はじめに
NetAdvantage for WebClientに含まれるxamWebGridは非常に強力なデータグリッドコントロールです。業務用途に欠かせない多くの機能や、ハイパフォーマンス性を特徴としており、Silverlight 3によるリッチな業務アプリケーション開発には欠かせないツールといえるでしょう。今回はこのxamWebGridに焦点を当て、機能の実現に必要なコードを解説します。
対象読者
Silverlightによるアプリケーション開発者。とくにVisual Studio 2008、Expression Blend 3などのツールを使ったプログラミング経験がある方。なお、本記事の中でご紹介するプログラムコードはすべてC#で記述しています。
必要環境
Silverlight 3アプリケーションが構築できる環境。Visual Studio 2008またはExpression Blend 3、Visual Studio 2010 beta 2など。さらにNetAdvantage Silverlight LOB 2009 Vol.2が含まれる、NetAdvantage for WebClient 2009 Vol.2またはNetAdvantage for .NET 2009 Vol.2の正式版またはトライアル版をインストールする必要があります。
NetAdvantageのインストール
はじめてNetAdvantage Silverlight LOBを使用する場合には、事前にソフトウェアをインストールする必要があります。まだお持ちでない場合は、インフラジスティックス ジャパン社のWebサイトよりインストーラーを入手してください。製品購入前の評価用としてご用意しているトライアル版にて、各コントロールの使い方を学ぶことができます。
NetAdvantage Silverlight LOBについて
NetAdvantage Silverlight LOB(Line Of Business)は、Silverlightプラットフォームでの本格的な業務アプリケーション構築を目的としたコントロールスイート製品です。本記事で紹介するxamWebGrid以外にも、ツリービュー(xamWebTree)、Outlookライクなナビゲーション(xamWebOutlookBar)、マスキングや数値入力のエディターなどさまざまなコントロールが含まれています。詳細についてはサイトまたはオンラインサンプルにてご確認ください。
xamWebGridをプロジェクトに追加
~Expression Blend 3の場合
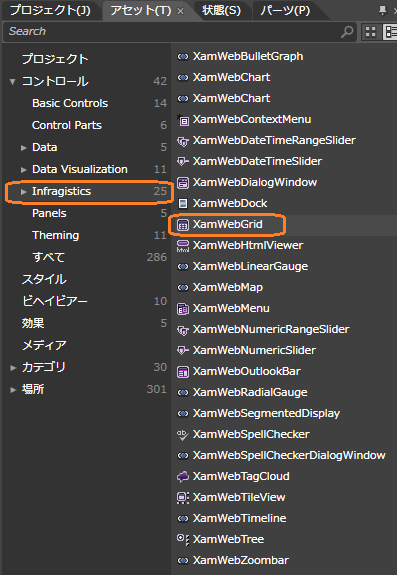
最初に、Silverlightアプリケーションの中でxamWebGridを使用するための手順を解説しましょう。Expression Blend 3を使用する場合は簡単です。NetAdvantageをインストールすると、「アセット」タブの中にInfragisticsの分類が表示されているはずです。この中から、xamWebGridを選んでデザイナー画面上にドラッグアンドドロップすると、必要な参照設定が自動的に追加されます。

xamWebGridをプロジェクトに追加
~Visual Studio 2008の場合
Visual Studio 2008を使う場合は、最初に必要な参照設定を追加する必要があります。プロジェクトの参照設定から参照の追加を行い、以下のアセンブリを追加します。
次に、xamWebGridを追加するページやユーザーコントロールのXAMLを編集し、xamWebGridを使用するために必要な名前空間の参照定義を追加します。UserControlやPageなどを宣言したタグの中に、次の一行を追加します。
xmlns:igGrid="clr-namespace:Infragistics.Silverlight.Controls;assembly=Infragistics.Silverlight.XamWebGrid.v9.2"
アセンブリInfragistics.Silverlight.XamWebGrid.v9.2を使用するための宣言
これでやっとxamWebGridを使う準備ができました。最後にXAML上にxamWebGridの定義を追加します。
<UserControl x:Class="SilverlightApplication3.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:igGrid="clr-namespace:Infragistics.Silverlight.Controls;assembly=Infragistics.Silverlight.XamWebGrid.v9.2"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
<Grid x:Name="LayoutRoot">
<igGrid:XamWebGrid x:Name="grid"/>
</Grid>
</UserControl>
xamWebGridを定義するコード
このようにVisual Studio 2008を使った場合も手順は単純ですが、若干手間が増える形になります。この点、Visual Studio 2010 beta 2を使用した場合は、Expression Blend 3での作業と同様にドラッグ&ドロップでデザイン画面に追加することができるので作業がはかどります。












































