C1NumericBoxコントロールについて
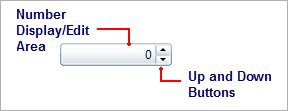
C1NumericBoxコントロールは、テキストボックスと一組のスピンボタンを用いて数値を入力するコントロールです。WindowsフォームのNumericUpDownコントロールとよく似た機能を、Silverlightアプリケーションで利用できます。
テキストボックス部では直接キーボードから数値を入力し、横についているアップ/ダウンボタンをクリックすると、数値の増減を行うことができます。この増減量は「Increment」プロパティで設定でき(デフォルトでは1)、入力された値は「Value」プロパティに格納されます。アップ/ダウンボタンは「ShowButtons」プロパティを「False」に設定すると、非表示にできます。
さらに、C1NumericBoxコントロールの動作範囲は「Minimum」「Maximum」プロパティで最大・最小値の設定が可能です。また、「IsReadOnly」プロパティを使ってコントロールの編集機能をロックし、ユーザーが操作できないようにすることもできます。

C1NumericBoxコントロールのもう1つの特徴は、Microsoftによって定義される標準の数値書式文字列をサポートしており、テキストボックス部の数値表示に書式を設定できる点です。例えば、整数部の桁区切りや、整数・小数点の桁数が指定でき、通貨書式に設定すると、数値の前に「¥」記号が付き桁区切りの記号が表示される、という設定が可能です。これは「Format」プロパティを使用し、表示書式と桁数を指定することで表示できます。
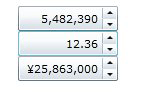
次のXAMLは上から順番に、整数部を桁区切り記号で表示、小数点を2桁で表示、通貨形式で表示、という設定をしています。なお、通貨記号や桁区切り記号は、Windowsの[コントロールパネル]-[地域と言語のオプション]の「現在のNumberFormatInfoオブジェクトの設定」に基づいて表示されます。
<c1:C1NumericBox Format="n0" Width="100" Height="25" Increment="10" ></c1:C1NumericBox> <c1:C1NumericBox Format="F2" Width="100" Height="25" Increment="0.01" ></c1:C1NumericBox> <c1:C1NumericBox Format="c" Width="100" Height="25" ></c1:C1NumericBox>
プログラムを実行すると、次のように表示されます。

Webページの作成
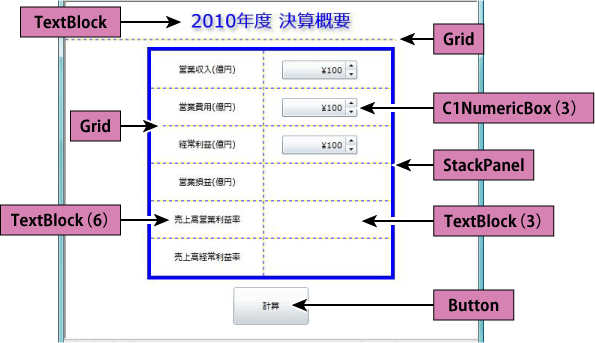
では、Webページを作成してみましょう。まず、グリッドを2行1列に設定します。1行目にはテキストを、2行目にはスタックパネルを配置します。スタックパネルにはさらにグリッドを配置し、その下にボタンを配置します。スタックパネル上のグリッドは6行2列に設定し、左の列はテキストを、右の列にはC1NumericBoxコントロールとテキストを配置します。C1NumericBoxコントロールの設定は、後述のXAMLコードの作成時に説明します。

Silverlightプロジェクトの作成
まずは、Silverlightプロジェクトを作成します。Visual Studio 2008 Silverlight Tools 3.0をインストールし、Visual Studioで新しいプロジェクトを作成すると[プロジェクトの種類]に[Silverlight]が追加されています。これを選んで[テンプレート]から[Silverlightアプリケーション]を選びます。
「新しいSilverlightアプリケーション」というダイアログボックスが表示されるので、「新しいWebプロジェクトの種類]でリストから[ASP.NET Webサイト]を選びます。
![リストから[ASP.NET Webサイト]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/5942/5942_fig6.gif)
プロジェクトが作成され、新しいWebサイトに「MainPage.xaml」が作られてXAMLのコードが表示されます。















































