霧の表現
前述の「Curl 3D Gallery」にも組み込まれていますが、ここからは遠景を霧で霞ませる表現の実装方法について、簡単なサンプルを用いて説明していきます。サンプルは少し複雑になりますが、霧表現自体の実相は驚くほど簡単なものになっています。
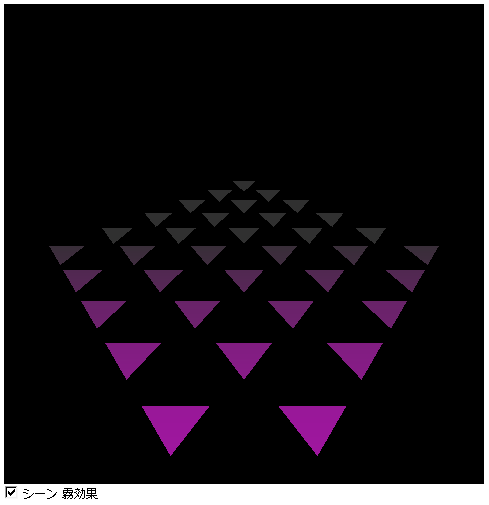
まずは、画面のイメージから見ていきましょう(奥の図形は、霧効果により霞んで見えています)。

まず、本サンプルの操作説明を行います。
- 通常Sceneの操作と同じく、左ボタンドラッグによる回転、右ボタンドラッグによる拡大・縮小が行えます。
- 「シーン霧効果」チェックボックスにより、全要素の霧効果属性を、有効、もしくは、無効にできます。
- 三角形をクリックすることにより、個別に霧効果の切り替えが可能です。
今回は、霧効果に関する部分のみを説明していきます。
Scene、SceneObjectの描画は、Renderer3dを用いて行われており、霧効果はRenderer3dクラスのfog-enabled?パラメータで有効/無効の指定を行います。他の霧効果に関するパラメータには、次のような項目が用意されています。
| fog-mode | 霧のかかり方で、今回、FogMode.linearという指定により距離に比例して霞むように指定しています。 |
| fog-color | 霧の最遠部の色コードです。 |
| fog-start | 霧効果を開始するカメラからの距離を指定します。 |
| fog-end | 霧効果を終了するカメラからの距離を指定します。この距離より遠い図形は、最遠部の色コードで表示されます。 |
霧効果を表示するには、Scene、もしくはSceneObjectのpaintメソッドをオーバーライドし、本来の表示処理の前に霧属性を引数で渡されるRenderer3dに対して設定します。このように、数項目のパラメータを指定するだけで霧効果を実現できるのです。
ここで気をつけないといけない事は、Renderer3dのインスタンスはSceneやSceneObjectの描画時に引数として渡されますが、同一のインスタンスが渡されるという点です。そのため、今回のサンプルでは個々の図形の再表示処理(paintメソッド)にて、毎回属性値を設定するようにしています。図形個別の設定ではなくScene全体ということであれば、Sceneのpaintメソッドのみに霧効果による処理を追加することで実現できます。
応用次第で目立たせたいオブジェクトのみを霧効果無効にすることも可能ですが、Render3dの属性値はpaintメソッド内で必要時のみ変更し、変更後は元に戻しておくなどといった工夫が必要になります(サンプルでは、Sceneの霧効果処理はコメントアウトしてあります)。
今回は最初ということもあり、Curlでの3次元描画の基礎的な部分を説明しました。次回はテクスチャマッピングについてのお話をしようと思います。













































