はじめに
SvelteはWebページのUIを構築するためのフレームワークです。コンパイルによりプレーンなJavaScriptを生成し、実行時にSvelte固有の実装を利用しないことで、実行ファイルのサイズを小さくできる特徴があります。
本連載ではSvelteの活用方法を、順を追って説明していきます。前回はSvelteの概要や特徴、プロジェクトの生成方法を説明し、生成したプロジェクトを利用して基本的な動作確認を行いました。今回はまず、前回説明しなかったプロジェクトの基本的な構成や使い方を説明します。次に、SvelteにおけるWebページの構成単位であるコンポーネントの実装方法を、サンプルコードを交えて説明していきます。
対象読者
- Webページのファイルサイズをより小さくしたい方
- Svelteで実装していくイメージを把握したい方
- 手を動かしながらSvelteでのWebページ作成を学びたい方
必要な環境
サンプルコードは、以下の環境で動作を確認しています。
- Windows 11
- Svelte 4.2.18
- SvelteKit 2.5.18
- Node.js v20.15.0 64bit版
- Microsoft Edge 126.0.2592.87
サンプルコードを実行するには、サンプルのフォルダーでnpm installコマンドを実行してライブラリをダウンロード後、npm run devコマンドを実行して、http://localhost:5173/をWebブラウザーで表示します。
プロジェクトの構成と利用方法
本連載では、ルーティングやサーバーサイドレンダリングなどの追加機能を提供する「SvelteKit」をSvelteと組み合わせて利用できるプロジェクト(以下「SvelteKitプロジェクト」と記述)を用いて、サンプルコードを実装していきます。SvelteKitプロジェクトを生成するには、リスト1のコマンドを実行して、対話的にプロジェクトの内容を選択します。プロジェクト生成方法の詳細は前回記事も参照してください。
npm create svelte@latest <プロジェクト名>
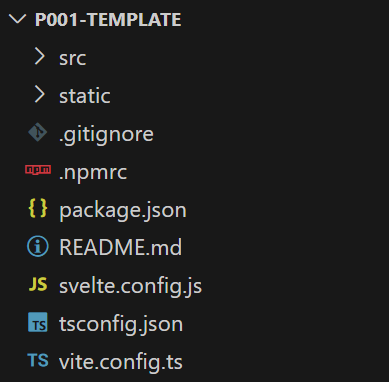
生成直後のプロジェクトは、図1の構成になっています。以下で、プロジェクトの構成と利用方法を説明していきます。

プロジェクトの設定ファイル
プロジェクトのルートには、表1の設定ファイルが含まれます。Svelteそのものの設定ファイルだけでなく、プロジェクトで間接的に利用するライブラリの設定ファイルも存在します。本連載では当面の間、これらの設定は変更せずに利用します(変更する必要が出てきたときに随時解説します)。
| No. | ファイル名 | 内容 |
|---|---|---|
| 1 | .gitignore | Gitリポジトリに含めないファイルの設定 |
| 2 | .npmrc | npmの設定ファイル |
| 3 | package.json | Node.jsプロジェクトの設定ファイル |
| 4 | README.md | READMEファイル |
| 5 | svelte.config.js | Svelteの設定ファイル |
| 6 | tsconfig.json | TypeScriptの設定ファイル |
| 7 | vite.config.ts | Viteの設定ファイル |
なお、ライブラリをインストールするnpm installコマンドを実行すると、ライブラリ(パッケージ)のバージョンが記述されたpackage-lock.jsonが追加されます。
Webページに関連するファイル
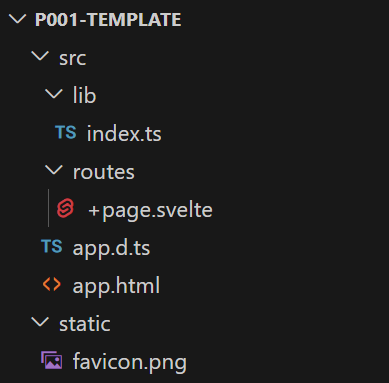
SvelteによるWebページの実装は、srcフォルダー以下に含まれます。また、静的に提供する画像ファイルなどはstaticフォルダーに配置します。プロジェクト生成直後のsrcとstaticフォルダーは図2の構成になっています。

図2の各ファイルを、表2に示します。No.1のsrc/lib配下には複数ページで共有する実装、No.2のsrc/routes配下には各ページに対応する実装を追加します。No.3~5は当面の間、変更せず利用します(変更する必要が出てきたときに随時解説します)。
| No. | ファイルパス | 内容 |
|---|---|---|
| 1 | src/lib/index.ts | 複数ページで共有する実装(デフォルトでは空) |
| 2 | src/routes/+page.svelte | Webページ全体のコンポーネント |
| 3 | src/app.d.ts | SvelteKitで利用する型定義ファイル |
| 4 | src/app.html | WebページのHTMLファイル |
| 5 | static/favicon.png | Webページのアイコン(favicon) |
プロジェクトで利用できるコマンド
SvelteKitプロジェクトでは、表3のコマンドが利用できます(表1、No.3のpackage.jsonに定義されています)。
| No. | コマンド(npm runの次に指定する文字列) |
処理内容 |
|---|---|---|
| 1 | dev | 開発用に実行 |
| 2 | build | ビルド |
| 3 | preview | ビルド結果を実行 |
| 4 | check | 実装内容をチェック |
| 5 | check:watch | チェックをリアルタイムで実行 |
開発時は、No.1のdevコマンドを実行後、Webブラウザーでhttp://localhost:5173/にアクセスしてWebページを表示します。この状態でソースコードを変更すると、変更がリアルタイムにWebページに反映されます。成果物をビルドするには、No.2のbuildコマンドを実行します。ビルド結果を実行するにはNo.3のpreviewコマンドを実行後、Webブラウザーでhttp://localhost:4173/にアクセスします。
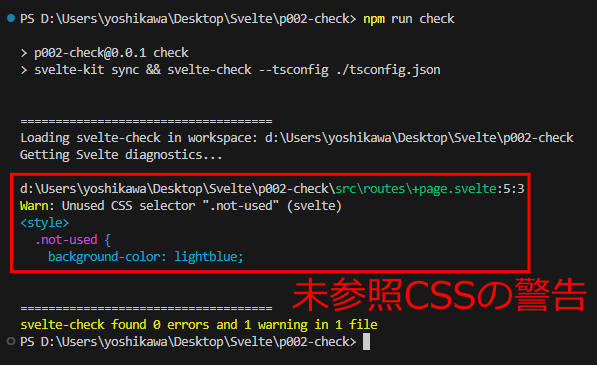
No.4のcheckコマンドを実行すると、参照されていないCSSやJavaScriptのコンパイルエラーをチェックできます(図3ではnot-usedクラスが参照されていない旨が警告されています)。No.5のcheck:watchコマンドは、コードの記述中にリアルタイムにチェックを実行するコマンドです。