はじめに
Adobe Flex(アドビ・フレックス、以下Flex)は、Flashアプリケーションを、ソースコードをコンパイルする形で構築できる無償のオープンソースフレームワークです。Flexで作成されたリッチインターネットアプリケーション(RIA)は、多くのブラウザ環境がサポートするAdobe Flash Player上で実行でき、Adobe AIR(アドビ・エアー)という技術を利用すればデスクトップで動作するアプリケーションを作成することも可能です。
そのため、FlexではFlashが持つ豊かな表現力だけでなく、ブラウザやOSの組み合わせによるさまざまな環境において、ユーザーに一貫したエクスペリエンスを提供することを実現しています。
今回は、そのFlex開発のスタートラインとして、実務レベルの開発では必須の統合開発環境「Adobe Flex Builder 3」(アドビ・フレックス・ビルダー、以下Flex Builder)の概要やインストール方法を解説し、技術を学ぶ上で参考となるサイトをいくつか紹介します。
Flexの統合開発環境「Flex Builder 3」
Flex Builderは、Eclipseをベースに作られたFlexアプリケーション開発のための統合開発環境です。プラグイン版とスタンドアローン版の2種類が提供されています。EclipseはJavaによる開発などで広く普及しているため、操作性に違和感なく使える人も多いでしょう。
レイアウト記述言語の「MXML」や、ロジックを記述するスクリプト言語「ActionScript」、CSSに対応したエディタを備えており、RIAのユーザーインターフェースのレイアウト、外観、属性などはGUIで視覚的にデザインできます。最新版のAdobe Flex Builder 3では、前バージョンのFlex Builder 2から大幅に機能が強化され、Flexアプリケーションの開発期間を短縮することが可能になりました。
なお、次のバージョンでは名称が「Flash Builder 4」と変更され、新しくリリースされるインタラクティブコンテンツ作成ツール「Flash Catalyst」(フラッシュ・カタリスト)と連携して開発のワークフローや生産性が向上する、とアナウンスされています。
Flex Builder 3のエディション比較
Flex Builder 3には、2つのエディションがあります。
- Adobe Flex Builder 3 Standard
- Adobe Flex Builder 3 Professional
StandardとProfessionalの機能の違い
どちらもコーディングのサポートやデータベースとの連携、デザインビューなど、Flex開発を進める上で必要な機能が搭載されていますが、上位バージョンのProfessionalではさらに、高度な機能をもつデータグリッドやチャートコンポーネント、パフォーマンス/メモリプロファイラといった、業務アプリケーション開発で重要な機能拡張が行われています。機能詳細についてはアドビ社のウェブページを参照ください。
価格はStandard版が税込31,500円、Professionalが税込89,250円。なお、Professional版には60日間無償で全機能を利用できる体験版も提供されており、使い勝手を十分検証してから購入することができます。
今回は、この「Adobe Flex Builder 3 Professional 60日間体験版」を導入する手順を紹介します。
「Adobe Flex Builder 3 Professional」ダウンロード手順
では、「Adobe Flex Builder 3 Professional(60日間体験版)」をダウンロードしてみましょう。ダウンロードにはAdobe IDの作成が必要になるため、まずは以下の手順でアカウント情報を登録します。本人確認が行える有効なメールアドレスだけあれば、無償でアカウントを取得できます。
1)Adobe IDを作成
「Adobe Flex Builder 3 Professional(60日間体験版)」のページにアクセスし、[Adobe IDを作成する]ボタンをクリックします。
既にAdobe IDをお持ちの方は、画面右側のサインインでメールアドレスをパスワードを入力してログインし、次項に進んでください。
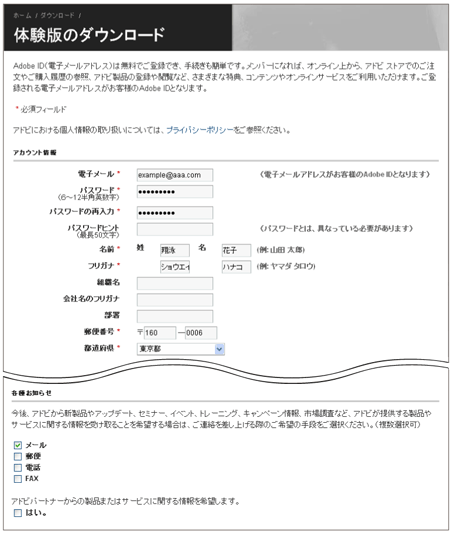
アカウント情報の登録画面に遷移するので、電子メールアドレス、パスワード、氏名などの登録を行います。赤い*マークは最低限入力が必要な項目です。
なお、ページ下部の「各種お知らせ」で[メール]にチェックを入れておくと、最新技術情報やキャンペーン情報を記載した各種メールニュースを受け取れるようになります(コラム参照)。

