウトライン]で[ページ1]を選択した状態で[プロパティ]を確認すると、「マージン(Margins)」や「用紙サイズ(PageSize)」の設定があるのがわかります。これらは、適宜調整できますが、ここではとくに設定変更しないことにします。

フォントの構成と検討
以下、このデザイナ画面で、ラベルをはじめとした各種コントロールを配置して、レポートを設計していくのですが、ここでひとつ注意点があります。それは、フォントです。
今回は、Linuxコンテナ上で実行することを想定しています。そのため、そのコンテナにインストールされているフォントでなければ、正しく表示できません。つまり、Linuxコンテナで利用可能なフォントを使って、レポートを設計しなければなりません。
Linuxで利用できるフォント
では、Linuxコンテナで使えるフォントとは、どのようなフォントでしょうか?原理的には、コンテナにインストールしさえすれば、(ライセンスに違反しない限り)どのようなフォントでも使えますが、ここではIPAが配布している「IPAゴシック」を使うことにします。その理由は、Linuxコンテナからインストールしやすいからです。
ASP.NET Core RuntimeのDockerイメージは、いくつかの種類がありますが、本稿のように[ASP.NET Core Webアプリ]のテンプレートで、「.NET 6.0のLinuxコンテナ」としてプロジェクトを作成した場合、「mcr.microsoft.com/dotnet/aspnet:6.0」というイメージが使われます。このイメージは、Debian 11をベースとしたものです。
ですから、このLinuxコンテナで実行する場合を考えると、「レポート設計する環境のWindows」でも「実行環境のDebian 11」でも、どちらでも利用しやすいフォントが望ましいです。そうした理由から、ここでは「IPAフォント」を使います。
Debianにおいて、パッケージとしてインストール可能なフォントの一覧は、こちらで確認できます。
IPAフォントのインストール
IPAフォントをダウンロードして、Visual Studio 2022を動かしているWindows PCにインストールしておいてください。Linuxコンテナにインストールする方法については、あとで説明します。
実際には、IPAフォントをインストールしておかなくてもデザインできます。なぜなら、デザイナでは、インストールされていないフォントも選べるからです。しかしフォントをインストールしていないときは、別の代替フォントで表示されるため、デザイン時と実際の印刷するときとで、レイアウトがズレる可能性があります。
ASP.NET Core WebアプリのDockerイメージ
本文中では、Dockerイメージが「mcr.microsoft.com/dotnet/aspnet:6.0」であると説明していますが、これは、生成されたDockerfileの下記の内容からわかります。
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base WORKDIR /app EXPOSE 80
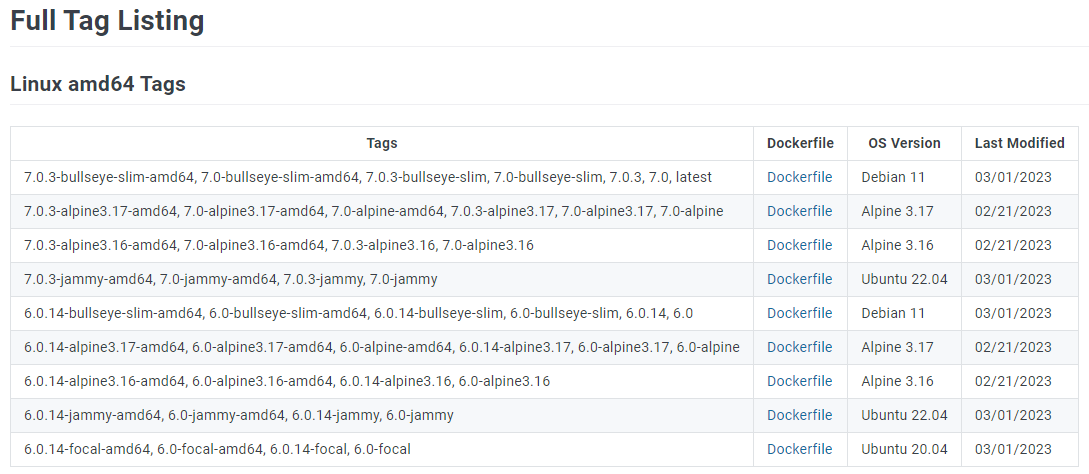
このイメージの情報は、「https://hub.docker.com/_/microsoft-dotnet-aspnet」で参照できます。このページを見ると、図21のようにベースとなるOSの一覧が記述されています。ここから、Debian 11ベースであるとわかります。

