Gauges for Silverlightについて
Gauges for Silverlightは、メーターのような円形型でデータを表示する「C1RadialGauge」コントロールと、温度計のような直線型でデータを表示するコントロール「C1LinearGauge」、そしてツマミを持った円形のデータ入力コントロール「C1Knob 」の3つからなるコントロールセットです。
C1RadialGaugeコントロール
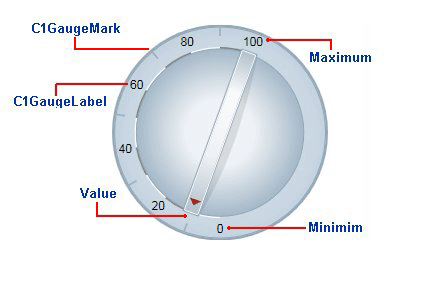
C1RadialGaugeコントロールは、スピードメーターのように回転する針型のポインタを使用し、曲線目盛りに沿って値を表示します。表示する値の範囲は「Minimum」プロパティと「Maximum」プロパティで設定します。ゲージの現在の値は「Value」プロパティに格納され、ポインタによってこの値が指し示されます。
また、値の範囲の開始値とゲージの動作範囲を指定することもできます。値の開始値は「StartAngle」プロパティで指定します。これは、ゲージの12時位置を0とした角度で指定します。動作範囲は、StartAngleプロパティの値からの回転角度で「SweepAngle」プロパティに指定します。すべての角度は、時計回りに度単位で指定されます。
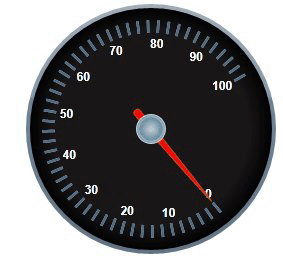
例えば、次のゲージは12時位置から140度の位置から開始し、280度まで動作します。このとき、StartAngleプロパティは「140」で、SweepAngleプロパティは「280」になります。

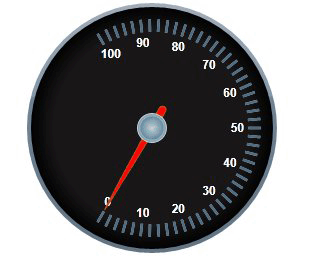
角度に負の値を指定することで、逆向きのゲージを作成できます。次のゲージは12時位置から210度の位置から開始し、-240度まで動作します。このとき、StartAngleプロパティは「210」ですが、SweepAngleプロパティは「-240」と負の数値を設定しているため、反時計回りに動作するゲージを作る事ができます。

ただし、SweepAngleプロパティの絶対値が360度を超えることはできません。また、C1RadialGaugeコントロール作成時に特に値を設定しなければ、StartAngleプロパティのデフォルト値は「-140」、SweepAngleプロパティのデフォルト値は「280」です。
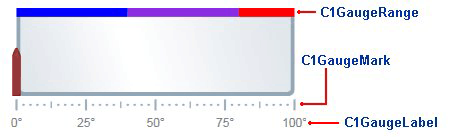
C1RadialGaugeコントロールは、デフォルトでは目盛も数値もないゲージが作成されます。目盛をつけたり、数値を表示したりする場合は、C1RadialGaugeコントロールに「C1GaugeDecorator」クラスのサブクラス「C1GaugeLabel」「C1GaugeMark」の各プロパティを設定します。
目盛表示を担当するC1GaugeMarkクラスでは、目盛の開始値・終了値と目盛を設定する間隔、表示位置などを設定できます。次の記述の場合、目盛を0から100まで2間隔で、ゲージの外側に作成します。
<c1gauge:C1GaugeMark From="0" To="100" Interval="2" Location="1.0"/>
数値表示はC1GaugeLabelクラスを使用し、同じく表示する数値の開始値・終了値と数値の間隔、表示位置、文字色などを設定します。次の記述は、数値を0から100の範囲まで10間隔で、目盛の内側に白色で表示します。なお、Locationプロパティの設定値はゲージの中心が「0」、ゲージの外側が「1」となっており、この範囲の値を設定します。
<c1gauge:C1GaugeLabel From="0" To="100" Interval="10" Location="0.9" Foreground="White"/>
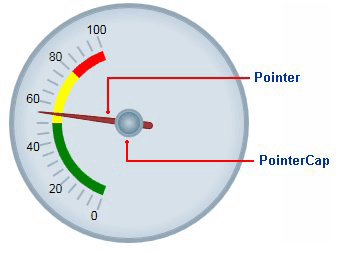
ゲージの針は「Pointer」、針の上にある小さな円は「PointerCap」と呼ばれており、それぞれ外観をカスタマイズできます。塗りつぶしや線の色を変更する場合は、関連するプロパティを設定します。
| プロパティ | 機能 |
|---|---|
| PointerFill | 塗りつぶしの色 |
| PointerLength | ポインタの長さ |
| PointerStroke | ポインタの枠線 |
| PointerStrokeThickness | 枠線の太さ |
| PointerStyle | ポインタの形状 |
| PointerWidth | ポインタの幅 |
<c1gauge:C1RadialGauge Height="226" Name="C1RadialGauge1" Width="256" PointerFill="SkyBlue" PointerCapStroke="CornflowerBlue" PointerStroke="CornflowerBlue"> </c1gauge:C1RadialGauge>

C1LinearGaugeコントロール
C1LinearGaugeコントロールは、温度計のような直線型のメーターです。ゲージを構成する基本的な各要素はC1RadialGaugeコントロールと同じで、Minimum・Maximumプロパティでゲージの動作範囲を指定し、Valueプロパティで現在の値を取得します。
ただし、C1LinearGaugeコントロールでは「Orientation」プロパティを使用して、目盛や動作の方向を水平方向と垂直方向に切り替えることができます。目盛や数値の表示は、C1GaugeLabel・C1GaugeMarkクラスの各プロパティを設定します。

C1Knobコントロール
C1Knobコントロールは、ゲージではなくデータを入力するコントロールで、C1RadialGaugeコントロールを拡張してユーザーがポインタを回転して数値を選択できるようにしたコントロールです。
C1Knobコントロールの作成は、C1RadialGaugeコントロールを作成する方法ととてもよく似ており、Minimum、Maximum、StartAngle、およびSweepAngleのプロパティを使用して動作範囲を設定します。また、現在のノブの位置はValueプロパティで取得します。C1Knobコントロールのデフォルトの範囲は0~100です。このコントロールも、C1GaugeMark・C1GaugeLabelクラスの各プロパティを使って、目盛と数値を表示できます。

「InteractionMode」プロパティを設定することで、ユーザーがノブを操作する方法を「Drag」「Click」「ClickOrDrag」の3種類から指定できます。
C1Knobコントロールを操作してValueプロパティの値が変化すると、「ValueChanged」というイベントが発生するので、コントロールの「ValueChanged」プロパティにこのイベントハンドラ名を設定し、ビハインドコードでイベント処理を行うことができます。













































