対象読者
Visual BasicまたはVisual C#、および、Silverlight/WPFのプロジェクト作成方法、XAMLについて基礎的な知識がある方を対象としています。
必要な環境
下記を使ってプログラミングできる環境(筆者はこの環境で検証し執筆しています)。
- Visual Studio 2010
- Microsoft Silverlight 4 Tools for Visual Studio 2010
Microsoft Silverlight 4 Tools for Visual Studio 2010は、Microsoftダウンロードセンターより入手できます。Visual Studio 2010が準備できない方は、Visual Studio 2008およびVisual Studio 2008 Silverlight Tools 3.0の組み合わせでも構いません。ただし、この場合は本連載で取り上げるTipsが動作しない可能性もあります。あらかじめご了承ください。
今回紹介するTips
- タッチされたときに四角形を描画する
- 指の動きを捕捉する
- TouchEnterイベントとTouchLeaveイベント
- マニピュレーション操作
- 慣性の動きを表現する
タッチイベントとマニピュレーションイベント
マルチタッチに関連するイベント群は大きく2つに分けることができます。
1つは直接的なイベントで、指が触れた、指が離れた、指がスクリーン上を移動したといった操作を認識するものです。
もう1つはタッチジェスチャによるイベントで、拡大、回転、平行移動といった情報を得ることができるイベントです。
この2つについて例を挙げながら使い方を紹介します。
マルチタッチ関連イベント
マルチタッチ関連イベントには下表に示すように5つのイベントがあります。
| イベント | 説明 |
| TouchDown | 指がオブジェクトに触れたときに発生 |
| TouchEnter | 指がオブジェクトの外部から内部に移動したときに発生 |
| TouchLeave | 指がオブジェクトの内部から外部に移動したときに発生 |
| TouceMove | 指がオブジェクトに触れた状態で移動をすると発生 |
| TouchUp | 指がオブジェクトから離れたときに発生 |
まずはXAMLを下記のように定義し、サンプルを実行する準備をしてください。
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Canvas Name="canvas1">
</Canvas>
</Window>
タッチされたときに四角形を描画する
まずはタッチ(TouchDownイベントが発生)したときに図形を描画してみましょう。
プロパティウィンドウでイベントの一覧を表示し、TouchDownをダブルクリックしてイベントを作成します。コードは下記のようにします。
Private Sub canvas1_TouchDown(sender As System.Object, e As System.Windows.Input.TouchEventArgs) Handles canvas1.TouchDown
'四角形用変数
Dim rect As New Rectangle()
'四角形の幅と高さを設定
rect.Width = 50
rect.Height = 50
'乱数を使用して色を作成
Dim r = New Random()
Dim alpha As Byte = CByte(128)
Dim red As Byte = CByte(r.Next(0, 256))
Dim green As Byte = CByte(r.Next(0, 256))
Dim blue As Byte = CByte(r.Next(0, 256))
'作成した色で四角形を塗りつぶす
rect.Fill = New SolidColorBrush(Color.FromArgb(alpha, red, green, blue))
'★★★タッチされた位置を取得★★★
Dim tp = e.GetTouchPoint(canvas1)
'四角形を描画する位置をタッチされた位置にする
rect.RenderTransform = New TranslateTransform(tp.Position.X - rect.Width / 2, tp.Position.Y - rect.Height / 2)
'作成した四角形をcanvas1に追加(表示)する
canvas1.Children.Add(rect)
End Sub
private void canvas1_TouchDown(object sender, TouchEventArgs e)
{
// 四角形用変数
Rectangle rect = new Rectangle();
// 四角形の幅と高さを設定
rect.Width = 50;
rect.Height = 50;
// 乱数を使用して色を作成
Random r = new Random();
byte alpha = (byte)128;
byte red = (byte)r.Next(0, 256);
byte green = (byte)r.Next(0, 256);
byte blue = (byte)r.Next(0, 256);
// 作成した色で四角形を塗りつぶす
rect.Fill = new SolidColorBrush(Color.FromArgb(alpha, red, green, blue));
// ★★★タッチされた位置を取得★★★
var tp = e.GetTouchPoint(canvas1);
// 四角形を描画する位置をタッチされた位置にする
rect.RenderTransform = new TranslateTransform(tp.Position.X - rect.Width / 2, tp.Position.Y - rect.Height / 2);
// 作成した四角形をcanvas1に追加(表示)する
canvas1.Children.Add(rect);
}
オブジェクト(ここではCanvasコントロール)がタッチされた場合はTouchDownイベントが発生します。
イベントの最初で、Rectangleクラスを使用して描画する四角形を準備します。四角形の色は乱数で決定し、Fillプロパティに設定します。
次に描画する位置を決定します。TouchDownイベントの引数にはタッチイベントの入力をデータを提供するTouchEventArgsがあり、GetTouchPointというメソッドが備わっています。このGetTouchPointメソッドはタッチポイントや画面と指が接触してる部分のサイズ情報等を返します。メソッドの引数にはタッチ対象のオブジェクト(この例ではcanvas1)を指定します。
取得した位置情報を利用して四角形の配置位置を設定したらCanvasコントロールに追加(描画)します。
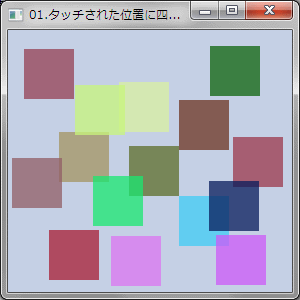
実行例は下図の通りです。タッチされた位置に透明度を50%にした四角形が描画されます。

タッチされたことを捕捉するにはTouchDownイベントを使用する。
タッチ情報はGetTouchPointメソッドを使用する。































.png)














