Blazor Serverアプリの開発
最後に、Blazor Serverアプリを作成して、WebアプリケーションにおけるDataCollectionとFlexGridの使い方を見ていきましょう。
Blazor Serverアプリを作成する
Blazor Serverアプリを作成します。[新しいプロジェクトの作成]から、「Blazor Serverアプリ」を選択して、プロジェクト名には「DataCollectionBlazorApp」などと適当な名前を指定してプロジェクトを作成します。「追加情報」の各項目は既定値のままで構いません。
追加するパッケージは、C1.AdoNet.Kintone.Ja、C1.DataCollection.AdoNet、C1.Blazor.Grid.Ja、C1.Blazor.Menu.Jaです。なお、DataCollectionにあたるC1.DataCollection.Jaパッケージ、Blazorにおける入力コンポーネントのC1.Blazor.Input.Jaパッケージは依存関係で自動的にインストールされます。
データクラスをWindows Formsアプリと同様に、プロジェクトのDataフォルダにCustomer.csファイルとして作成します。Windows Formsアプリのプロジェクトからプロジェクトにファイルを追加し、名前空間のみを変更するのが簡単です。
レイアウトファイルにCSSとJavaScriptを追加する
レイアウトファイルPages/_Layout.cshtmlに、FlexGridをはじめとするコントロールのためのCSSファイルとJavaScriptファイルの読み込みを追加します(★以降の部分)。
…略… <component type="typeof(HeadOutlet)" render-mode="ServerPrerendered" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Core/styles.css" /> ★ <link rel="stylesheet" href="~/_content/C1.Blazor.Grid/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.ListView/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Input/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Calendar/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Menu/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.DataFilter/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.DateTimeEditors/styles.css" /> …略… <script src="_framework/blazor.server.js"></script> <script src="~/_content/C1.Blazor.Core/scripts.js"></script> ★ <script src="~/_content/C1.Blazor.Input/scripts.js"></script> <script src="~/_content/C1.Blazor.Grid/scripts.js"></script> <script src="~/_content/C1.Blazor.Menu/scripts.js"></script> <script src="~/_content/C1.Blazor.Calendar/scripts.js"></script> …略…
顧客リストページを追加する
