検証機能の組み込み
ここから、検証機能を組み込んでいきます。検証機能は、InputManJSの検証コントロールを作成して実装します。
必須入力
名前入力欄の入力を必須にする設定で、検証機能の組み込み方法を説明します。
const validator = new GC.InputMan.GcValidator({ (1)
items: [ (2)
{
control: customerName, (3)
ruleSet: [ (4)
{
rule: GC.InputMan.ValidateType.Required, (5)
failMessage: '入力必須項目です。名前を入力してください。'
},
]
},
],
validateWhen: GC.InputMan.ValidateWhen.Manual, (7)
defaultNotify: { (8)
tip: true,
}
});
document.querySelector('button').addEventListener('click', () => { (9)
validator.validate();
});
検証コントロールは、(1)のようにGC.InputMan.GcValidatorのインスタンスです。複数のコントロールをまとめて設定でき、(2)のitemsプロパティに検証対象のコントロールを配列で指定します。(3)のcontrolプロパティは対象のコントロールのインスタンス、(4)のruleSetプロパティは各コントロールの検証規則のセットです。
セットは配列になっており、単一のコントロールに複数の検証規則を設定できます。(5)のruleプロパティは個別の検証規則で、この場合は入力必須項目をあらわすGC.InputMan.ValidateType.Requiredが指定されています。(6)のfailMessageプロパティは検証失敗時のメッセージで、ここでは省略されていますがsuccessMessageプロパティで成功時のメッセージも表示できます。
(7)のvalidateWhenプロパティは、検証タイミングの指定です。ここではGC.InputMan.ValidateWhen.Manualを指定し、後述するイベントハンドラでの検証としています。既定値であるLostFocusやTypingを指定すると、入力中などに随時検証を実行できます。
- LostFocus:コントロールがフォーカスを失ったとき(既定)
- Manual:validateメソッドを実行したとき
- Typing:入力中にリアルタイムで検証
(8)のdefaultNotifyプロパティは、既定の通知方法です。通知方法はコントロールごとに設定できますが、それらが省略された場合の既定値となります。ここでは、tipプロパティにtrueが設定されていることで、ツールチップ(既定値であるバルーンチップ)による通知となります。defaultNotifyプロパティが指定されておらず、個別のコントロールにも通知の設定のない場合には、そもそも通知されないので注意が必要です。
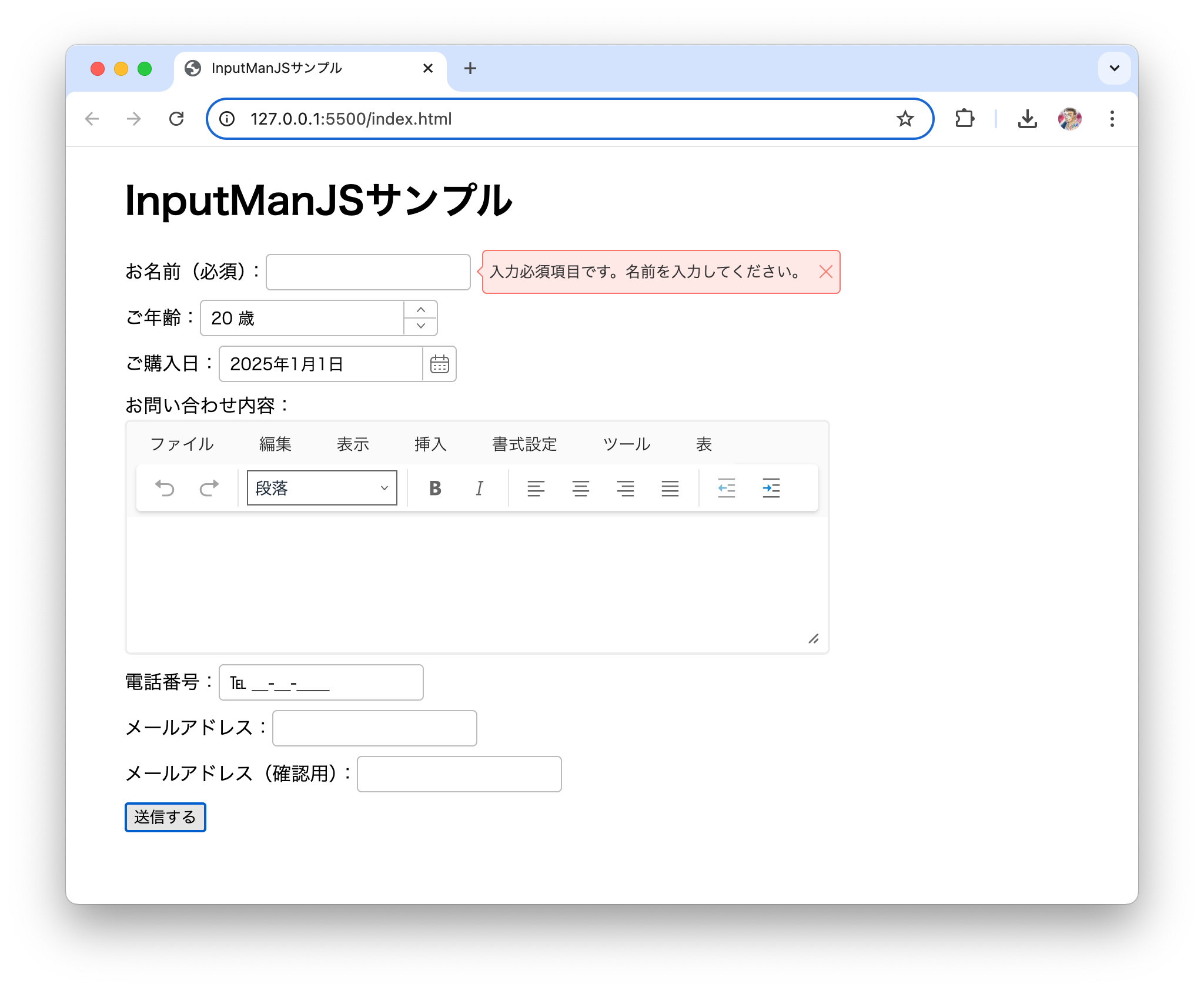