上図のページ下部にある「各種お知らせ」の[メール]にチェックを入れておくと、Adobe IDとして登録したメールアドレス宛に、最新の製品情報やお得なキャンペーン情報、以下のメールニュース等が配信されるようになります。
- the edge newsletter
- Adobe Enterprise Solution News
Webやモバイルコンテンツ制作、映像配信などにかかわる人向けに、アドビ製品の最新情報、ユーザー事例やセミナー、開発者向けのTipsなどを紹介。
PDFを活用したドキュメントソリューションや、Flashテクノロジーによるリッチインターネットアプリケーション(RIA)に興味がある人に、アドビのエンタープライズ向け製品の最新情報、導入事例やセミナー/イベント情報、開発者向け情報などを紹介。
2)ダウンロード
必要システム構成を確認してから、プルダウンメニューで目的の動作環境を選択し[ダウンロード]をクリックします。
なお、ここではスタンドアローン版のインストール手順を紹介しています。既にEclipseを使っていて、プラグイン版としてインストールしたい場合はコラムの手順に従ってください。
exeファイルがダウンロードされるので、[ファイルを保存]をクリックし、任意の場所に保存します。

これで体験版のダウンロードは完了です。
「Adobe Flex Builder 3 Professional」インストール手順
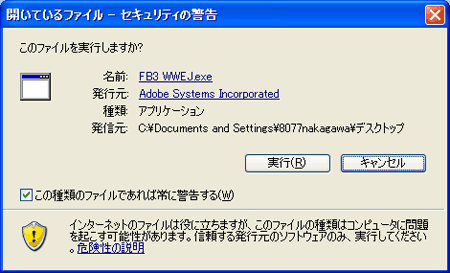
次に、Flex Builderをインストールしましょう。ダウンロードした「FB3_WWEJ.exe」をダブルクリックしてインストーラを起動し、[実行]をクリックします。
なお、以下Windowsでのインストール手順ですが、Macでも同様の手順で行えます。

画面中央のプルダウンメニューから設定言語の選択(日本語、English)を行い、[OK]をクリックします。

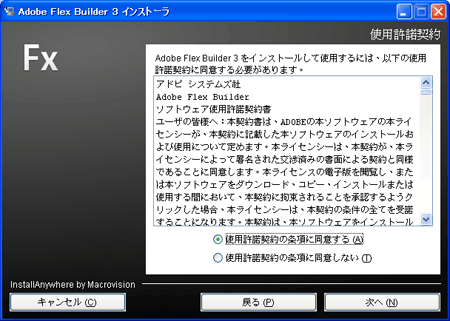
インストールの開始画面が表示されたら、内容を確認し、[次へ]をクリックします。続いて使用許諾契約が表示されるので、こちらも内容を確認し、[使用許諾契約の条項に同意する]-[次へ]をクリックします。

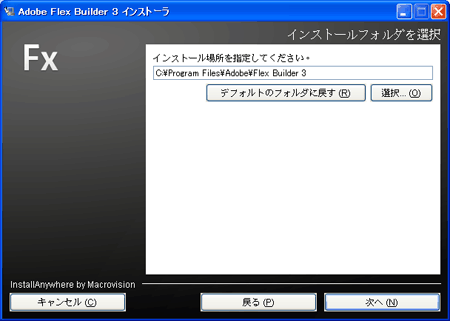
インストール場所(任意)を指定します。今回はデフォルト設定のまま、CドライブのProgram Filesフォルダの中にインストールします。

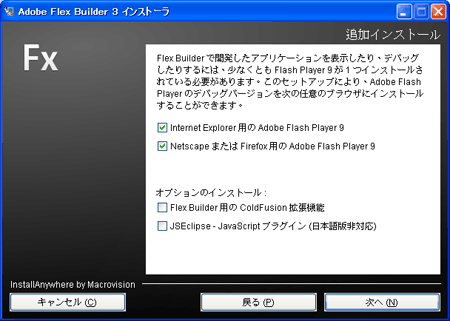
Flex Builderを使用するためには、Adobe Flash Player 9が必要となります。必要に応じて次の「追加インストール」にて、該当のものにチェックしましょう。

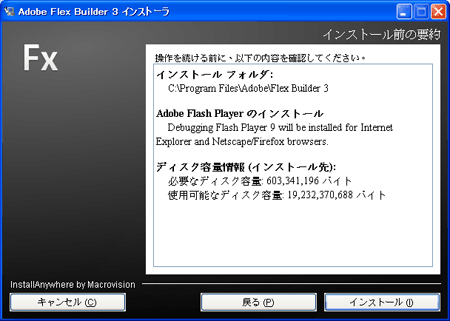
設定した情報の確認画面に変わりますので、内容を確認して[インストール]をクリックします。

