Web API実装のポイントはシリアライザー、ビュー、ルーター
ここまででプロジェクトの環境が整ったので、最初のWeb APIを実装していきます。Django REST frameworkでWeb APIを実装するには、「シリアライザー」「ビュー」「ルーター」の3つを実装します。
Web API戻り値に含めるデータ項目を決めるシリアライザー
シリアライザーでは、プロジェクトが持っているデータベースから、APIで出力するテーブルとデータ項目を指定します。p001basicappフォルダー配下にserializers.pyファイルを作成して、リスト7の通り実装します。
#Userテーブルの内容を出力するシリアライザー ...(1)
class UserSerializer(serializers.HyperlinkedModelSerializer):
class Meta:
model = User
fields = ['url', 'username', 'email', 'groups']
#Groupテーブルの内容を出力するシリアライザー ...(2)
class GroupSerializer(serializers.HyperlinkedModelSerializer):
class Meta:
model = Group
fields = ['url', 'name']
(1)のUserSerializerでは、Userテーブルから「url」「username」「email」「groups」の項目を出力するよう指定します。「url」は、そのデータを返却するAPIのURLです。同様に(2)のGroupSerializerでは、Groupテーブルから「url」と「name」の項目を出力するよう指定します。なお、UserテーブルとGroupテーブルは、Djangoプロジェクトに最初から定義されるテーブルで、リスト6のマイグレーションで生成されます。
Web APIの設定を行うビュー
ビューでは、Web APIの検索や表示に関する設定を記述します。p001basicapp/views.pyに、リスト8の通り実装します。
#User APIのビュー ...(1)
class UserViewSet(viewsets.ModelViewSet):
queryset = User.objects.all() # ...(1a)
serializer_class = UserSerializer # ...(1b)
#Group APIのビュー ....(2)
class GroupViewSet(viewsets.ModelViewSet):
queryset = Group.objects.all()
serializer_class = GroupSerializer
(1)がUserのビュー定義です。(1a)のquerysetは検索条件を表し、ここではUser.objects.all()メソッドで全オブジェクトを表示するようにします。(1b)は使用するシリアライザーで、リスト7(1)で定義したUserSerializerを指定します。Groupについても(2)で同様に実装します。
Web APIのURLを設定するルーター
最後にルーターの設定です。p001basic/urls.pyに、リスト9の通り実装します。
#ルーターの定義 ...(1)
router = routers.DefaultRouter() #...(1a)
router.register('users', views.UserViewSet) #...(1b)
router.register('groups', views.GroupViewSet) #...(1c)
#URLパターンの設定 ...(2)
urlpatterns = [
path('', include(router.urls)) #...(2a)
]
ルーターの定義は(1)です。(1a)でルーターを生成し、(1b)で「users」というパスに対してリスト8(1)のUserViewSet、(1c)で「groups」というパスに対してリスト8(2)のGroupViewSetを割り当てます。(2)はURLパターンの設定で、(2a)で空文字(つまりすべてのURLパターン)に対してルーターのURLを利用するよう設定します。
Web APIを実行していろいろ試してみよう
それではここまで実装したWeb APIを実行してみましょう。manage.pyを利用してリスト10の通りコマンドを実行します。
python manage.py runserver
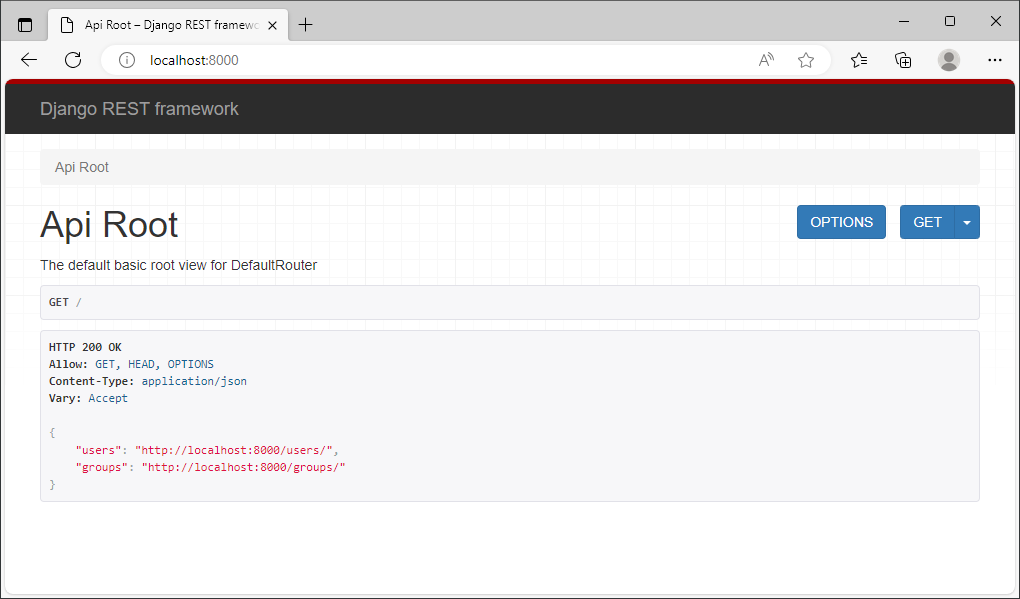
実行後、Webブラウザーでhttp://localhost:8000にアクセスすると、図4の通り表示されます。