顧客リスト表示のためのページを追加します。まず、共有メニューコンポーネントであるShared/NavMenu.razorファイルに新規ページのためのエントリを追加します。
…略…
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<nav class="flex-column">
…略…
<div class="nav-item px-3">
<NavLink class="nav-link" href="customerlist">
<span class="oi oi-list-rich" aria-hidden="true"></span> Customer list
</NavLink>
</div>
</nav>
</div>
…略…
そしてPagesフォルダに、CustomerList.razorファイルを以下の内容で作成します。
@page "/customerlist"
@using C1.Blazor.Grid
@using C1.AdoNet.Kintone;
@using C1.DataCollection.AdoNet;
@using DataCollectionBlazorApp.Data
<h1>顧客リスト</h1>
<FlexGrid ItemsSource="data"></FlexGrid> (1)
@code {
C1AdoNetCursorDataCollection<Customer>? data; (2)
protected override async Task OnInitializedAsync() (3)
{
const string user = "xxxxx@gmail.com";
const string password = "xxxxx";
const string url = "https://xxxxx.cybozu.com";
string connectionString = string.Format("Username={0};Password={1};Url={2}", user, password, url);
var connection = new C1KintoneConnection(connectionString);
data = new C1AdoNetCursorDataCollection<Customer>(connection, "顧客リスト");
await data.LoadMoreItemsAsync();
}
}
(1)はFlexGridコントロールです。項目のリストを表すItemsSource属性に、(2)で宣言されているデータ保持のためのDataCollectionオブジェクトを指定しています。
(3)はコンポーネント初期化時に呼び出されるメソッドです。内容はWindows Formsアプリとほぼ同様となっていますが、C1DataCollectionBindingListオブジェクトではなくDataCollectionオブジェクトを直接指定しています。これは、ItemsSource属性の型はIEnumerateインタフェースを実装していればよいためです。
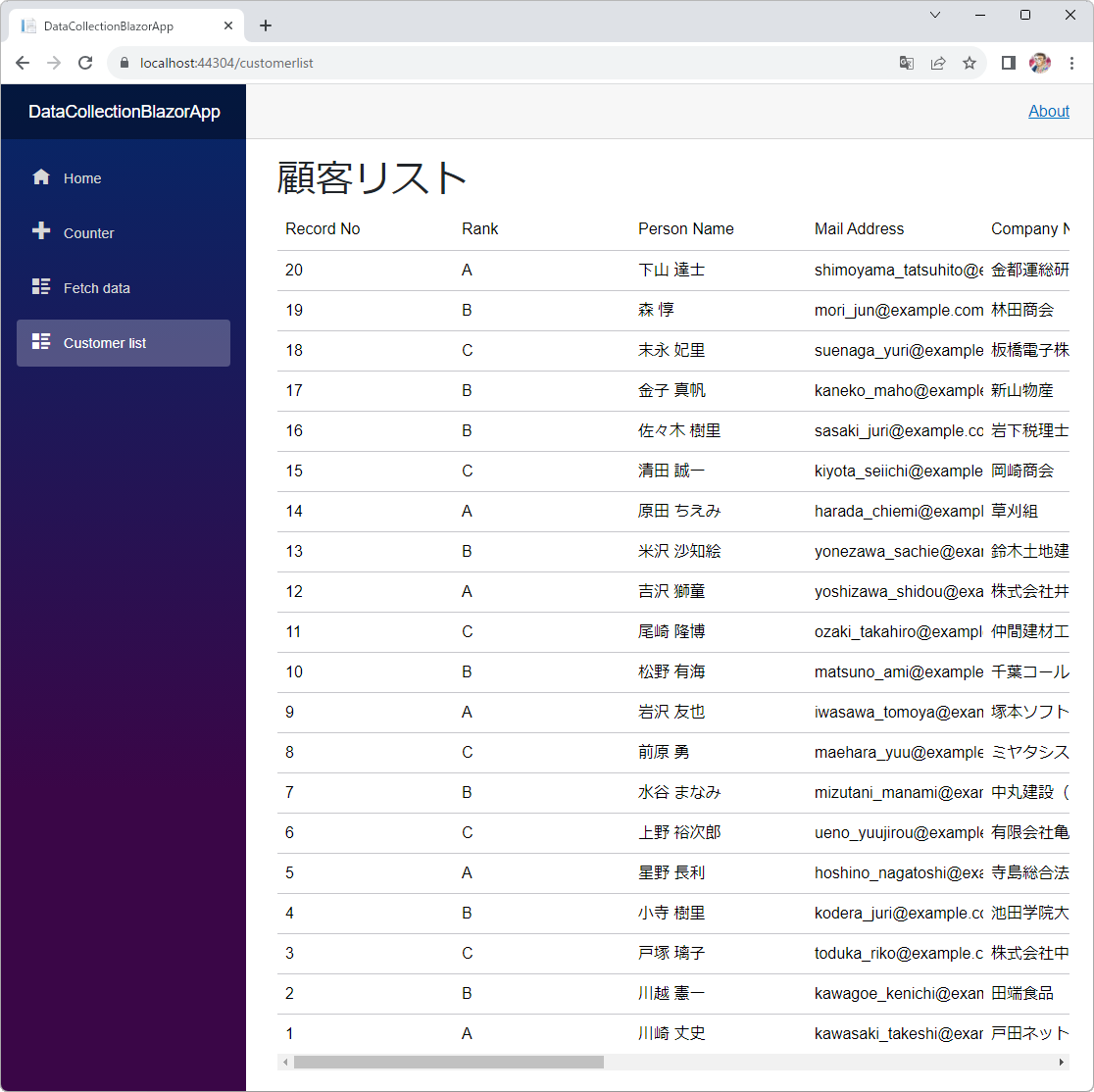
プロジェクトを実行するとブラウザが起動して既定のページが表示されます。[Customer list]をクリックすると、データグリッドに取得したデータが表示されるはずです(図6)。

まとめ
本記事では、サイボウズ株式会社が提供するkintoneのデータを、ComponentOne Data Servicesを使って.NETのWindows Formsアプリ、Blazorアプリで表示する事例を紹介しました。極めてシンプルなコードで、外部データソースの利用や表形式での表示ができることを理解していただけたのではないかと思います。

















































