FunctionKeyコントロールの作成
では、実際にFunctionKeyコントロールをWebページに配置してデザインしていきます。
ファンクションキーの追加と設定
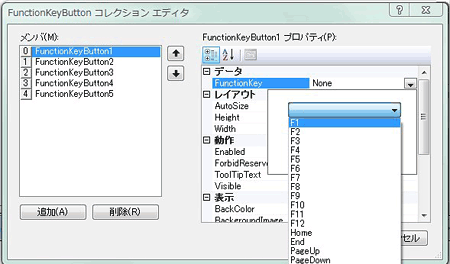
フォームにFunctionKeyコントロールを配置し、スマートタグから[キーセットを編集]を選びます。または、プロパティウィンドウでFunctionKeyButtonsプロパティの値欄をクリックすると、FunctionKeyButtonコレクションエディタが起動します。
エディタの[追加]ボタンを押すと、ファンクションキーが次々と追加されていきます。ファンクションキーを追加したら、「FunctionKey」プロパティで、リストからキーの番号を選んで割り当てます。

「FunctionKey」プロパティを設定すると、デフォルトでボタンにアイコンが設定されます。

各ファンクションキーは、背景色や背景のイメージ、アイコンなどを設定できるようになっています。
- ボタンの背景色(BackColor)
- ボタンの背景画像(BackgroundImage)
- マウスポインタがボタン上にあるときに使用されるカーソル(Cursor)
- ボタンに表示するテキストのフォント(Font)
- ボタンの文字色(ForeColor)
- ボタンに表示する文字列(Text)
- ボタンにカーソルがあるときに表示されるツールチップテキスト(ToolTipText)
Webブラウザのファンクションキー動作を割り当てる
Webブラウザのファンクションキー動作を、FunctionKeyコントロールのキーに割り当てることができます。通常、Internet Explorerを起動すると、次の動作がファンクションキーに割り当てられています。
| F1 | ヘルプ |
| F3 | 検索 |
| F4 | 履歴の表示 |
| F5 | 最新の情報に更新 |
| F7 | カーソルブラウズ |
| F10 | メニューを一時的に表示 |
| F11 | 全画面表示の切り替え |
| F12 | 開発者ツール |
FunctionKeyコントロールを組み込んだWebページでは、これらのファンクションキー動作はすべて無効になります。「せっかくブラウザに便利な機能が組み込まれているのを使わないのはもったいない」という場合には、このブラウザのファンクションキー動作をFunctionKeyコントロールのキーに割り当てることもできます。
そこで、このプログラムではF3・F4・F5キーにブラウザのキー動作を設定します。FunctionKeyButtonコレクションエディタで、設定したいキーの「ForbidReservedKeyBehavior」プロパティを「False」にします。たったこれだけで、ブラウザのファンクションキー動作をFunctionKeyコントロールのキーに割り当てることができます。
このプログラムでは、次のようにキーのプロパティを設定しています。
| オブジェクト | backcolor | text | functionkey | ForbidReservedKeyBehavior |
|---|---|---|---|---|
| functionkeybutton1 | #99FFCC | ヘルプ | F1 | |
| functionkeybutton2 | #99FFCC | クリア | F2 | |
| functionkeybutton3 | #99FFCC | 検索 | F3 | False |
| functionkeybutton4 | #99FFCC | アドレス履歴表示 | F4 | False |
| functionkeybutton5 | #99FFCC | 更新 | F5 | False |
| functionkeybutton6 | #99FFCC | ホームを表示 | F6 |
FunctionKeyコントロールの設定
今度は、FunctionKeyコントロール全体のデザインを設定します。
まずは、プロパティによる設定です。ここでは、「AutoSize」プロパティを「False」に設定し、マウスのドラッグでコントロールの幅をテキストボックスと同じサイズにします。そして、「BackColor」プロパティを削除します。
スタイルシートによる設定
FunctionKeyコントロールのプロパティウィンドウを見ると、プロパティ一覧に「Border」といったプロパティが見当たりません。そこで、CSSのスタイルシートを使って、このコントロールに枠線を設定します。HTMLの中にスタイルを設定してもよいのですが、ここでは独立したファイルにスタイルを定義して設定することにします。
- プロジェクトにスタイルシートを追加します。ソリューションエクスプローラのプロジェクト名の上でショートカットメニューを表示し、[追加]-[新しい項目]を選びます。
[追加]-[新しい項目]メニューを選ぶ
![[追加]-[新しい項目]メニューを選ぶ](//cz-cdn.shoeisha.jp/static/images/article/4922/Image10.gif)
- ダイアログボックスの右ペインから[スタイルシート]を選びます。
[スタイルシート]を選ぶ
![[スタイルシート]を選ぶ](//cz-cdn.shoeisha.jp/static/images/article/4922/Image11.gif)
- プロジェクトにスタイルシートが追加されます。「body」を削除し、次の定義を記述します。これは、コントロール「FunctionKey1」に青色の枠線と背景色、マージン、パディングを設定します。
#FunctionKey1 { border-style:solid; border-width:thin; border-color:Blue; margin:4,4,4,4; background-color:Fuchsia; padding:3,3,3,3; } - Visual Studioのメニューから[書式]-[スタイルシートの適用]を選びます。「スタイルシートの選択」ダイアログボックスが表示されるので、作成したスタイルシートを選んで[OK]ボタンを押します。
[書式]-[スタイルシートの適用]メニューを選ぶ
![[書式]-[スタイルシートの適用]メニューを選ぶ](//cz-cdn.shoeisha.jp/static/images/article/4922/Image12.gif) 作成したスタイルシートを選んで[OK]ボタンを押す
作成したスタイルシートを選んで[OK]ボタンを押す![作成したスタイルシートを選んで[OK]ボタンを押す](//cz-cdn.shoeisha.jp/static/images/article/4922/Image13.gif)
作成したスタイルがFunctionKeyコントロールに適用されます。













































![[追加]-[新しい項目]メニューを選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/4922/Image10.gif)
![[スタイルシート]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/4922/Image11.gif)
![[書式]-[スタイルシートの適用]メニューを選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/4922/Image12.gif)
![作成したスタイルシートを選んで[OK]ボタンを押す](http://cz-cdn.shoeisha.jp/static/images/article/4922/Image13.gif)