見出しなどのラベルを設定する
さてフォントの話で少し脱線しましたが、IPAフォントをインストールしたものとして、レポートのデザインに話を戻します。まずは、見出しとなるラベルを配置してみましょう。
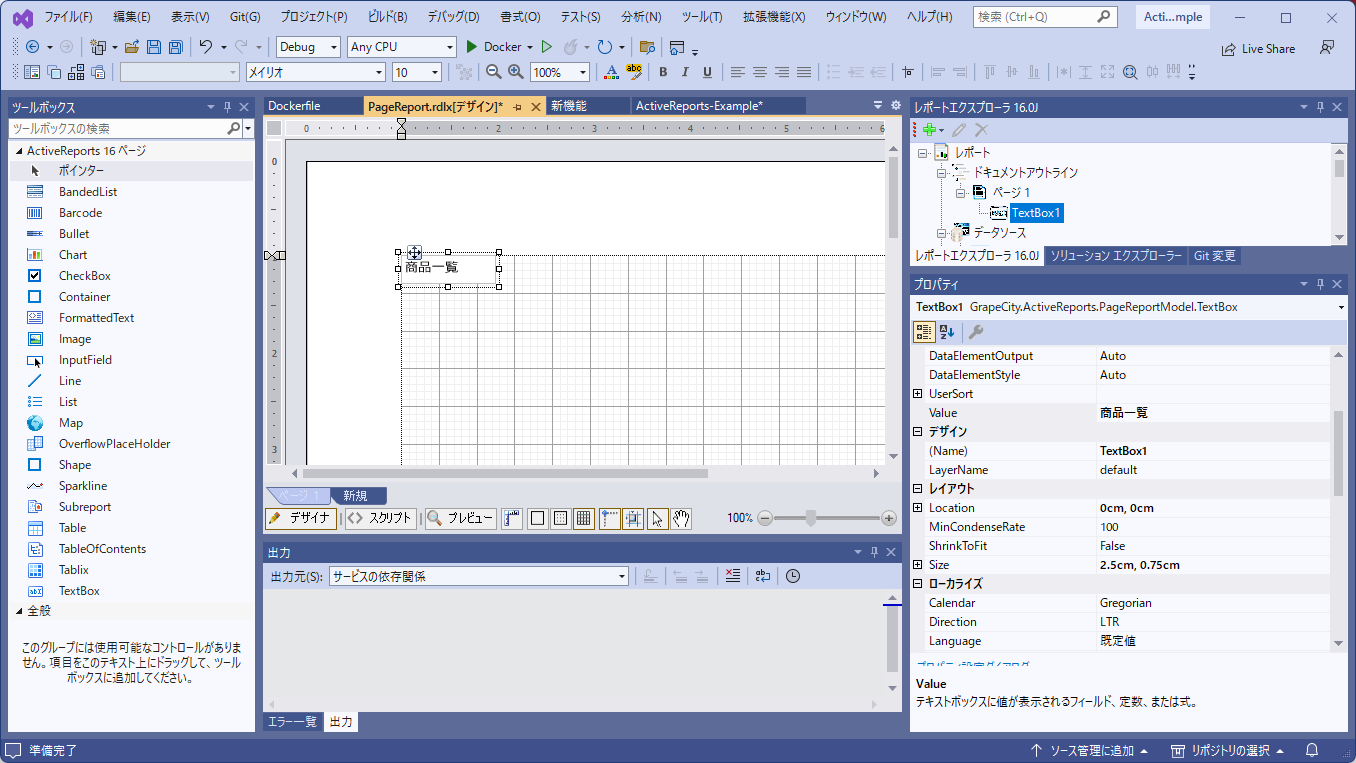
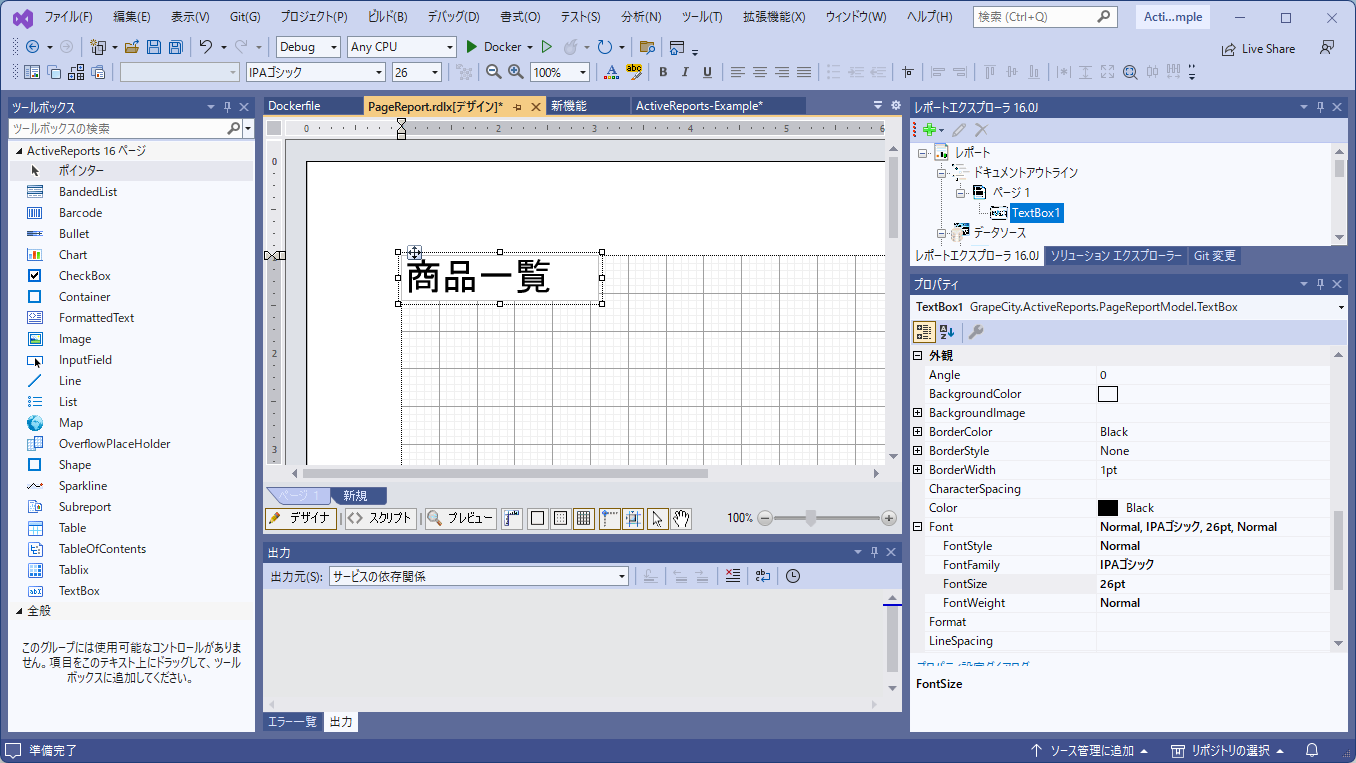
レポートに配置できるコンポーネントは、[ツールボックス]にあります。テキストを配置するため、[TextBox]をドラッグ&ドロップして配置します。
![図22 [TextBox]をドラッグ&ドロップして配置する](http://cz-cdn.shoeisha.jp/static/images/article/17488/fig22.png)
配置したら、プロパティから、「表示する文字」と「フォント」を設定します。
[1]表示する文字
表示する文字は、「ダブルクリックして編集可能にして直接入力する」もしくは「Valueプロパティ」に設定します。ここでは「商品一覧」としました。

[2]フォント
フォントは、Fontプロパティに設定します。先に説明したように、ここではLinuxコンテナで利用可能なフォントを選びます。ここでは「IPAゴシック」を選びます。サイズも少し大きめに設定しました。

Tableコントロールを配置する
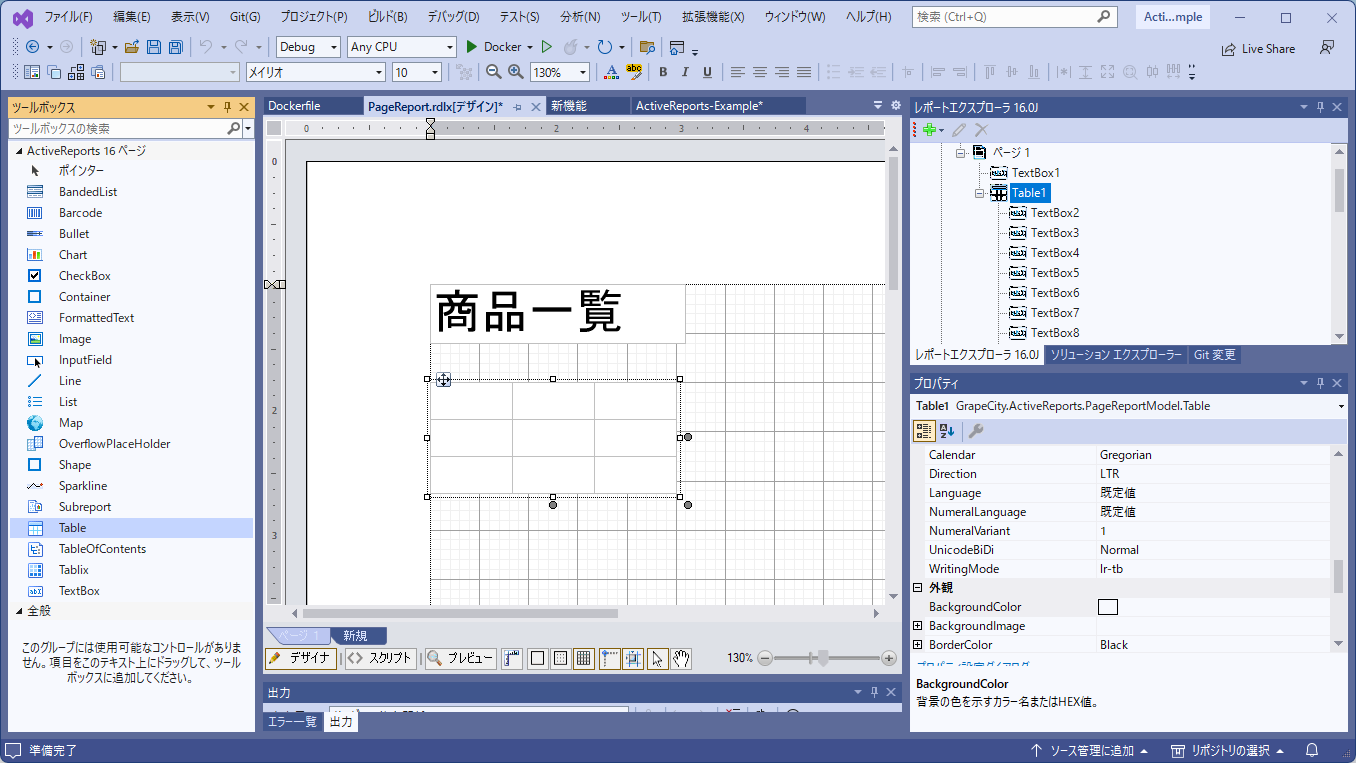
次にデータ自体を表示する領域を作ります。これはTableコントロールとして作成します。まずは、ツールボックスから、Tableコントロールをドラッグ&ドロップして配置します。

