はじめに
ASP.NETは2.0になって便利で高機能なコントロールが追加されました。例えばGridViewを使うとデータの一覧表示、修正、削除を行うページを、ソースを1行も書くことなく作成することができます。しかし、このGridViewを実際に使おうとしたとき、データの追加が行えないことに気づいて、がっかりする人が多いのではないかと思います。データの追加が行えるコントロールとしてはDetailsViewがありますが、これもデータが1つもない場合に何も表示もしてくれなかったり、データの未入力チェックが簡単にできないといったことから使いにくいと感じられるかもしれません。
それでは、これらのコントロールは実際の開発に使えないものなのでしょうか?
そんなことはありません。これらのコントロールは手軽に拡張できるように柔軟に作られています。拡張の仕方を理解すれば、後はちょっとしたアイデアと数行のソースコードで必要な機能を実現できることに気付くでしょう。実際にGridViewとDetailsViewを組み合わせて、1つのテーブルに含まれるデータを管理するページを作成してみましょう。
対象読者
ASP.NET 2.0でWebアプリケーションの開発を行っている方。
必要な環境
- ASP.NET 2.0(無償で利用可能なVisual Web Developerのインストールにより開発が可能)
データベースの準備
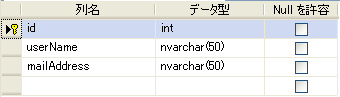
事前にデータベース内に以下のテーブルを作成しておきます。idは主キーとなっており、IDENTITYの設定をしています。
この記事では主キーがきちんと設定されたテーブルが存在していることが重要であって、テーブル内のデータがどのように定義されているかは、あまり気にする必要はありません。

GridViewの貼り付けと設定
データの管理を行うページにGridViewをドラッグ&ドロップします。

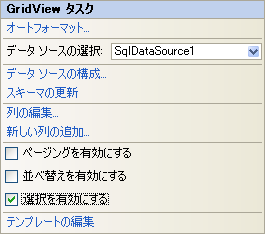
GridViewのスマートタグ(右上の黒い三角)で「データソースの選択」ドロップダウンリストボックスから<新しいデータソース>を選択します。データソース構成ウィザードが表示されるので、データソースの種類として[データベース]を選択します。
ウィザードの指示に従って利用するデータベースを設定します。データベースの設定が終わると、データを取得するSelectステートメントの構成を行う画面になります。ここではテーブル上のすべての項目を指定してSqlDataSource1を作成します。
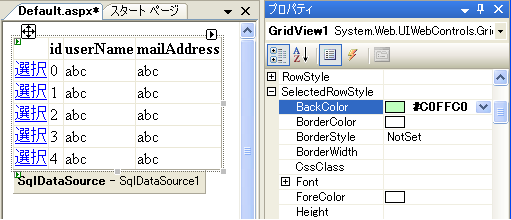
GridViewのスマートタグ上で選択を有効にします。

GridViewに[選択]ボタンが追加されます。ここでGridView上の選択されている行が確認できるよう、SelectedRowStyleのBackColorプロパティの色を変更しておきます。