セルのカスタマイズでここまでできる !
RecordGridCellは、RecordSetのデータを表示するために使用するということは前ページで述べましたが、セルをカスタマイズすることでより効果的なデータの見せ方が可能になります。
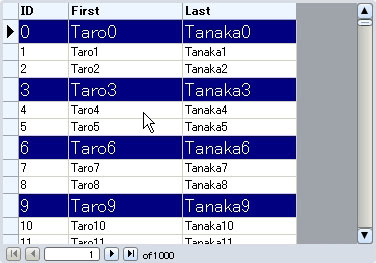
例えば、以下のようにカスタマイズされたRecordGridCellを使用すると、IDが3の倍数のデータに対してより一層強調して表示できます。
{define-class public MyStandardStringCell
{inherits StandardStringCell}
{constructor public {default ...}
{construct-super ...}
}
||refresh-dataメソッドはRecordGridCellが表示すべきデータを
||切り替えるメソッド
||スクロール等表示すべきデータが変わった場合に呼ばれる
{method public {refresh-data}:void
{super.refresh-data}
let (data:String, valid?:bool) = {self.get-formatted-data}
{if valid? and data != "" and
self.record["ID"] mod 3 == 0 and ||ここでIDが3の倍数のデータを抽出
not self.selected? ||行が選択されている場合は何もしない
then
set self.background = "navy"
set self.color = "white"
set self.font-size = 14pt
else
{if not self.selected? then
{unset self.background}
{unset self.color}
{unset self.font-size}
}
}
}
}
また、このセルをRecordGridに適用するには、以下のように記載します。
{RecordGrid
record-source = people,
height = 7cm,
||cell-specで適用するRecordGridCellを指定する
{RecordGridColumn width = 1.3cm, "ID", cell-spec = MyStandardStringCell},
{RecordGridColumn width = 3cm, "First", cell-spec = MyStandardStringCell},
{RecordGridColumn width = 3cm, "Last", cell-spec = MyStandardStringCell}
}
これを実行すると、次の図のようになります。

このように、特定の値を持った行やセルに対して色の変更、文字サイズの変更などによって強調表示を行うことで、例えばエラー行などに注目を集めるようなビジュアルにできます。
もちろん、表示を変更するだけでなく、このセルの中にコマンドボタンやテキストフィールドなどのコントロール部品を埋め込むことも可能となります。コントロール部品を埋め込むことで、コマンドボタンであればユーザーに対して、この行に関する何らかのアクションが発生するというイメージを明確に与え、また、テキストフィールドであれば、行データに関して入力できるというイメージを明確にできます。
次のイメージは、リンクに見えるコマンドボタンを埋め込むことで、タイトルをクリックすると詳細が表示されるという印象をユーザーに与えています。
Curl Apps Galleryより、上記サンプルのダウンロードが可能となっているので、ぜひ試してみてください。
















