行の調整
Tableコントロールは、複数の行(TableRow)で構成されます。行は、「ヘッダー行」「詳細行」「フッター行」の3種類あります。
ページレイアウトでは、ヘッダー行とフッター行は、各ページの先頭、末尾ではなく、データの先頭と末尾の1回しか表示されません。
- ヘッダー行:先頭に表示される行です。
- 詳細行:データが埋め込まれる行です。データの数だけ繰り返し表示されます。
- フッター行:末尾に表示される行です。
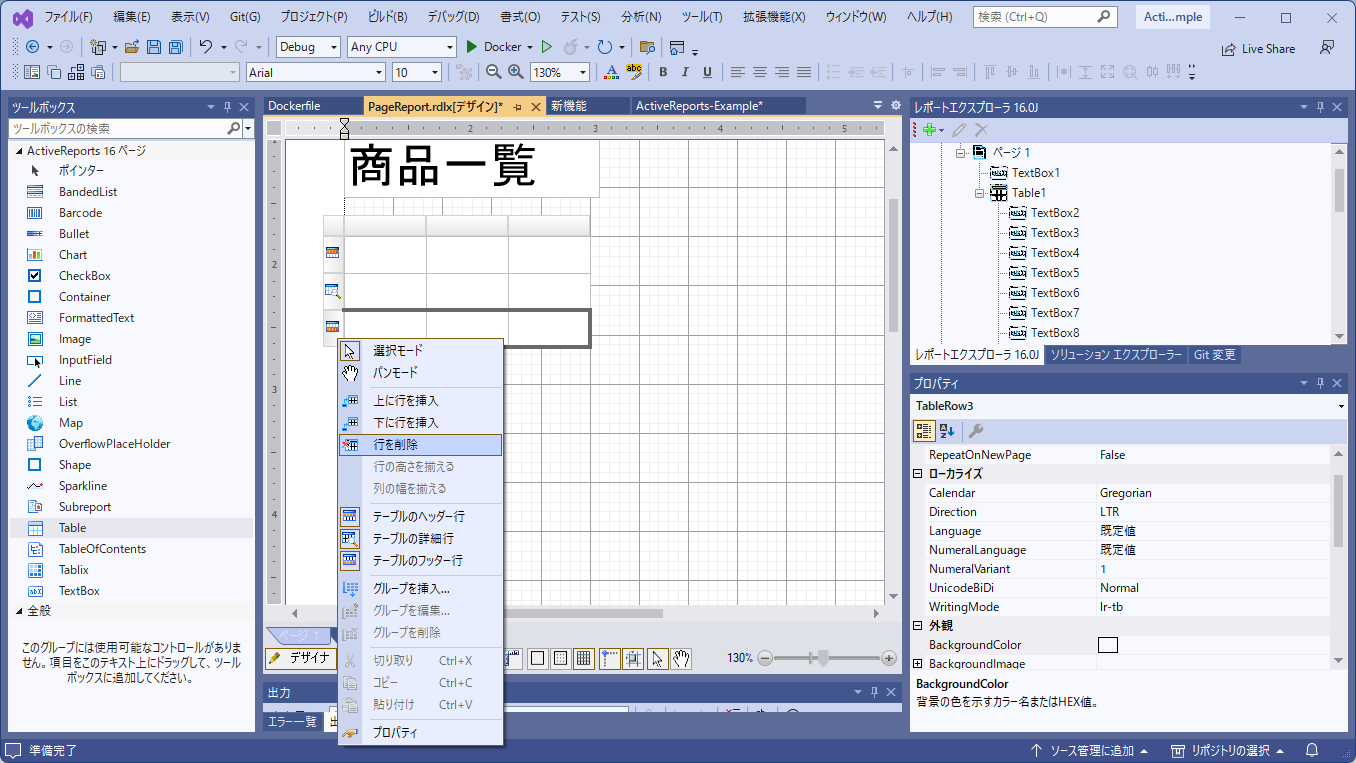
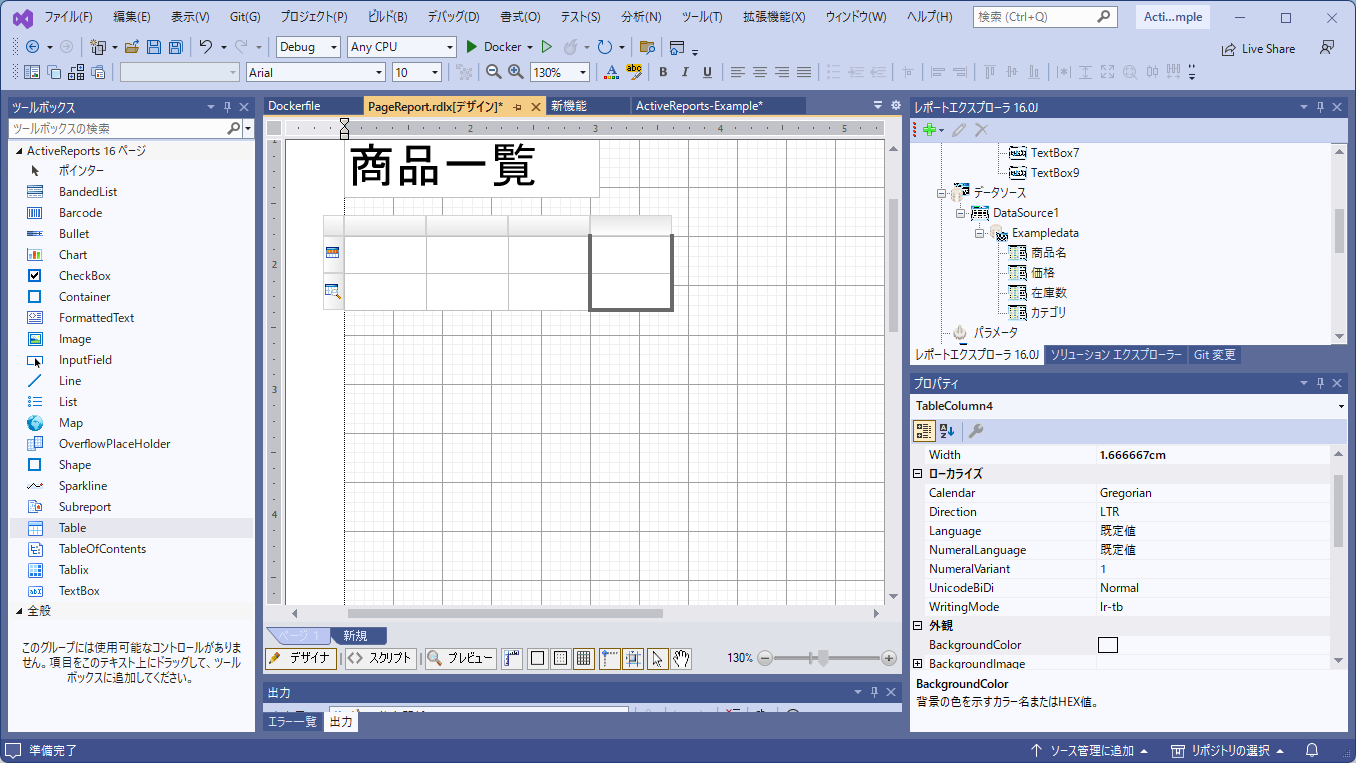
配置直後は、これら3つの行、すべてが構成されています。右クリック操作で、行の種類を変えたり、追加したり、削除したりできます。今回はフッター行を使わないものとし、一番下の行を右クリックして、削除することにします。