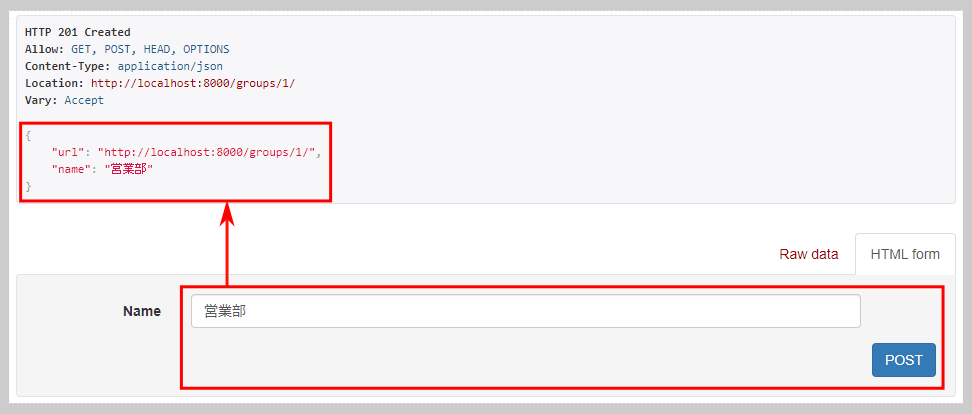
まずGroupのWeb APIへのリンク「http://localhost:8000/groups/」にアクセスしてみましょう。画面上部にはAPIが返却するグループの一覧(この段階ではまだ空)が、画面下部にはグループを追加するテキストボックスが表示されます。テキストボックスに適当な名前を入力して「POST」をクリックすると、POSTのREST APIが実行されて、グループが追加されます。

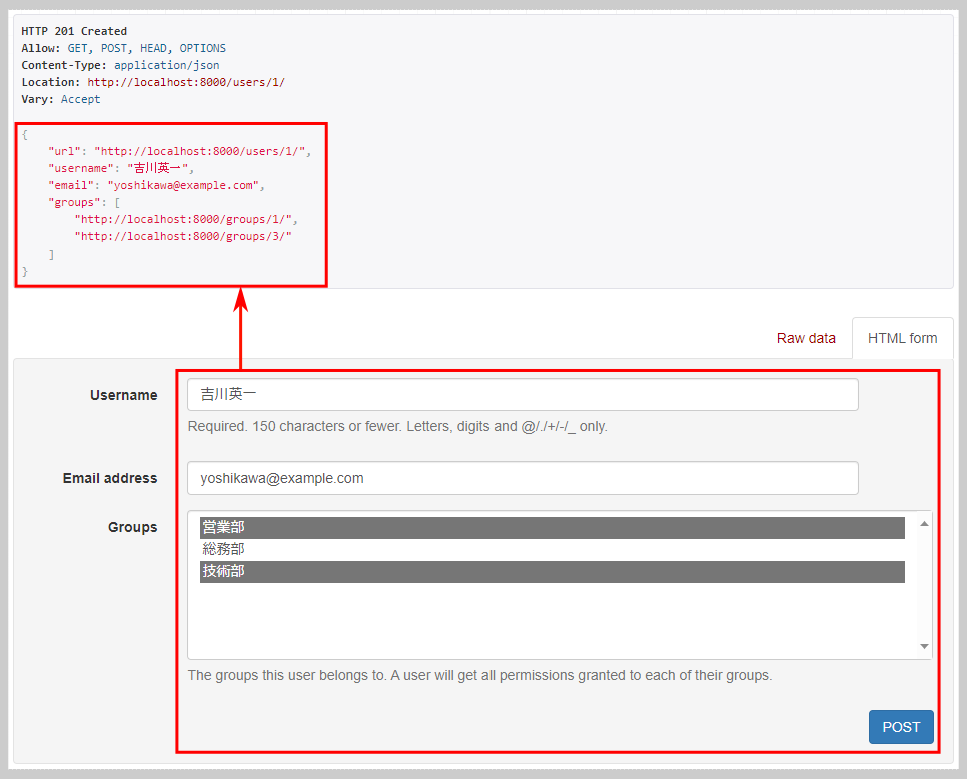
同様に、UserのWeb API「http://localhost:8000/users/」にアクセスすると、画面上部にユーザーの一覧、下部にはユーザーを追加するためのフォームが表示されます。グループが追加されている場合、Groupsの欄に表示されて選択できます。

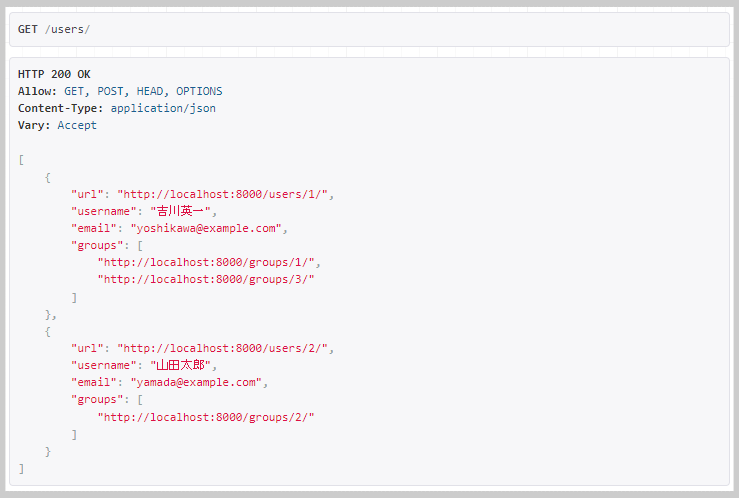
追加されたUserは、「http://localhost:8000/users/」にアクセスすると一覧表示されます。

このようにDjango REST frameworkでは、データの表示や追加といったWeb APIの処理を、Webページ上の対話的な操作で確認できます。
















