最後に(9)で、ボタンクリック時に検証開始のためのvalidateメソッドを呼び出すように、イベントハンドラを設定します。なお、validateWhenプロパティにLostFocusやTypingを指定した場合にも、validateメソッドの呼び出しが1回必要です。ここで、名前入力欄を空にしたままでボタンをクリックして、以下の図2のようにバルーンチップによる通知が表示されれば成功です。

[NOTE]入力範囲
入力範囲の検証も、必須入力と同様に行えます。具体的な内容は、配布サンプルのcustomerAge、purchasedDateコントロールの例を参照してください。
入力文字数
ここで、V5Jで利用できるようになった入力文字数の検証機能を試してみます。名前入力欄のテキストコントロールに入力できる文字数を16字以内に制限します。なお、テキストコントロール自体にも文字数を制限する機能はありますが、ここでは検証結果を通知するため、テキストコントロール側には文字数制限を設定しません。
{
rule: GC.InputMan.ValidateType.LessThanOrEqualToInputLength, (1)
inputLength: 16, (2)
failMessage: '入力できるのは16文字以下です。',
},
(1)のGC.InputMan.ValidateType.LessThanOrEqualToInputLengthは、入力文字数の長さが(2)のinputLengthパラメータでの指定値以下であるかを検証する指定です。同様の値には、以下の表2に示すものがあります。値によって必要となるプロパティが変わってきます。
| メンバー | 機能 | 必須プロパティ |