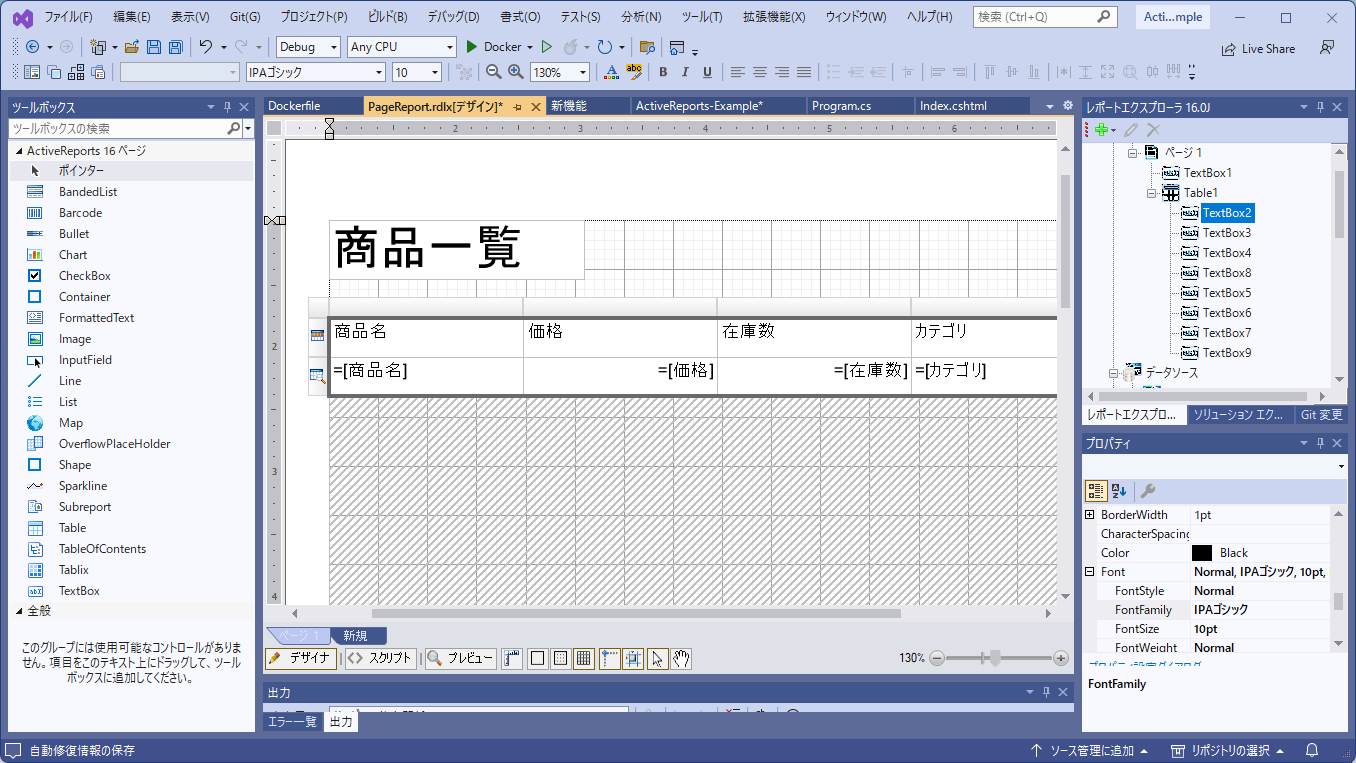
列の調整
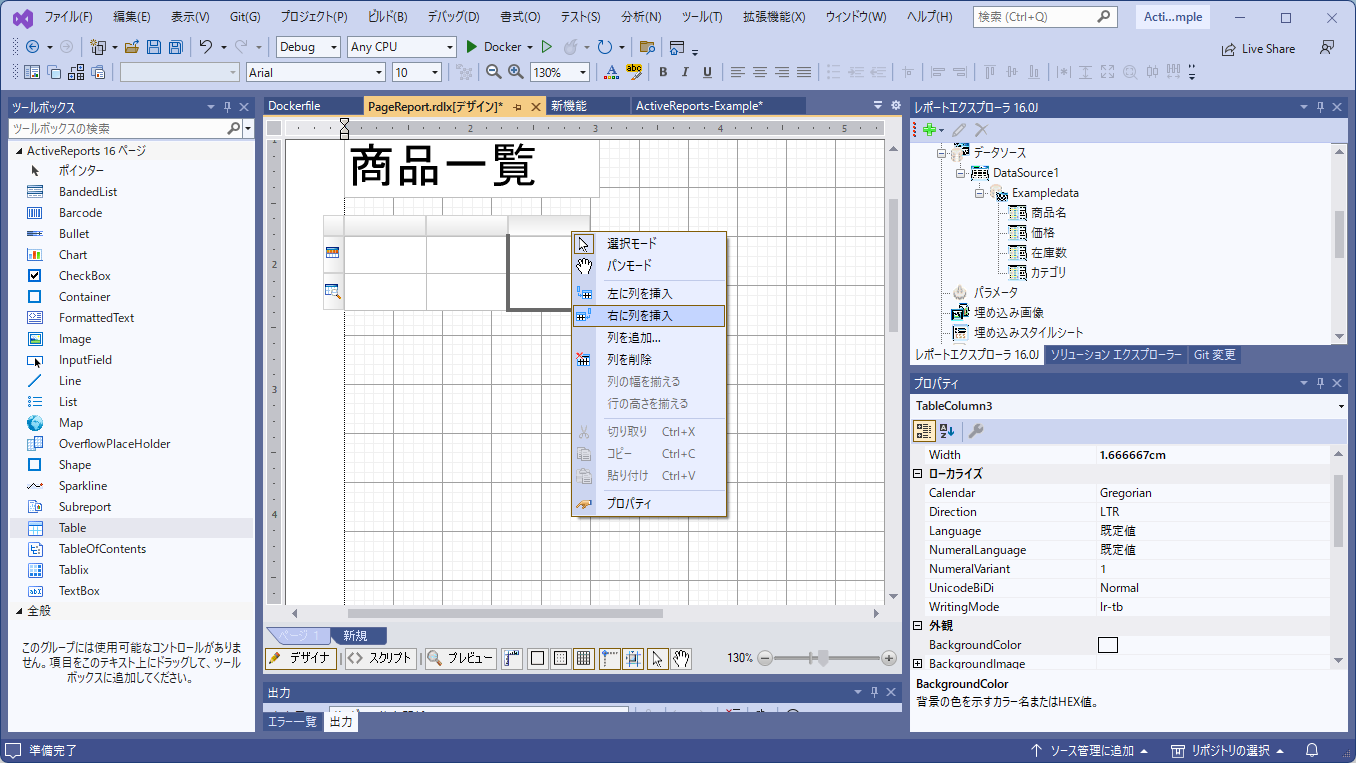
次に、列を調整します。今回は、「商品名」「価格」「在庫数」「カテゴリ」の4列を表示したいと思います。配置直後は3列しかないので、列を右クリックして[右に列を挿入]を選択して、列を追加します。

