WPFアプリケーションの作成
では、アプリケーションを作成しましょう。今回作成するサンプルアプリケーションには、上半分にIMEの変換入力モードを保持したTextBoxコントロールを使った入力インターフェイス、下半分にふりがなを自動入力するTextBoxコントロールを使った入力インターフェイスを配置します。
GUIのデザイン
使用するコントロールは、TextBox、TextBlock、Borderの3つで、いずれもWPF標準のコントロールです。GcImeManagerコンポーネントは、XAMLコードから作成します。
IMEの変換入力モードを保持するGcImeManagerコンポーネントの設定
まず、IMEの変換入力モードを保持するGcImeManagerコンポーネントの設定を行います。InputMethodクラスを使用してIMEのオンオフ設定とデフォルトの変換入力モードの設定を行います。
新しいWPFアプリケーション用プロジェクトを作成したら、「GrapeCity.WPF.InputMan」への参照を追加し(「コンポーネントのインストール」参照)、次の1行を加えます。
xmlns:im="http://schemas.grapecity.com/windows/2010/inputman"
グリッドを2行に分け、上の行にBorder、TextBlock、TextBoxコントロールを3つずつ配置します。
<Grid Height="351" Width="501">
<Grid.RowDefinitions>
<RowDefinition Height="138*" />
<RowDefinition Height="239*" />
</Grid.RowDefinitions>
<Border BorderBrush="Olive" BorderThickness="2" Height="92" HorizontalAlignment="Left" Margin="20,22,0,0"
Name="border2" VerticalAlignment="Top" Width="460" Background="GreenYellow" />
<TextBlock Name="textBlock1" Text="性" Margin="69,38,0,45" HorizontalAlignment="Left" Width="35" />
<TextBox Height="25" HorizontalAlignment="Left" Margin="94,35,0,0" Name="textBox1" VerticalAlignment="Top" Width="87" />
<TextBlock Height="22" HorizontalAlignment="Right" Margin="0,38,279,0" Name="textBlock2" Text="名" VerticalAlignment="Top" Width="28" />
<TextBox Height="23" HorizontalAlignment="Left" Margin="223,37,0,0" Name="textBox2" VerticalAlignment="Top" Width="91" />
<TextBlock Height="18" HorizontalAlignment="Left" Margin="30,73,0,0" Name="textBlock3" Text="ローマ字" VerticalAlignment="Top" Width="62" />
<TextBox Height="26" HorizontalAlignment="Left" Margin="94,71,0,0" Name="textBox3" VerticalAlignment="Top" Width="252" />
</Grid>
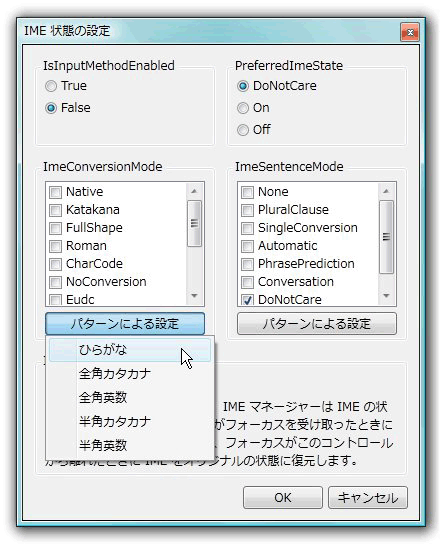
「性」入力用TextBoxコントロールの上で右クリックし、 ショートカットメニューから[IMEの設定...]を選びます。「IME状態の設定」ダイアログが表示されるので、このダイアログでIMEの状態を設定します。
まず、「ImeConversionMode」リストの下にある[パターンによる設定]ボタンを押し、「ひらがな」を選びます。これが、変換入力モードの設定です。

続いて、「PreferredImeState」の[On]をクリックします。これで、フォーカスを受け取ると自動的にIMEがひらがな入力モードでオンになります。そして「AllowSaveImeStatus」にチェックが付いていることを確認します。これで、このTextBoxコントロールはIMEの状態が保存されるようになります。
「名」用のTextBoxコントロールも、同じようにIMEの状態を設定します。「ローマ字」用TextBoxコントロールでは、IMEは使用しないため「PreferredImeState」の[Off]をクリックします。
![「PreferredImeState」の[Off]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/6265/6265_fig11.gif)
作成したアプリケーションを実行すると、「アプリケーションにライセンスが正しく付与されていません」というエラーが発生する場合があります。
これは、アプリケーションにライセンスが正しく組み込まれていない場合に起こります。ライセンス情報ファイルは、どのコンポーネントがライセンス付与されているかを識別するための情報が記述されています。
通常は、上記ライセンス処理を採用したコンポーネントをフォームに配置することで、Visual Studioによって自動的にライセンス情報ファイルが作成され、プロジェクトに追加されます。ただし、コードからコンポーネントを作成した場合などは、このライセンス情報ファイルが作成されないため、手動で作成する必要があります。
ライセンス情報ファイルは、「licenses.licx」という名前のテキストファイルになっているので、以下の手順でこの「licenses.licx」ファイルをプロジェクトに追加します。
-
ソリューションエクスプローラー上のプロジェクトを右クリックし、[追加]-[新しい項目]を選択します。[テキスト ファイル]を選択し、「licenses.licx」という名前のテキストファイルを作成し追加します。
-
ファイルが追加されたらプロパティを参照し、ビルドアクションが「埋め込まれたリソース」となっているか確認してください。
「埋め込まれたリソース」を確認する
-
licenses.licxファイルに、次のライセンス情報を記述して、保存すれば完了です。
GrapeCity.Windows.InputMan.GcTextBox, GrapeCity.WPF.InputMan, Version=1.0.2010.1108, Culture=neutral, PublicKeyToken=0ba7528ecf28c40a


















