|---|---|---|
| EqualToInputLength | 指定文字数に一致するか | inputLength |
| LessThanInputLength | 指定文字数未満かどうか | inputLength |
| LessThanOrEqualToInputLength | 指定文字数以下か | inputLength |
| GreaterThanInputLength | 指定文字数超過か | inputLength |
| GreaterThanOrEqualToInputLength | 指定文字数以上か | inputLength |
| BetweenMinAndMaxLength | 最低文字数超過、最大文字数未満か | inputMinLength、inputMaxLength |
| BetweenOrEqualToMinAndMaxLength | 最低文字数以上、最大文字数以下か | inputMinLength、inputMaxLength |
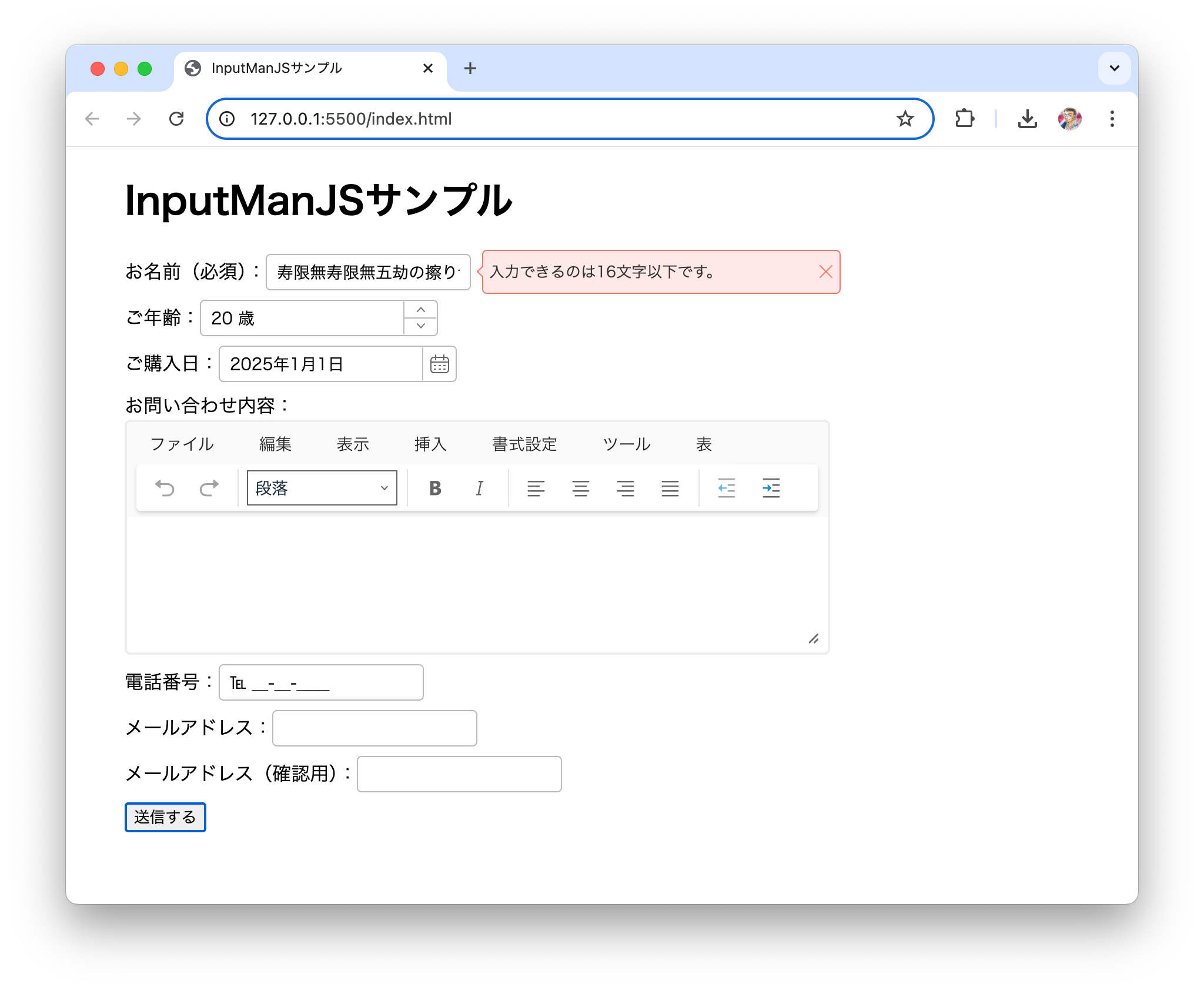
名前入力欄に16文字を超える長い名前を入力してボタンをクリックし、以下の図3のように通知が表示されれば成功です。

また、電話番号入力欄では、入力可能文字数をBetweenOrEqualToMinAndMaxLengthを使って10文字以上11文字以内に制限します。マスクコントロールで実装された電話番号入力欄には“℡”や“-”といったリテラル文字が含まれますが、検証機能ではこういったリテラル文字を含まない文字数のみをカウントできます。