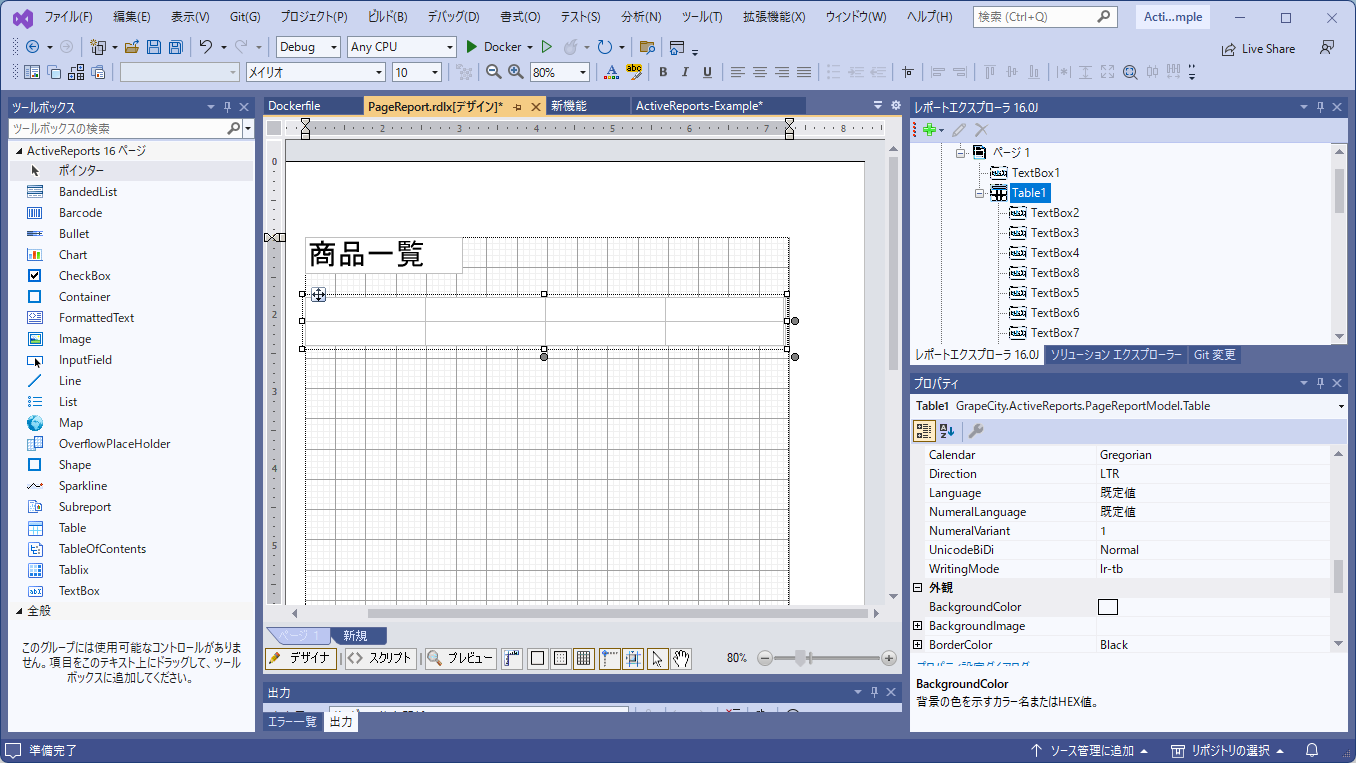
これで4行の列になりました。ドラッグして、幅を横いっぱいに広げておきます。横いっぱいに広げるには、テーブルをクリックして(テーブル全体を選択するには、[レポートエクスプローラ]から[Table1]をクリックして選択するのがやりやすいです)、表示される(黒い丸ではなく)白い四角形で示されるツマミをドラッグします。


高さを調整する
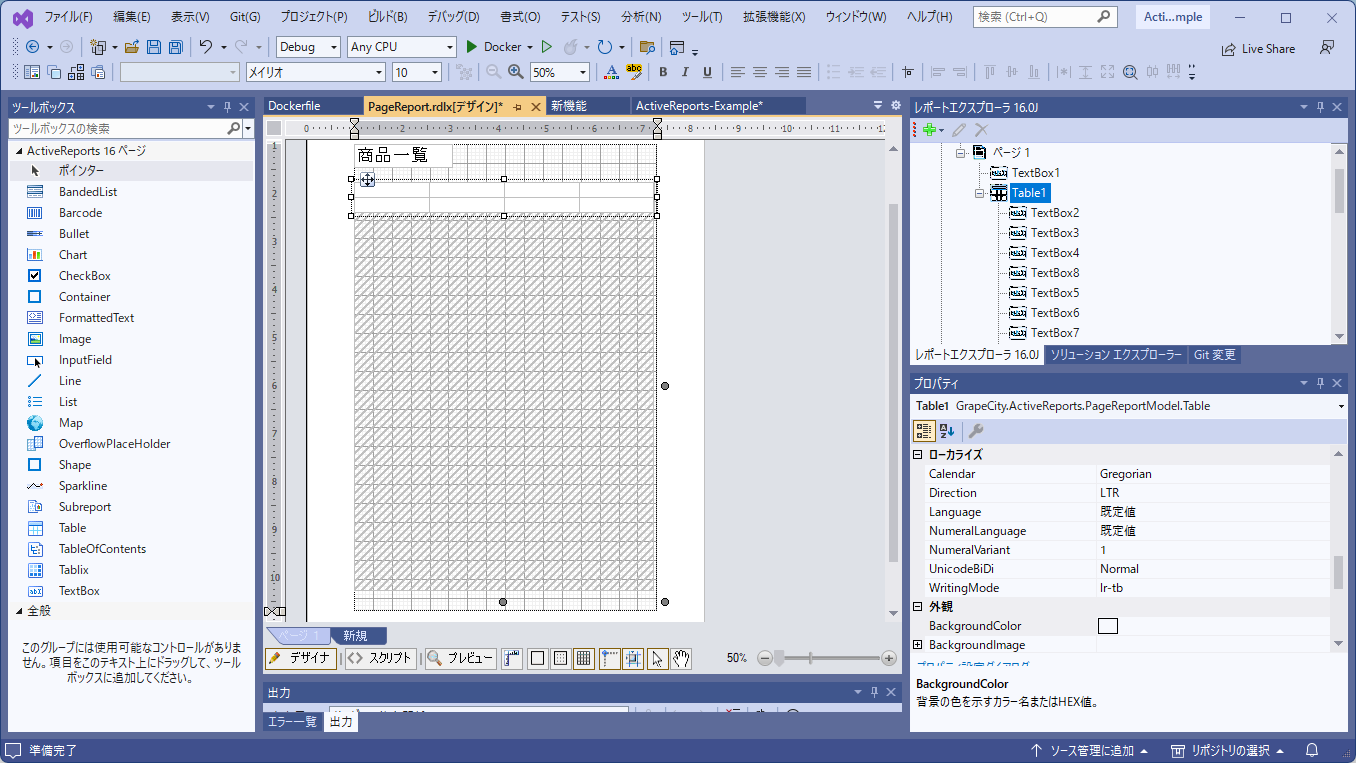
同様にして高さも広げますが、高さは行の高さを広げるのではなくて、「詳細行の繰り返しだけ高くする」というように調整します。そのためには、FixedSizeプロパティを調整します。
FixedSizeプロパティは、デザイン画面から、(白い四角形で示されるのではなく)黒い丸で示されるツマミをドラッグすると、広げられます。FixedSizeプロパティが示す領域は、斜線の網で示されます。データの行数に応じて、この範囲まで広がることを意味します。

