はじめに
前回は、アンケートフォームの表示部分の作り方について解説しました。今回は、アンケートフォームから送信されたデータをFileMakerに登録する処理、および回答データの集計画面の作り方を解説します。
では、アンケートフォームから送信されたデータをFileMakerに登録して、登録完了と表示させる画面を記述していきましょう。
登録処理および登録完了画面の作成
フォームデータを登録して、完了画面を表示する上での基本的な流れは次のようになります。
- フォームデータから、「氏名、年代、性別」の値を、回答見出しテーブルに登録する。
- 質問Noと回答を、ポータルレコード追加の方法で、回答明細テーブルに登録する。
- 登録完了画面を表示する。2でエラーが発生した場合はエラー画面を表示する。
ファイル構成は、上の1、2を処理する「receive.php」、登録完了画面を表示する「receive_reply.php」、エラー画面を表示する「receive_error.php」となります。
これでファイル構成はアンケートフォーム表示部分と合わせて次のようになります。
http://serverName/FileMaker/
FileMaker.php
index.php
enquete.php
enquete_error.php
receive.php
receive_reply.php
receive_error.php
POSTデータの登録処理(回答見出しテーブル)
まずは、登録処理を行う「receive.php」から記述していきます。
<?php //文字コード指定 header("Content-Type: text/html;charset=utf-8"); //APIのインクルード include_once('FileMaker.php'); //FileMakerクラスを用いてFMに接続してフォームデータを登録。 $fm = new FileMaker(); $fm->setProperty('database', 'WEBアンケート'); $fm->setProperty('hostspec', 'http://localhost'); $fm->setProperty('username', 'web'); $fm->setProperty('password', 'enquete'); //レコード登録オブジェクトを参照。 ※1 $record =& $fm->createRecord('回答詳細'); //アンケートフォームからの値をセット。 //回答見出しテーブルのデータを登録。※2 $record->setField('アンケートNo',$_POST['アンケートNo']); $record->setField('氏名',$_POST['氏名']); $record->setField('年代',$_POST['年代']); $record->setField('性別',$_POST['性別']); //登録実行 ※3 $result = $record->commit();
文字コードの指定、FileMakerクラスのインスタンスの作成までは、前回作成したレコードの検索と一緒です。
createRecord()関数を使うか、newAddCommand()関数を利用する方法があります。違いは、createRecord()関数は、レコードクラスのオブジェクトですが、newAddCommand()関数は、コマンドクラスのオブジェクトのインスタンスを作成します。登録に際しての記述はcreateRecord()の方が簡略です。登録と同時にFileMakerのスクリプトなどを実行させたい場合は、newAddCommand()関数を利用するとよいでしょう。レコードオブジェクトはスクリプトを実行させることができません。
-
レコード登録用のオブジェクトを
createRecord()関数を使って作成します。引数として、登録に利用するFileMakerのレイアウト名を渡します。 -
レコードクラスの関数
setField()を使って、フィールドにフォームからの値をセットします。 -
レコードクラスの関数
commit()を使って、フィールドにセットした値を登録します。
POSTデータの登録処理(回答明細テーブル)
次は、レコード登録後の処理と、関連データの登録処理です。
//ソース6からの続き。 //登録実行 $result = $record->commit(); //登録後の処理 if(FileMaker::isError($result)){ //エラー発生時の処理 //エラーメッセージとエラーNoを取得。 $error_mes = $result->getMessage(); //エラー画面を表示。 include_once('receive_error.php'); }else{ //登録処理成功時の処理 //質問への回答データをポータルへ件数分、新規登録する。※4 foreach($_POST['質問回答'] as $value){ //ポータル登録オブジェクトの参照。 $newPortalRec = $record->newRelatedRecord('回答明細'); //※5 //ポータルのフィールドへの回答データのセット。※6 $newPortalRec->setField('回答明細::明細No',$value['no']); $newPortalRec->setField('回答明細::回答',$value['value']); //登録処理実行 ※7 $newPortalRec->commit(); } //アンケート登録処理完了画面の表示。※8 include_once('receive_reply.php'); } ?>
isError関数で、エラー処理を行います。ここは「index.php」の記述を考え方は同じです。登録に失敗した場合は、「receive_error.php」を表示するようにしています。
Array
(
[質問回答] => Array
(
[1] => Array
(
[no] => 1
[value] => PHP(API for PHP)
)
[2] => Array
(
[no] => 2
[value] => ローカルとのハイブリッド構築
)
[3] => Array
(
[no] => 3
[value] => HTMLエディタ
)
[4] => Array
(
[no] => 4
[value] => WEBサイト
)
[5] => Array
(
[no] => 5
[value] => サポート体制
)
)
)
-
質問の回答データは配列として送信されていますので、
foreach関数を利用して、送信された質問や回答を取り出して登録処理を行います。送信された質問回答の配列の形式は例えば次のような形になっています。 -
関連データの登録はレコードクラスの
newRelatedRecord()関数を利用します。用法はcreateRecord()関数と同じです。引数に関連テーブルの名称を渡します。 - 回答明細テーブルの明細Noフィールドと回答フィールドに配列から展開した値をセットします。
- 登録内容を保存します。
- 登録が完了したら、アンケート登録完了画面を表示させます。
登録完了画面の表示
次に、完了画面とエラー画面のソースです。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title><?=$record->getField('アンケート見出し::WEBタイトル')?></title> </head> <body> <h1><?=$record->getField('アンケート見出し::WEBタイトル')?></h1> <p>アンケートを受け付けました。<br /> ご協力ありがとうございました。 </p> <a href="index.php">アンケートフォームに戻る</a> </body> </html>
ここでは簡単に、登録したレコードのタイトルと、登録完了のメッセージを表示させています。

