NetAdvantage for WPFについて
NetAdvantage for WPF は、WPFをベースに、洗練された商用のユーザーインターフェイスを作成するために設計された、インフラジスティックス社の次世代コントロールスイートです。
NetAdvantage for WPFには、グリッド、エディタ、カルーセルパネル、カルーセルリストボックス、リボン、チャートなど、多彩な機能を持ったコントロールが含まれ、WPFが持つ高解像度のグラフィックス、豊富なスタイリングおよびアニメーション機能などを利用して作られています。
NetAdvantage for WPFを使うと、次のようなプログラムを作成することができます。
- エンタープライズ用途にも耐えうるWindows環境用アプリケーション
- WebベースのアプリケーションのためのXBAPアプリケーション
- テーマパックを使用する完全にスタイリングされたアプリケーション
- 企業のデザイン標準を実行するためのカスタムのスタイルパック
開発言語は、Visual Basic、Visual C#に加え、XAMLを使うことができます。
xamRibbonコントロールについて
xamRibbonコントロールは、先述のように「リボン」形式のUIをアプリケーションやWebページに組み込むためのコントロールです。リボンは、タブページになっており、「リボングループ」「タブグループ」「ボタングループ」「アプリケーションメニュー」「クイックアクセスツールバー」などで構成されています。
これらは、xamRibbonコントロールでは階層状のオブジェクト構造になっており、次のようなオブジェクトモデルとして表されます。
xamlによるxamRibbonコントロールの作成
では、実際にxamRibbonコントロールをWindowsアプリケーションに組み込んでみましょう。
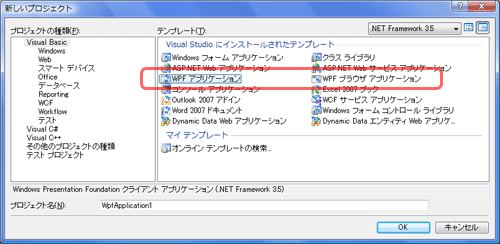
1. 初めてNetAdvantage for WPFを使ったプロジェクトを作成する場合は、新しいプロジェクトを選ぶテンプレートで、「WPFアプリケーション」を選びます。

2. そして、NetAdvantage for WPFのxamRibbonコントロールを使用するために、プロジェクトに次の参照を追加します。
- Infragistics3.Wpf.v8.1.dll
- Infragistics3.Wpf.Editors.v8.1.dll
- Infragistics3.Wpf.Ribbon.v8.1.dll
3. プロジェクトには、デフォルトで「Window1.xaml」というxamlファイルが挿入されています。
ここに、次のようにxamRibbonの名前空間の宣言「xmlns:igRibbon="http://infragistics.com/Ribbon"」を追加します。
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:igRibbon="http://infragistics.com/Ribbon"
Title="Window1" Height="300" Width="300">
4. 次に、xamRibbonのインスタンスを作成し、名前を付けて配置を設定するコードを、「Grid」コンテナ内に記述します。
<Grid>
<igRibbon:XamRibbon Name="XamRibbon1" VerticalAlignment="Top">
5. xamRibbonコントロールにTabsコレクションを宣言し、「Home」というタブを1つ作成します。
<igRibbon:XamRibbon.Tabs>
<igRibbon:RibbonTabItem Header="Home">
6. リボングループをタブ「Home」に追加します。ここでは、「フォント」というグループ名をキャプション領域に表示します。
<igRibbon:RibbonGroup Caption="フォント">
7. 3つのボタンをこのボタングループに追加します。各ボタンは、Captionでボタンの表面に文字を設定し、イメージ処理で識別できるようにするためにIDプロパティを設定します。
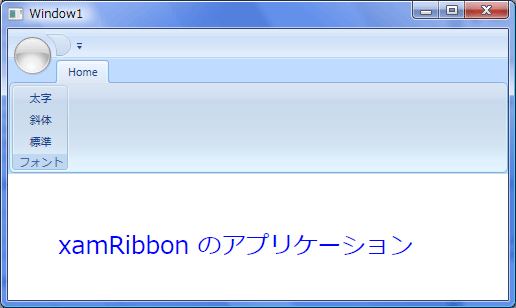
これで、1つのタブ、1つのリボングループを持ち、その中に3つのボタンを持ったリボンができあがります。
<igRibbon:ButtonTool Caption="太字" Id="btnBold" Click="OnButtonToolClick" />
<igRibbon:ButtonTool Caption="斜体" Id="btnItalic" Click="OnButtonToolClick" />
<igRibbon:ButtonTool Caption="標準" Id="btnnormal" Click="OnButtonToolClick" />
</igRibbon:RibbonGroup>
</igRibbon:RibbonTabItem>
</igRibbon:XamRibbon.Tabs>
</igRibbon:XamRibbon>
8. イベント処理で使用するテキストを作成しておきます。
<Canvas Margin="0,200,0,0">
<TextBlock Name="results"
Canvas.Left="50"
Foreground="Blue"
FontSize="24">xamRibbon のアプリケーション </TextBlock>
</Canvas>
</Grid>