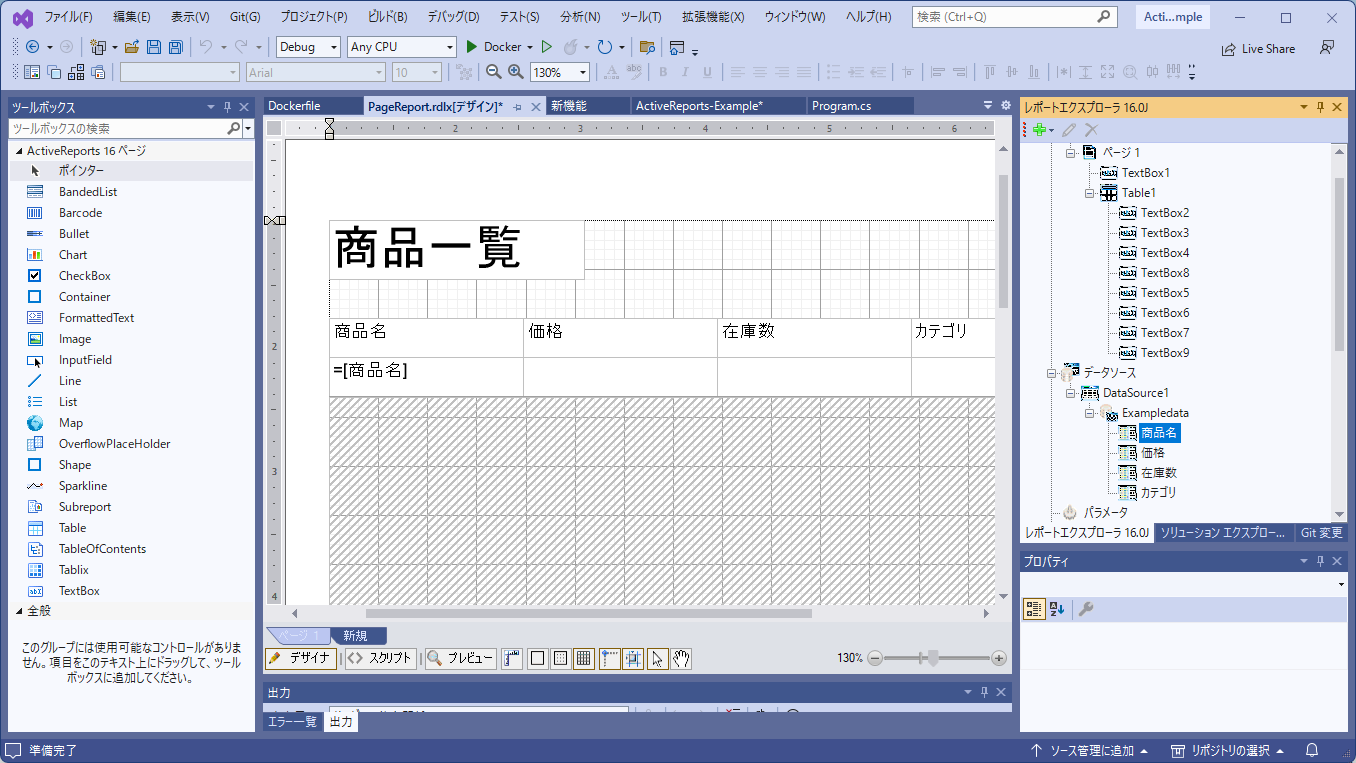
ヘッダー行と詳細行を設定する
Tableコントロールを配置したら、その見出しとなるヘッダー行と、データを表示する行である詳細行を設定します。
ヘッダー行を設定する
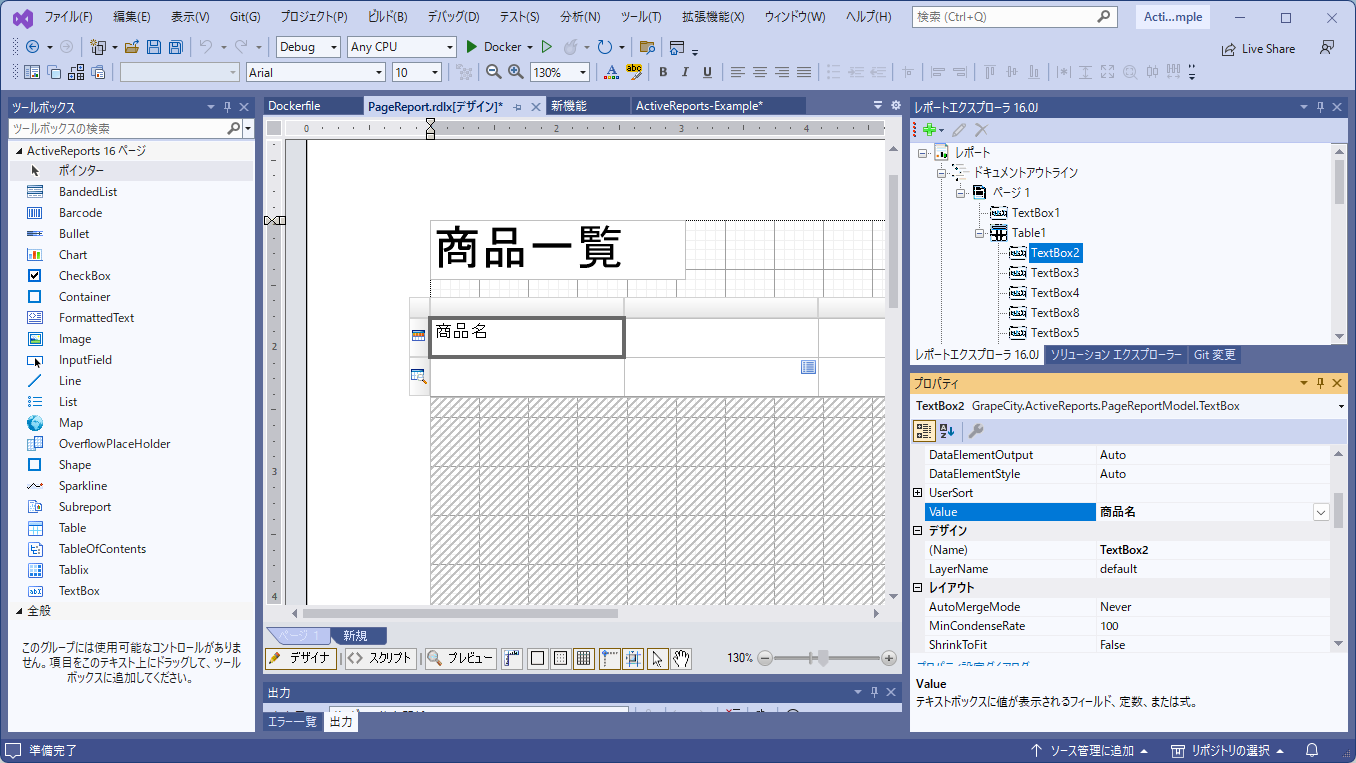
見出しの部分は、Valueプロパティに、表示したい文字列を直接設定します。文字の設定をしたあと、中央寄せにしたりセルの色を付けたりすると、より見やすくなりますが、ここではそうした装飾の操作は割愛します。
Valueプロパティを設定する代わりに、セルをダブルクリックして直接文字入力することもできます。


ツールバーから書式を設定する
文字のフォントや文字寄せ、色などは、ツールバーから設定できます。ツールバーでは、複数のコントロールを選択しておいて、それらの位置や大きさを揃えたりする操作もできます。

