スケール、針、目盛を追加
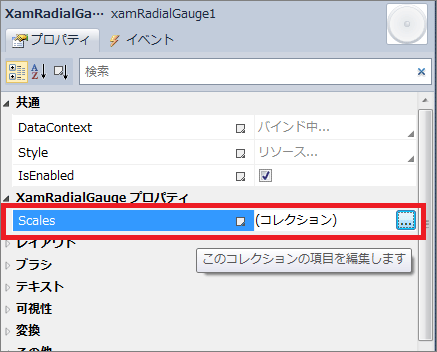
追加したxamRadialGaugeには何も表示されていないので、スケール、針、目盛をそれぞれ追加します。スケールを追加する場合は[プロパティ]ウィンドウからScalesコレクションエディタを起動することで簡単に追加できます。追加ScaleにはStartAngleを150、EndAngleを390と設定します。

<ig:XamRadialGauge Name="xamRadialGauge1">
<ig:XamRadialGauge.Scales>
<ig:RadialGaugeScale StartAngle="150" EndAngle="390" />
</ig:XamRadialGauge.Scales>
</ig:XamRadialGauge>
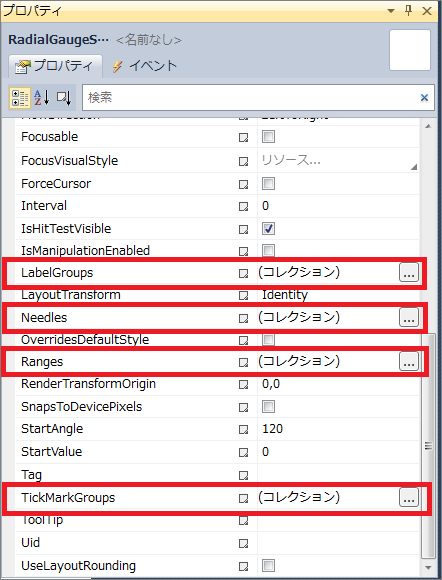
続いて、RadialGaugeScaleに針、目盛、ラベル、範囲を追加します。すべてコレクションエディタを使用し追加が可能です。

針を追加する場合はNeedlesコレクションエディタを使用します。この針には明示的に名前を「Needle1」と設定します。
<ig:XamRadialGauge Name="xamRadialGauge1">
<ig:XamRadialGauge.Scales>
<ig:RadialGaugeScale StartAngle="150" EndAngle="390" >
<ig:RadialGaugeScale.Needles>
<ig:RadialGaugeNeedle x:Name="Needle1" >
<ig:RadialGaugeNeedle.Response>
<ig:GaugeMarkerResponse RefreshRate="00:00:00.0100000" />
</ig:RadialGaugeNeedle.Response>
</ig:RadialGaugeNeedle>
</ig:RadialGaugeScale.Needles>
</ig:RadialGaugeScale>
</ig:XamRadialGauge.Scales>
</ig:XamRadialGauge>
ラベルを追加する場合はLabelGroupsコレクションエディタを使用します。
<ig:XamRadialGauge Name="xamRadialGauge1">
<ig:XamRadialGauge.Scales>
<ig:RadialGaugeScale StartAngle="150" EndAngle="390" >
…
<ig:RadialGaugeScale.LabelGroups>
<ig:RadialGaugeLabelGroup />
</ig:RadialGaugeScale.LabelGroups>
</ig:RadialGaugeScale>
</ig:XamRadialGauge.Scales>
</ig:XamRadialGauge>
次に目盛を追加するため、TickMarkGroupsコレクションエディタを使用します。ここでは目盛の間隔を示すIntervalを5、StartExtentを0.5、EndExtentを1と設定します。
<ig:XamRadialGauge Name="xamRadialGauge1">
<ig:XamRadialGauge.Scales>
<ig:RadialGaugeScale StartAngle="150" EndAngle="390" >
…
<ig:RadialGaugeScale.TickMarkGroups>
<ig:RadialGaugeTickMarkGroup Interval="5" StartExtent="0.5" EndExtent="1" />
</ig:RadialGaugeScale.TickMarkGroups>
</ig:RadialGaugeScale>
</ig:XamRadialGauge.Scales>
</ig:XamRadialGauge>
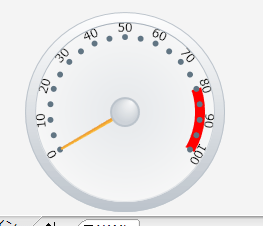
最後に範囲を追加します。今回は80-100の値が危険領域ということを示すため、StartValueを80、EndValueを100、FillをRedと設定しています。
<ig:XamRadialGauge Name="xamRadialGauge1">
<ig:XamRadialGauge.Scales>
<ig:RadialGaugeScale StartAngle="150" EndAngle="390" >
…
<ig:RadialGaugeScale.Ranges>
<ig:RadialGaugeRange StartValue="80" EndValue="100" Fill="Red" InnerExtentEnd="0.7" InnerExtentStart="0.7" OuterExtent="0.8" />
</ig:RadialGaugeScale.Ranges>
</ig:RadialGaugeScale>
</ig:XamRadialGauge.Scales>
</ig:XamRadialGauge>
上記の設定がすべて完了した時点で実行するとゲージが画面に出力されます。