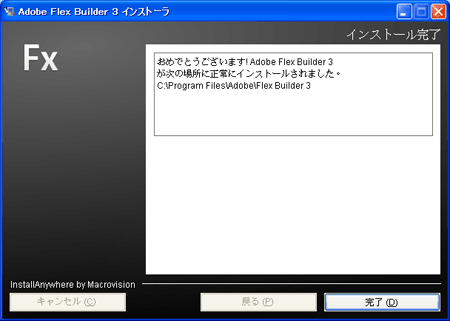
以下の画面が出れば、インストールは完了です。

では、インストールしたFlex Builderを起動してみましょう。次のようなスタートページが表示されます。
これで、体験版のインストールは完了です。
体験版は、機能は製品版のものと同じように使えますが、使用期間が60日間に制限されています。初めて起動する際は、「Flex Builder 3のアクティベーション」ダイアログが表示されるので、[トライアル版を継続]ボタンを押してください。体験版としてFlex Builder 3が起動します。
60日の制限を解除する(購入)方法は、Flex Builder 3を起動し、[ヘルプ]から[Flexライセンスの管理]を選択後、「Flex Builder 3のアクティベーション」ダイアログを表示させます。左下の[購入]ボタンをクリックすると、製品版の購入ページへ遷移します。購入後、「Flex Builder 3のアクティベーション」ダイアログの入力ボックス内に、製品版のシリアル番号を入力し、登録することで、製品版への移行が完了します。
お役立ちリンク集
Flex Builderのインストールが終わったら、さっそくFlashアプリケーションを開発してみましょう。ここでは、Flexによる開発を学ぶ際に役立つウェブサイトをいくつか紹介します(画像をクリックすると各サイトに飛びます)。
Flex Builder 3 ユーザーガイド
Flexアプリケーションを構築するために必要な基礎(MXMLの基本的なシンタックスや、FlexアプリケーションでのActionScriptの使用法など)から、モジュールの作成・コンパイル方法などの高度なプログラミング知識まで、詳細な説明が記載されています。
Flexリソース
Flexに関する技術ドキュメントの一覧です。Flexシリーズに関するヘルプが豊富に収録されています。
Adobe Flex 3 Component Explorer(英語)
Flexの標準コンポーネントのサンプルがコード付で閲覧できます。サンプルコードをコピーすれば、Flex Builder上で実際に動かすことができます。
Flexリファレンスガイド
FlexおよびAIR開発に必要なActionScriptとMXMLのAPIリファレンスです。プロパティ、コンストラクタ、メソッドの詳細について、詳しく説明されています。開発者必須のリファレンスです。
1週間で学ぶFlex
ビデオを見ながらFlex開発の方法を学んでいくことができます。ダウンロードして、オフラインで視聴することも可能。疑問点がある場合は、1週間で学ぶFlexフォーラム(英語)で、質問もできます。
Flex デベロッパーセンター
Flex開発者のための総合的な技術情報サイトです。チュートリアル記事、サンプル、コミュニティなど、Flexに関するさまざまな情報を収集できます。
flexbox
140以上の多種多様なFlexコンポーネントを紹介するサイト。ソースコード付で公開されているコンポーネントも多数あり、ビューで動作を確認できるものもあります。
scalenine
FlexでサポートされるCSS作品を紹介するサイト。実際にダウンロードして自分のFlexプロジェクトに適用すると、見た目の違うアプリケーションを簡単に作成できます。
Flex Showcase
Flex.orgのFlex事例紹介ページ。事例はカテゴリーごとに分けられているため、テーマに絞って検索できます。
Flex User Group
初心者にも優しい日本のFlexユーザーグループ。「質問と回答は極力ソースコード付きで」と言う方針で技術ノウハウのアーカイブ化も。オフラインの勉強会も定期的に開催。
Adobe Developer Connection
Flash、Flex、AIR、LiveCycle ESと、アドビ関連の開発技術情報が満載のページ。実務でも役立つ濃密なノウハウや最新技術に関する情報が日々提供されています。
おわりに
今回は、「Adobe Flex Builder 3 Professional 60日間体験版」のダウンロード・インストール方法について解説しました。
お役立ちリンク集を活用して、ぜひFlex Builder 3を使ったRIAアプリケーション開発を体験してください。
















































![[Adobe IDを作成する]ボタンをクリック](http://cz-cdn.shoeisha.jp/static/images/article/4105/01s.gif)






