{
rule: GC.InputMan.ValidateType.BetweenOrEqualToMinAndMaxLength,
inputMinLength: 10,
inputMaxLength: 11,
failMessage: '入力できるのは10文字以上11文字以下です。',
},
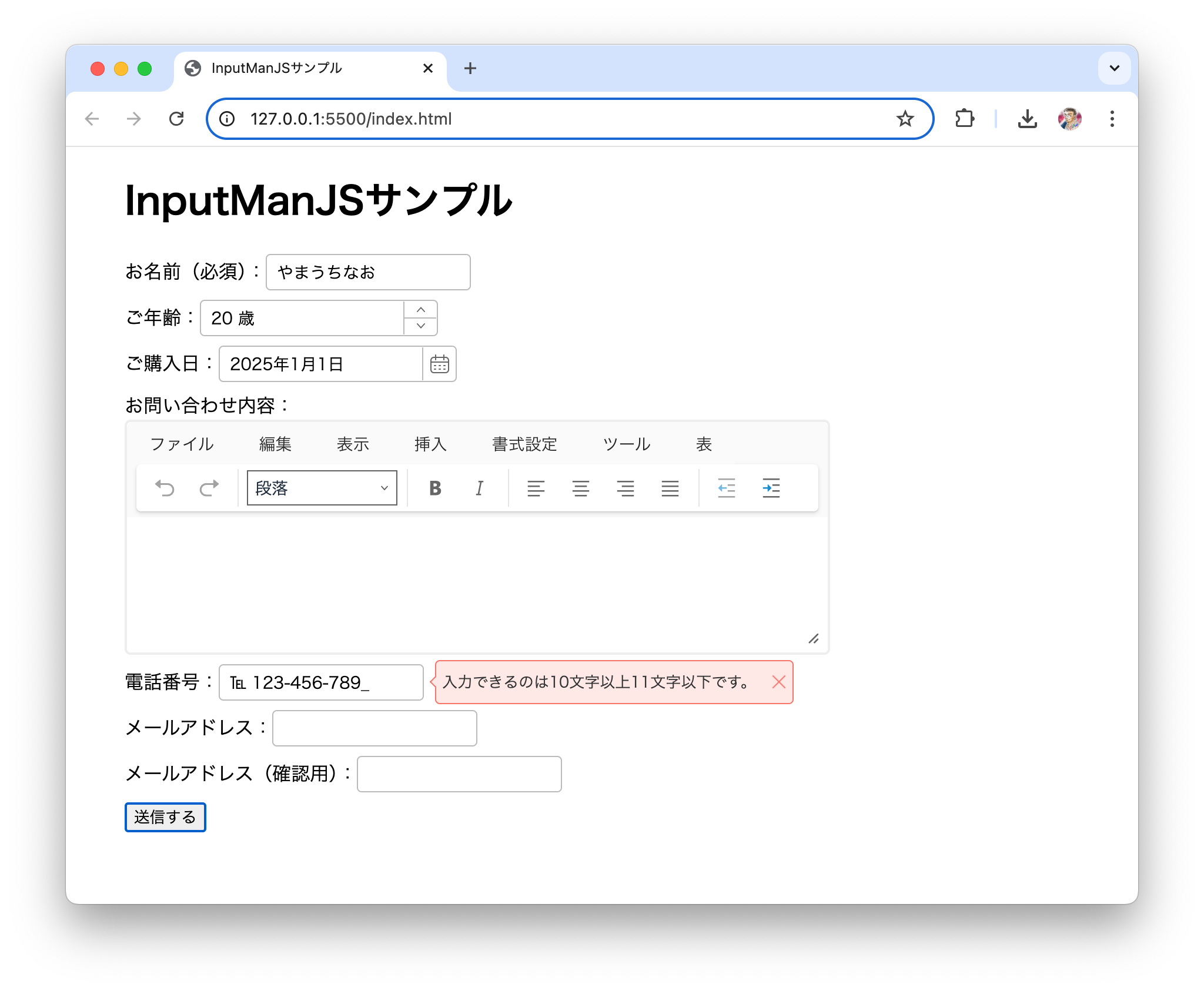
電話番号入力欄に10文字未満か11文字を超える番号を入力してボタンをクリックし、以下の図4のように通知が表示されれば成功です。

他のコントロールと照合
V5Jで利用できるようになった機能には、他のコントロールの状態も合わせてチェックする機能もあります。この機能を利用して、メールアドレス入力欄の一致を検証できるようにしてみます。
{
control: emailAddressConfirm,
ruleSet: [
{
rule: GC.InputMan.ValidateType.MatchControl, (1)
matchControl: emailAddress, (2)
failMessage: 'メールアドレスが一致しません。',
}
]
},
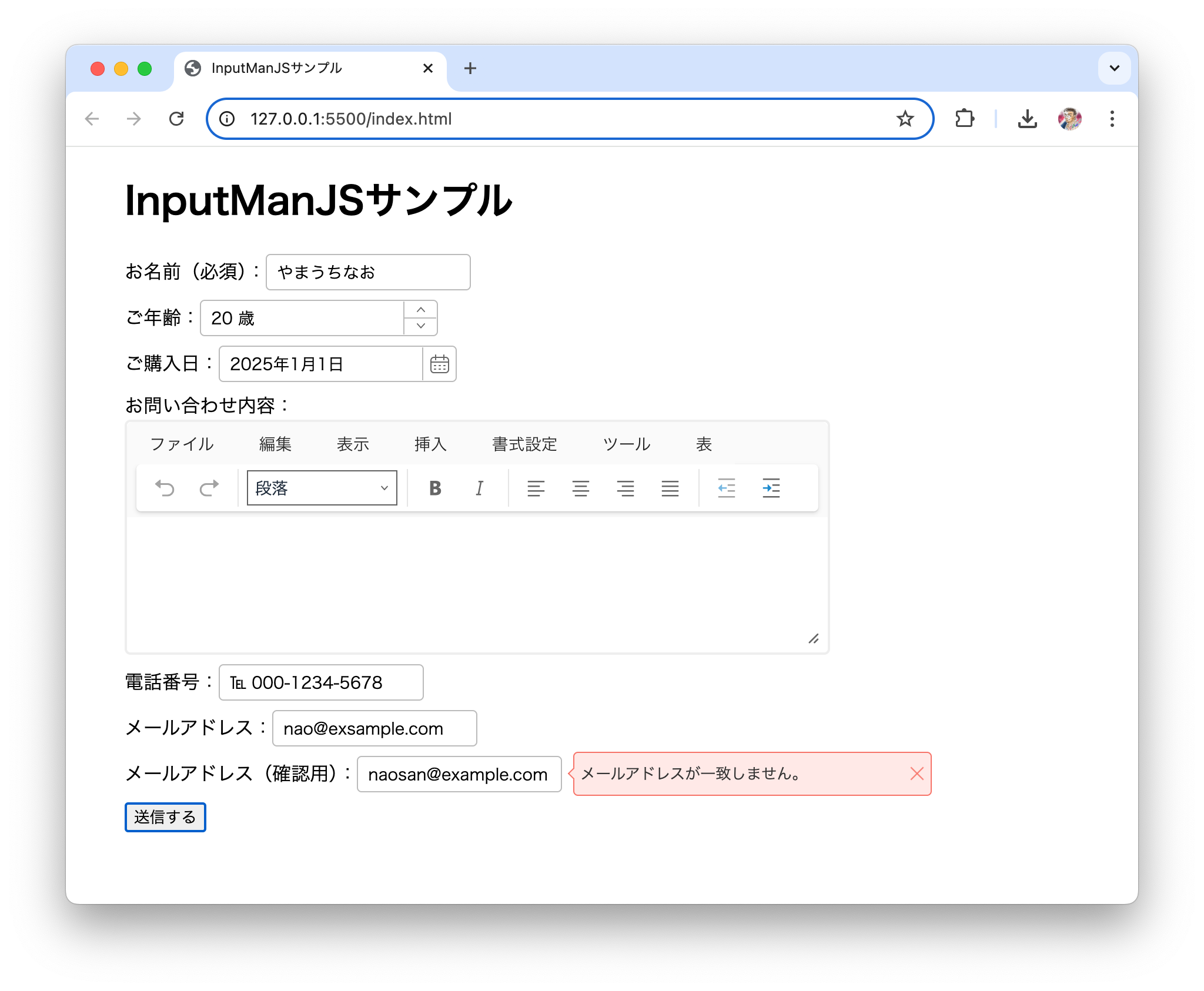
(1)のGC.InputMan.ValidateType.MatchControlによって、一致を調べるコントロールを(2)のmatchControlプロパティで指定できます。2つのメールアドレス入力欄に異なるメールアドレスを入力して、以下の図5のように通知が表示されれば成功です。