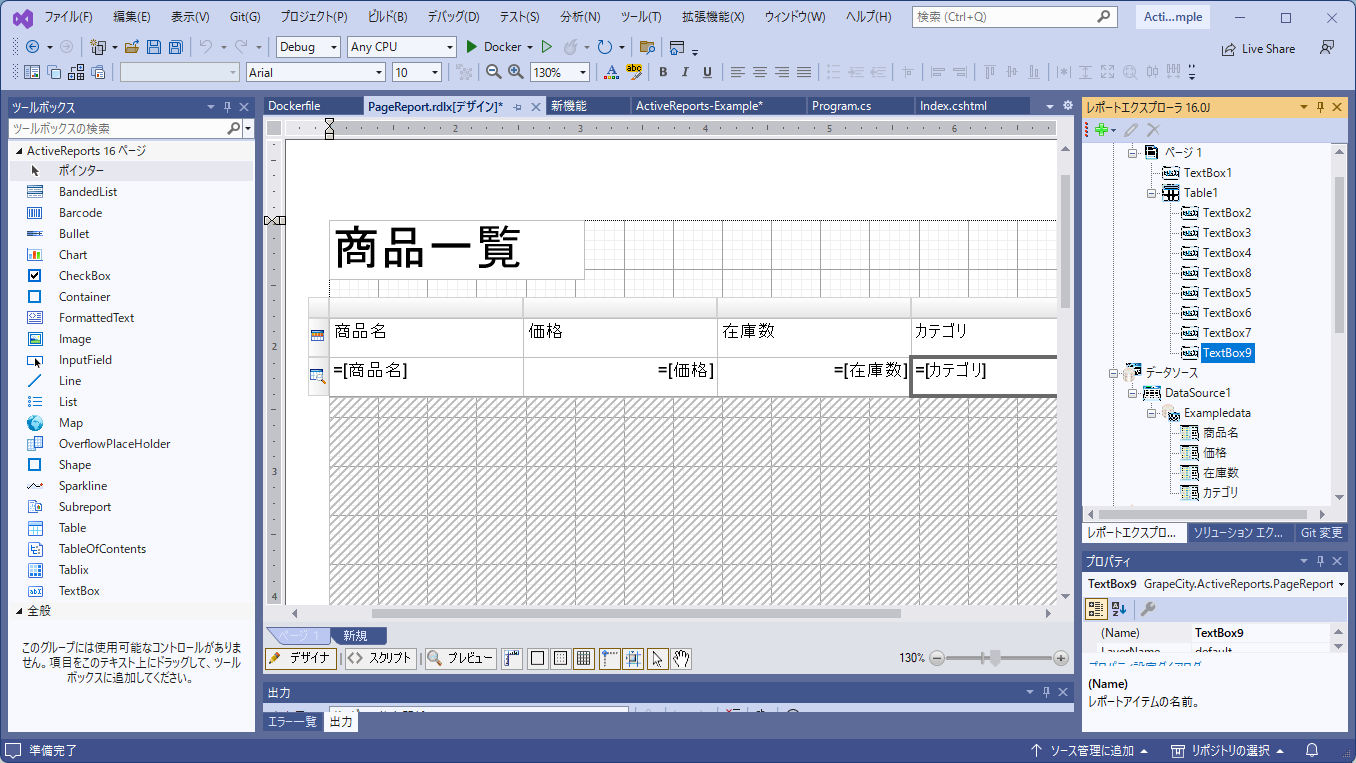
詳細行を設定する
続いて、詳細行を設定します。ここには実際のデータを差し込みます。データを差し込むには、Valueプロパティに、「=[列名]」という書式で設定します。手作業で設定してもよいですが、[データソース]の下にある、それぞれの列を示すコントロールをドラッグ&ドロップすると、簡単に設定できます。
Decimal型やInteger型など数値型であるデータ列をドラッグ&ドロップすると、自動で右寄せになりますが、寄せの方向は、設置後にツールバーなどで変更できます。


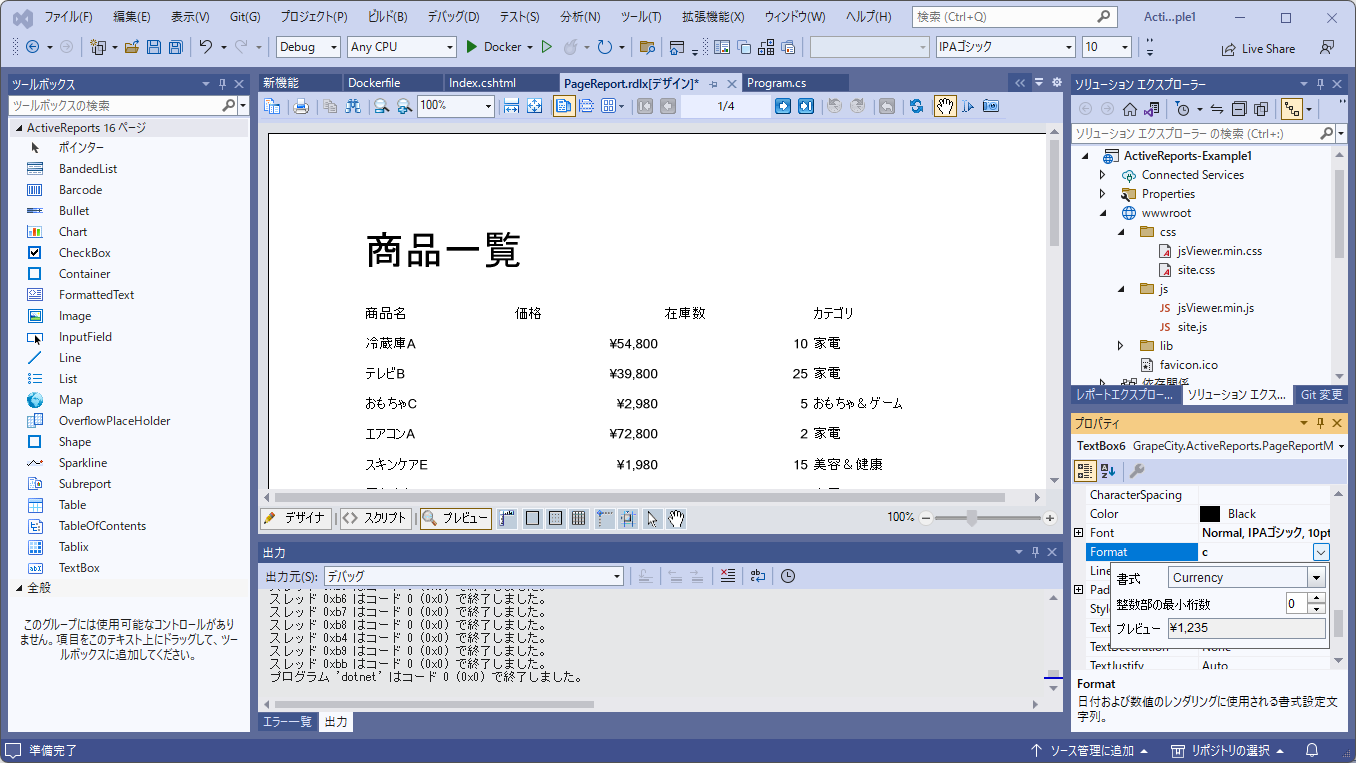
通貨表示にする
Formatプロパティで書式を設定すると、通貨書式(先頭に「¥」を表示したり、カンマ区切りにしたり)などを設定できます。

フォントを設定する
これらTableコントロールにおけるすべてのテキストも、もちろん、Linuxコンテナで利用可能なフォントを指定しなければなりません。
セルを一つひとつ選択して設定するのは煩雑なので、まとめて設定するとよいでしょう。デザイナでは、[Ctrl]キーを押しながらセルをクリックすると、複数選択できます。そこですべてのセルを選択しておいて、[プロパティ]ウィンドウから、FontFamilyプロパティを「IPAゴシック」に変更します。

