フォームの作成その2
GcDropDownButtonコントロールの配置
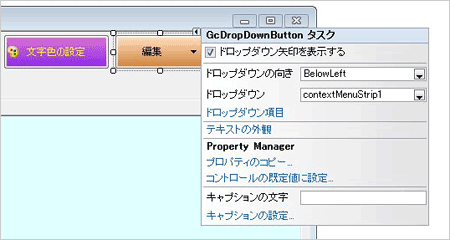
カット、コピー、ペーストの編集操作を行うためのメニューを組み込みますが、フォームのメニューではなくGcDropDownButtonコントロールを使用します。このコントロールは、ボタンを押すとコンテキストメニューをドロップダウン表示するとてもユニークなコントロールです。メニューはフォームの上部に固定されてしまいますが、GcDropDownButtonコントロールはフォームの好きな場所に配置して、そこからメニュー表示させることができるので、フォームのデザインが自由に行えるメリットがあります。
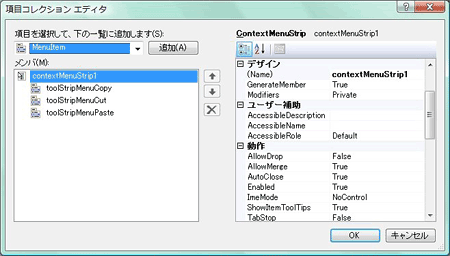
また、ドロップダウンの方向やコンテキストメニュー以外にコンボボックスやテキストボックスをドロップダウン表示させることができます。コントロールを配置した後に、タスクトレイから「ドロップダウン項目」を選ぶとコレクションエディタが表示されるので、ここでドロップダウン項目を設定します。


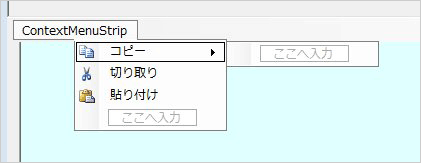
コレクションに「MenuItem」を選ぶと、フォームに自動的に「ContextMenuStrip」コントロールが配置されるので、このコントロールで直接編集することもできます。

ユーザーがメニューを選ぶと、各ToolStripMenuItemオブジェクトにはClickイベントが発生するので、イベントハンドラにメニューが選択された時の処理を作成します。ここでは、RichTextBoxクラスのCopy、Cut、Pasteメソッドを実行するようにしています。
Private Sub ToolStripMenuCut_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles ToolStripMenuCut.Click
RichTextBox1.Cut()
End Sub
Private Sub ToolStripMenuCopy_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles ToolStripMenuCopy.Click
RichTextBox1.Copy()
End Sub
Private Sub ToolStripMenuPaste_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles ToolStripMenuPaste.Click
RichTextBox1.Paste()
End Sub
private void toolStripMenuCopy_Click(object sender, EventArgs e)
{
richTextBox1.Copy();
}
private void toolStripMenuCut_Click(object sender, EventArgs e)
{
richTextBox1.Cut();
}
private void toolStripMenuPaste_Click(object sender, EventArgs e)
{
richTextBox1.Paste();
}
GcCheckedGroupBoxコントロールの配置
フォントのスタイルを設定するためのチェックボックスを配置します。これは、太字・斜体・下線の3つのスタイルを適用させるためで、GcCheckedGroupBoxコントロールを使用します。
このコントロールは、複数のCheckBoxコントロールを1つのグループボックス内で管理するコントロールで、CheckBoxとGroupBoxコントロールが1つになったようなコントロールです。
グループボックスにはキャプションを設定でき、展開・折りたたみの[+]ボタンやチェックボックスを付けることができます。グループボックスに設定したチェックボックスを使うと、グループ内のCheckBoxすべてを一括して有効・無効の設定が行えたり、すべてのチェックボックスのチェックを一括してON/OFFできるようになります。グループボックス内のチェックボックスの配列も、テーブルレイアウト、フローレイアウト、絶対位置レイアウトから選べ、チェックボックス間のパディングや上下左右の間隔も自由に設定できます。
GcCheckedGroupBoxコントロール内のチェックボックスがユーザーによってクリックされると、GcCheckedGroupBoxコントロールにはItemCheckedChangedイベントが発生します。また、個々のCheckBoxコントロールは、GcCheckedGroupBoxクラスのItemsプロパティで識別でき、チェックされたかどうかはCheckedプロパティの値を調べることで分かります。TrueでチェックON、FalseでチェックOFFです。