登録エラー画面の作成
PHPファイルの最後は、登録に失敗したときのエラー画面です。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEBアンケート</title> </head> <body> <h1>登録エラー</h1> <p>登録時にエラーが発生しました。再度登録をお願いいたします。 (<?=$error_mes?>)</p> <a href="index.php">アンケートフォームに戻る</a> </body> </html>
エラーメッセージと発生したエラーの内容を表示しています。

以上でWebページのコーディングは終了です。
Webフォームからのアンケートの回答
それでは実装したWebフォームから、実際にアンケートに答えてみましょう。
http://serverName/index.php
にアクセスすると、設定したアンケートデータが表示されます。
必要事項を回答し、[送信]をクリックして、登録完了画面が表示されればOKです。
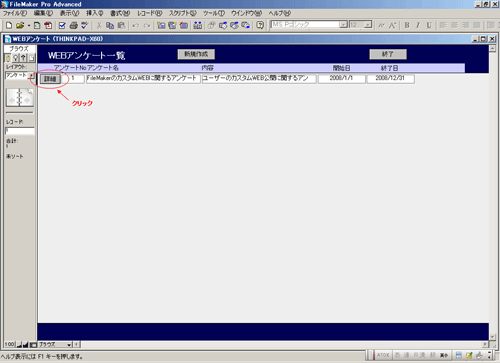
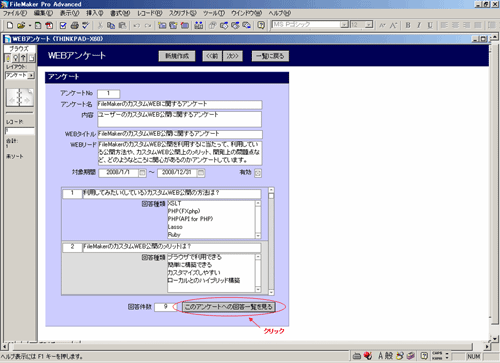
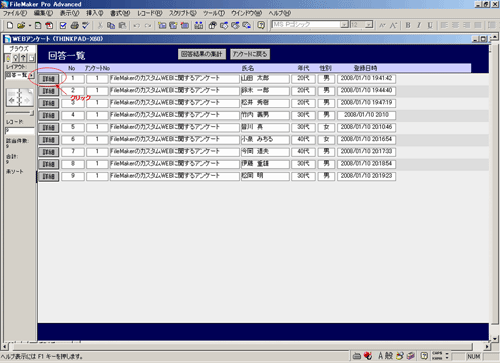
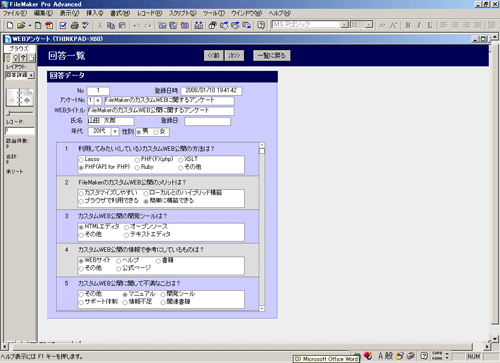
FileMaker Proを起動してFileMakerServer上のWEBアンケートにアクセスしてみましょう。アンケート一覧→アンケート詳細→回答一覧→回答詳細と画面を遷移して、Webから送信したデータがちゃんとFileMakerに登録されていることを確認してください。
FileMakerによる回答データの集計
Webアンケートの最後は、登録されたデータの集計作業です。まずはFileMaker ProでWEBアンケートにアクセスして、回答結果を確認してみましょう。