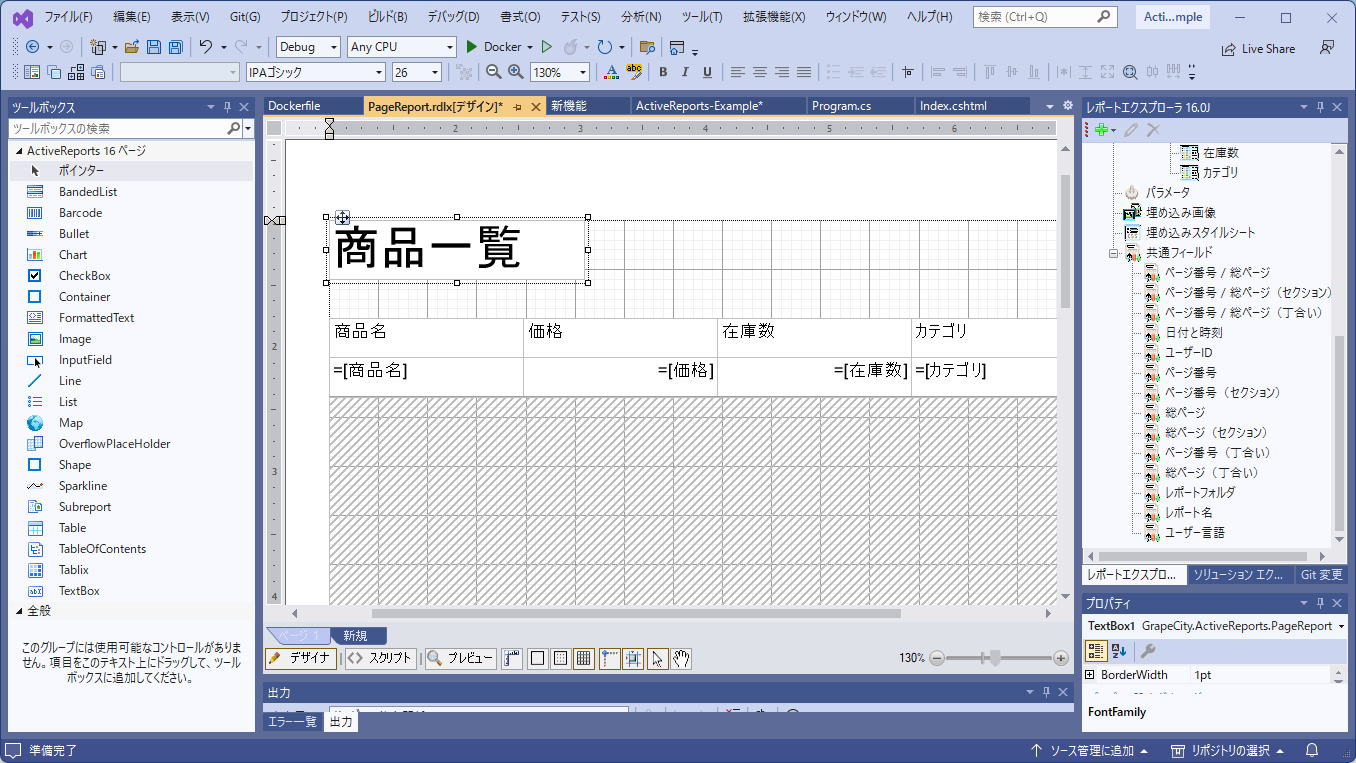
ページ数などを表示する
[レポートエクスプローラ]の[共通フィールド]には、[ページ番号/総ページ]や[日付と時刻]などの特殊フィールドが用意されています。デザイナ上でTextBoxを配置しておいて、セルでの操作と同様にして、そのTextBoxにこれらの共通フィールドの値をドラッグすると、そこにページ番号や日付などを挿入できます。

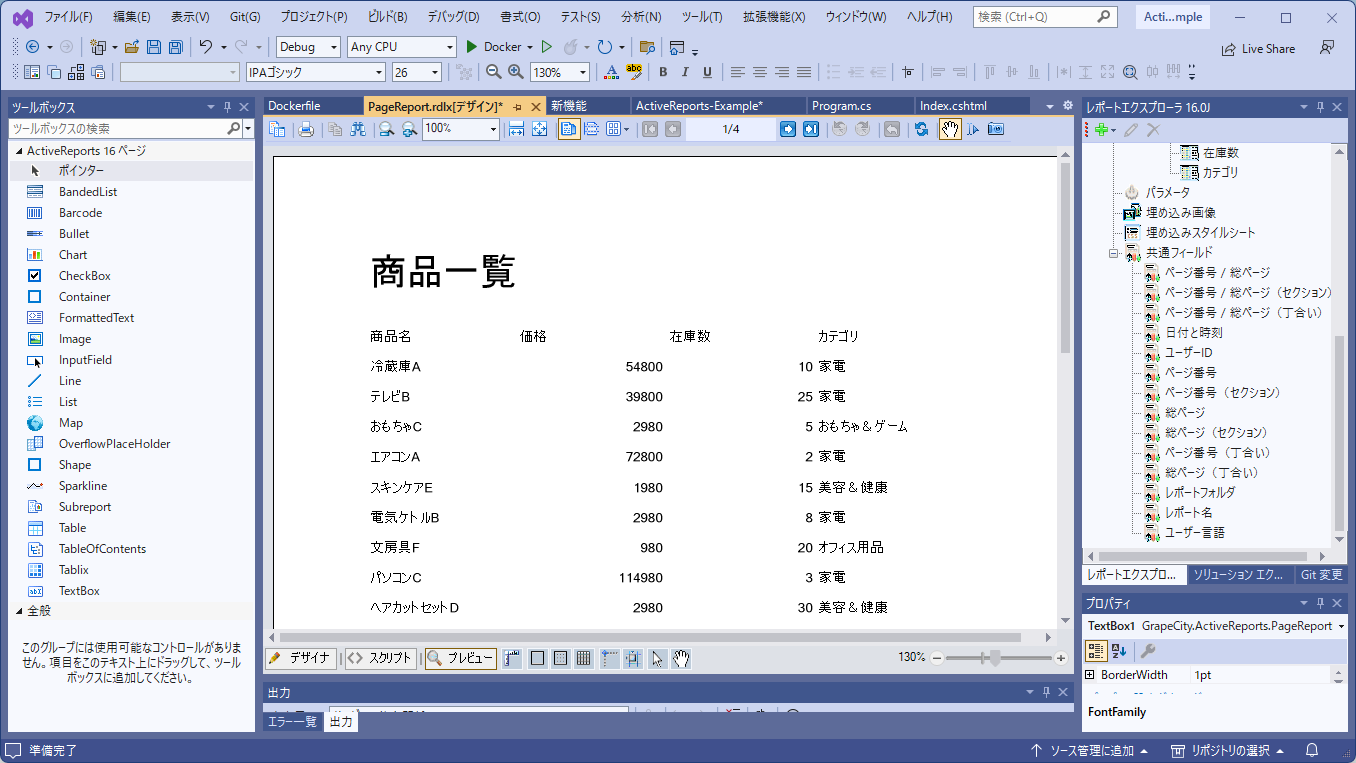
プレビューで確認する
レポートを設計できたら、プレビューして確認しましょう。[プレビュー]タブをクリックすると、実際にデータが埋め込まれて、プレビューを確認できます。本稿では、きれいなレイアウトの帳票を作るのが目的ではないので、これ以上の調整は省きます。
1行しか表示されていないときは、FixedSizeプロパティを設定したかどうか(図30)を確認してください。
Tableに罫線を付けたいときは、BorderColorプロパティやBorderStyleプロパティなどで設定します。