このプログラムでは、太字・斜体・下線それぞれが単独でチェックされた場合と組み合わせてチェックされた場合の処理を作成しています。処理としては、RichTextBoxコントロールのSelectionFontプロパティで、選択状態にある文字列のFontオブジェクトを参照します。選択されているフォント名とサイズはそのままで、FontStyle構造体のメンバを組み合わせ、設定したFontクラスのコンストラクタでFontオブジェクトを作成し、SelectionFontプロパティに設定するようにしています。コンストラクタの引数に指定するFontStyle構造体のメンバ(Bold、Italic、Underline)は、Visual Basicでは「+」演算子で、C#では「|」(OR)演算子を使うことで、複数のスタイルを適用させることができます。
Private Sub GcCheckedGroupBox1_ItemCheckedChanged(ByVal sender As System.Object, ByVal e As GrapeCity.Win.Containers.CheckBoxItemEventArgs) Handles GcCheckedGroupBox1.ItemCheckedChanged
Dim oldfont As FontFamily = RichTextBox1.Font.FontFamily
Dim fontsize As Single = Convert.ToSingle(NumericUpDown1.Value)
'太字
If GcCheckedGroupBox1.Items(0).Checked = True Then
RichTextBox1.SelectionFont = New Font(oldfont, fontsize, FontStyle.Bold, GraphicsUnit.Point)
End If
'太字、斜体、下線
If GcCheckedGroupBox1.Items(0).Checked = True And _
GcCheckedGroupBox1.Items(1).Checked = True And _
GcCheckedGroupBox1.Items(2).Checked = True Then
RichTextBox1.SelectionFont = New Font(oldfont, fontsize, FontStyle.Bold + FontStyle.Italic + FontStyle.Underline, GraphicsUnit.Point)
End If
End Sub
private void gcCheckedGroupBox1_ItemCheckedChanged(object sender, GrapeCity.Win.Containers.CheckBoxItemEventArgs e)
{
FontFamily oldfont = this.richTextBox1.Font.FontFamily;
Single fontsize = (Single)numericUpDown1.Value;
//斜体
if( gcCheckedGroupBox1.Items[1].Checked == true )
{
richTextBox1.SelectionFont = new Font(oldfont, fontsize, FontStyle.Italic, GraphicsUnit.Point);
}
//斜体、下線
if(gcCheckedGroupBox1.Items[1].Checked == true && gcCheckedGroupBox1.Items[2].Checked == true )
{
richTextBox1.SelectionFont = new Font(oldfont, fontsize, FontStyle.Italic | FontStyle.Underline, GraphicsUnit.Point);
}
//太字、斜体、下線すべてなし
if (gcCheckedGroupBox1.Items[0].Checked == false && gcCheckedGroupBox1.Items[1].Checked == false &&
gcCheckedGroupBox1.Items[2].Checked == false)
{
richTextBox1.SelectionFont = new Font(oldfont, fontsize, FontStyle.Regular, GraphicsUnit.Point);
}
}
まとめ
PlusPak for Windows Forms 6.0Jのコントロールは、どれもユニークなものばかりで、しかもかゆい所に手が届くような機能を備えたものばかりです。しかも、グラデーションによる塗りつぶしや3D表示などとても視覚効果の高いフォームをデザインすることができ、複合的な機能を備えたコントロールのおかげでフォームの限られたスペースを有効に使えることができます。
コントロール自体にあらかじめ多くの機能が組み込まれているので、プロパティの設定と簡単なコードだけですぐに使える点も、開発コストが少なくて済むという観点では大きな魅力です。使い勝手の良い、見栄えのするアプリケーションを開発したいとお考えであれば、PlusPak for Windows Forms 6.0Jの導入は高いメリットをもたらすことでしょう。
















