FileMakerの集計機能を利用して、回答データの集計画面を作成します。
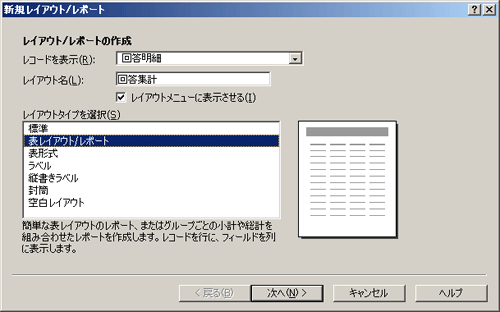
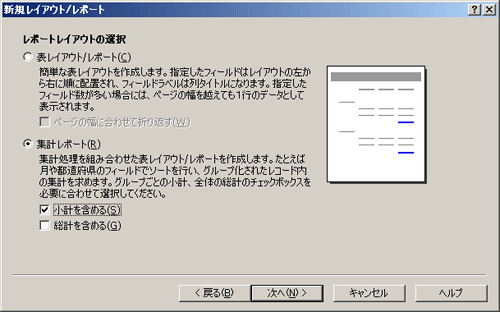
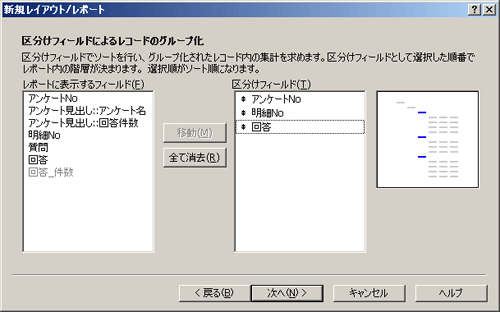
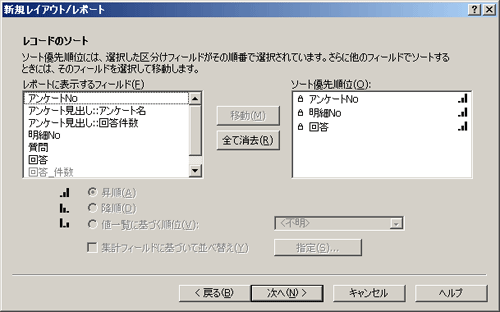
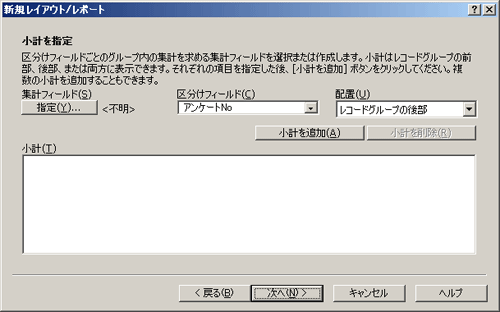
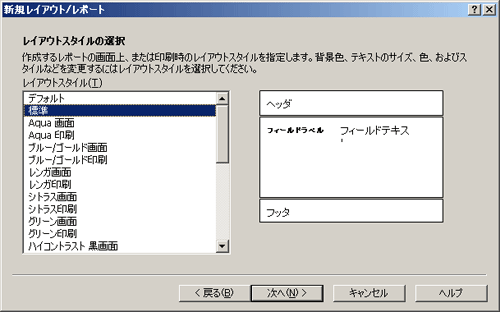
まず、新規にレイアウトを作成します(回答明細テーブル)。ここでは、FileMaker付属の集計レポート作成ウィザードを利用しましょう。


