はじめに
前回は、Javaのコードにデータを埋め込んでグラフを作成しました。しかし、このやり方は現実的ではありません。データが変わるたびに毎回ソースコードを修正しなければならないからです。
そこで、今回はデータをファイルから読み込んでグラフ化するようにしました。読み込むデータはxmlファイルを使用します。こうすれば、プログラムを修正することなくデータを入れ替えてグラフ表示できます。

対象読者
Java、Swingコンポーネント、Eclipseを使ってプログラムを作ったことのある人。
必要な環境
JDK5.0以降、Eclipse3.0以降。
なお、本プログラムは以下の環境で作成し動作確認を行っています。
- Windows Vista Service Pack1
- jdk1.6.0_05
- Eclipse Version: 3.3.1.1
コンポーネントのインストール
はじめてWebCharts3D 5.2Jを使用する方は、プロジェクトにWebCharts3D 5.2Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできますので、ここからダウンロードしてインストールしてください。製品ページ左側の[ダウンロード]-[トライアル版]をクリックし、ダウンロード方法([FTP]または[HTTP])を選択すれば入手できます。なお、トライアル版のダウンロードに際しては、ユーザー登録が必要になります。
ファイルはLZH形式で圧縮されており、解凍してインストーラを起動します。有償のコンポーネントですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
Eclipseへのプラグインの追加
前回の記事を参照してください。
データのxml化
グラフに使用するデータを、外部から取り込む方法はいくつか用意されていますが、一番簡単な方法はチャートのXMLモデルの「XML標準」の記述方法でデータをテキストファイルに記述し、それを読み込む方法です。
この記述方法は、Eclipseのコードエディタで「Chart1.wpc」タブをクリックし、さらに「XMLモデル」タブをクリックして、リストから「XML標準」を選ぶと、既に設定してあるデータのxmlコードが表示されるので、これを参考にします。
この記述方法は、つぎのような書式になっています。
<XML [type="default"]> <COL>Column label1</COL> <COL>Column label2</COL> ... <ROW attr1="value" attr2="value" ... >Row label</ROW> <ROW attr1="value" attr2="value" ... >Row label</ROW> ... </XML>
最初の<COL>タブが、各グラフの見出しになります。
<ROW>タグは実際にデータを設定するタグで、1つの行につき<ROW>タグを1つ作成します。各データは「col0="100.0"」「col1="200.0"」という形で列方向にデータを設定していきます。5つのデータがあれば、5つデータを設定すると縦棒グラフであれば5本の棒グラフが作成されます。
データを設定したら<ROW>タグを閉じ、各データごとの凡例に表示する名称を設定します。
このプログラムでは、5つの営業支店の、四半期ごとの売り上げを縦棒グラフにしました。従って、使用するデータのxmlコードは次のようになります。
<?xml version="1.0" encoding="Shift_JIS"?> <XML type="default"> <COL>池袋支店</COL> <COL>東京支店</COL> <COL>新宿支店</COL> <COL>渋谷支店</COL> <COL>原宿支店</COL> <ROW col0="100.0" col1="200.0" col2="100.0" col3="180.0" col4="200.0">第1四半期</ROW> <ROW col0="150.0" col1="300.0" col2="250.0" col3="230.0" col4="250.0">第2四半期</ROW> <ROW col0="200.0" col1="400.0" col2="400.0" col3="280.0" col4="300.0">第3四半期</ROW> <ROW col0="250.0" col1="500.0" col2="550.0" col3="330.0" col4="350.0">第4四半期</ROW> </XML>
このような形式で、グラフ化に必要なデータを作成しておきます。
なお、Microsoft Excel 2007も、データを「XML標準」の形式で保存できますが、次のようなxmlコードになり、このWebCharts3Dコントロールが使用する形式とは少し違うため、そのままでは使用できません。Excelのxmlデータを使用する場合は修正が必要になります。
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Root xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <Row> <Column>第1四半期</Column> <Column2>100</Column2> <Column3>200</Column3> <Column4>100</Column4> <Column5>180</Column5> <Column6>200</Column6> </Row> <Row> <Column>第2四半期</Column> <Column2>150</Column2> <Column3>300</Column3> <Column4>250</Column4> <Column5>230</Column5> <Column6>250</Column6> </Row> <Row> <Column>第3四半期</Column> <Column2>200</Column2> <Column3>400</Column3> <Column4>400</Column4> <Column5>280</Column5> <Column6>300</Column6> </Row> <Row> <Column>第4四半期</Column> <Column2>250</Column2> <Column3>500</Column3> <Column4>550</Column4> <Column5>330</Column5> <Column6>350</Column6> </Row> </Root>
データファイルの読み込み
データが用意できたら、WebCharts3Dコントロールに読み込ませます。
事前準備
まず、前回作成したgetModelメソッドをいったん削除(またはコメントアウト)します。
private MxStandardChartModel getModel() {
...