![図29-3-1 集計レポートウィザード(表示するフィールドの選択[回答明細テーブルより])](http://cz-cdn.shoeisha.jp/static/images/article/2212/29-3-1_s.gif)
![図29-3-2 集計レポートウィザード(表示するフィールドの選択[アンケート見出しテーブルより])](http://cz-cdn.shoeisha.jp/static/images/article/2212/29-3-2_s.gif)
![図29-3-3 集計レポートウィザード(表示するフィールドの選択[アンケート質問_回答テーブルより])](http://cz-cdn.shoeisha.jp/static/images/article/2212/29-3-3_s.gif)





![図29-8-2 集計レポートウィザード(ヘッダ・フッタの情報[ヘッダのカスタムテキストの登録])](http://cz-cdn.shoeisha.jp/static/images/article/2212/29-8-2_s.gif)
![図29-8-3 集計レポートウィザード(ヘッダ・フッタの情報[フッタの情報])](http://cz-cdn.shoeisha.jp/static/images/article/2212/29-8-3_s.gif)


![図29-11 集計レポートウィザード(作成された集計レポート[レイアウトモード])](http://cz-cdn.shoeisha.jp/static/images/article/2212/29-11_s.gif)
レイアウト画面に切り替え、さらに加工します。項目の位置を適宜に配置し、ボディパートを削除します。罫線なども追加して多少見栄えが良いようにします。

ウィザードで作成したスクリプトを修正します。レイアウト切り替えというステップを関連レコードに移動というステップに切り替えます。


作成されたスクリプトを動作させるボタンを、回答一覧の画面に配置します。


以上で集計フォームの作成は完了です。「回答結果の集計」ボタンを押して回答データを集計してみましょう。

以上でWEBアンケートの完成です。
おわりに
いかがでしたか? 最初は難しいと感じるかもしれませんが、考え方に慣れてしまえば、すんなりものにできると思います。
今回のアンケートフォームもさらに工夫すれば、
- アンケートのテーマごとに異なる画面の配色にする。
- 回答の選択形式を、ラジオボタンだけでなくプルダウンやチェックボックなども選べるようにする。
- 登録内容の確認画面を表示させてから登録実行の処理をする。
- 登録完了後にユーザーに自動返信メールを送信する。
- 入力内容の制限を設ける(空欄不可など)。
- 集計フォームに、さらに年代別や性別などの区分での集計も加える。
などさらに機能を追加することもできます。PHPにはライブラリのPEARやテンプレートのSmartyなど、オープンソースのリソースが豊富です。データベースとの接続も容易なので他のDBとの連携なども容易になるでしょう。それらを利用してさらに高機能なWebサイトを構築することも可能になると思います。
FileMaker API for PHPを使ってFileMakerのさらなる可能性を探ってみてください。



























