...
}
次に、パッケージ「java.io」の各クラスを使用しますので、このパッケージをインポートしておきます。
import java.io.*;
そして、改めてgetModelメソッドを宣言しなおしますが、前回は「MxStandardChartModel」クラスのメソッドでメソッドの戻り値を宣言しましたが、今回は「MxChartModel」クラの戻り値として宣言します。
private MxChartModel getModel() {
return model;
}
ファイルを開く処理
最初に、データとなるxmlファイルを開きます。FileReaderクラスとBufferedReaderクラスのインスタンスを作成し、readLine()メソッドで1行ずつ改行コードを付けて読み込み、String型変数「xmldata」でに格納します。なお、ここではファイルがドライブCのルートにあるという設定になっています。
また、FileReaderクラスとBufferedReaderクラスを使う場合は、例外処理が必要になりますので注意してください。
String xmldata = "";
String buff = "";
try{
FileReader fr = new FileReader("c:\\data.xml");
BufferedReader br = new BufferedReader(fr);
while((buff = br.readLine()) != null){
xmldata += buff + "\n";
}
br.close();
fr.close();
}catch(FileNotFoundException er){
JOptionPane.showMessageDialog(null,
"ファイルが開けません",
"ファイル操作のエラー",
JOptionPane.INFORMATION_MESSAGE);
}catch(IOException er){
JOptionPane.showMessageDialog(null,
"データが読み出せません",
"ファイル操作のエラー",
JOptionPane.INFORMATION_MESSAGE);
}
XMLモデルを設定する
データファイルからXMLモデルを読み込んだら、これをWebCharts3Dコントロールに設定します。
使用するのは、MxChartModelクラスのfromXMLメソッドです。このメソッドは引数が2つで、最初の引数にXML表現を、2番目の引数に使用するパーサークラスを指定します。特に指定しなければnullを設定します。
これで、 xmlデータをもとにチャートモデルを作成できます。
MxChartModel model = MxChartModel.fromXML(xmldata, null); return model; }
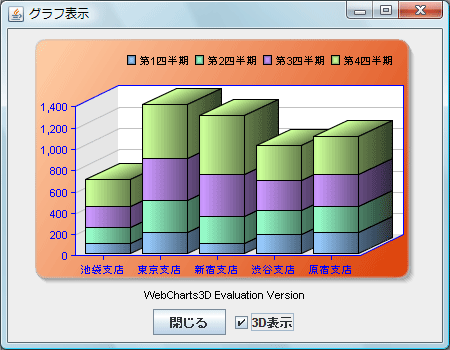
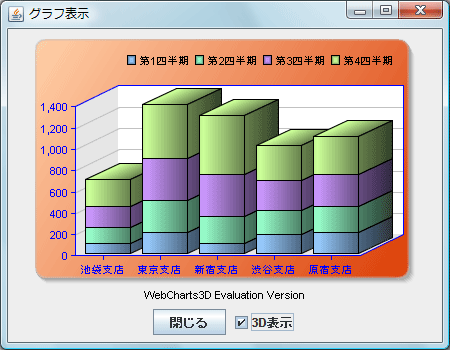
実行時にグラフを3D表示にする
WebCharts3Dコントロールは、プログラム実行時に一部のプロパティの値を変更するだけでチャートの表示を動的に変更させることができます。
これは、グラフの元データとなる元モデルオブジェクトを作成し直さずに、プロパティ値の変更だけでチャートのモデルを動的に更新させる機能を持っているためです。
ためしに、フレームにチェックボックスを追加し、チェックするとその場でグラフの表示を3D化したものに変更する機能を組み込んでみます。


宣言の変更
この処理は、チェックボックスのイベントリスナーであるitemStateChangedメソッドから、WebCharts3Dコントロールの各オブジェクトを操作します。従って、いくつかのオブジェクトを、クラス「drawpanel」のメンバ変数にする必要があります。
また、JCheckBoxクラスのインスタンスを作成し、パネルに組み込む処理も行います。
1
クラス「drawpanel」の定義に、イベントリスナー「ItemListener」を追加します。
class drawpanel extends JPanel implements ActionListener, ItemListener{
2
メソッド「addChart」で、「MxComponent」クラスを宣言と同時にインスタンス化していたのを、宣言をメンバ変数の宣言に切り替えます。
また、メソッド「getWidgetStyle」で宣言と同時にインスタンス化していた「MxFrameChartStyle」クラスの宣言も、メンバ変数の宣言に切り替えます。
3
JCheckBoxクラスの宣言を追加します。
class drawpanel extends JPanel implements ActionListener, ItemListener{
private static final long serialVersionUID = 1L;
JButton button1;
JPanel pnl1;
JCheckBox check1;
MxFrameChartStyle style;
MxComponent chart;
private void addChart(javax.swing.JPanel panel) {
chart = new MxComponent();
...
...
}
private MxWidgetStyle getWidgetStyle() {
style = new MxFrameChartStyle();
...
...
}
チェックボックスを作成する
コンストラクタの中で、チェックボックスを作成します。イベントリスナーを関連付けるのを忘れないでください。
// チェックボックスの作成
check1 = new JCheckBox("3D表示");
check1.setSelected(false);
check1.addItemListener(this);
作成したら、ボタンの後にパネルに組み込みます。
this.add(check1);
そして、イベントリスナーのメソッド「itemStateChanged」を作成します。
public void itemStateChanged(ItemEvent e) {
メソッド内では、チェックボックスがチェックされているかどうかを調べ、チェックされていれば「MyChartStyle」クラス(MxFrameChartStyleクラスが継承しているクラス)のフィールド「is3D」をtrueにします。
そして、MxComponentクラスを対象にrepaintメソッドを実行すると、グラフが新しい設定で再描画されます。
if(e.getSource()==check1){
if(check1.isSelected()==true){
style.is3D = true;
chart.repaint();
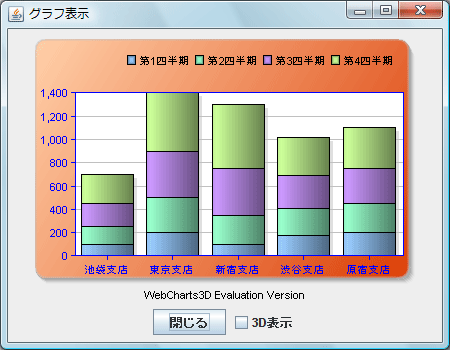
チェックがはずされたときはこの逆で、フィールド「is3D」をfalseにしrepaintメソッドを実行します。
}else{
style.is3D = false;
chart.repaint();
}
}
}
まとめ
今回は、グラフの元データをxml標準形式のファイルから読み込んでグラフを作成しました。Excelのxml形式がそのまま利用できればアプリケーションの使い勝手もよくなるのですが、Excelの仕様なので仕方ありません。
それでも、VBAを使ってワークシートのデータを、WebCharts3Dコントロールのxml形式に作り直すようなマクロを作れば、ExcelのデータをJavaのアプリケーションで読み込んでグラフ化できます。
































































