RESTful APIを使ってユーザー情報を表示してみよう
クライアントAPIで実装したユーザー情報の表示と同じ処理を、Game ServerからRESTful APIを呼び出す形で実装する方法を紹介します。今回は、開発時のアプリケーション配布の用途だけでなく、アプリケーションサーバーとしてもNode.jsを利用して、JavaScriptでGame Serverのロジックを実装してみようと思います。
OAuthを使ったRESTful APIの認証
Mobageのスマートフォンアプリ版で提供されているRESTful APIにアクセスするためには、3-legged OAuth(注3)に準拠した認証フローを実装する必要があります。
RFC5849に準拠。
今までのフィーチャーフォンやブラウザ版とは違いgadgetサーバーによるクライアント認証が存在しないため、クライアントアプリケーション、Game Server、Mobageプラットフォームの3者間でデータをやり取りしながらの認証を行うアーキテクチャを採用しています。ここでは、簡単に今回実装する認証フローを説明します(図6)。
- RequestTokenを取得してクライアントに返す
- クライアント側で認可処理を行い、得られた検証コードをGame Serverに送信する
- クライアントから渡された検証コードを使ってAccessTokenを取得する
- AccessTokenを使用してPeople APIを呼び出す
RESTful API用のConsumer KeyとSecretの発行
RESTful APIにアクセスするためには、クライアントAPI用とは別に、サーバー用のConsumer KeyとConsumerSecretのペアをもう一つ作成する必要があります。
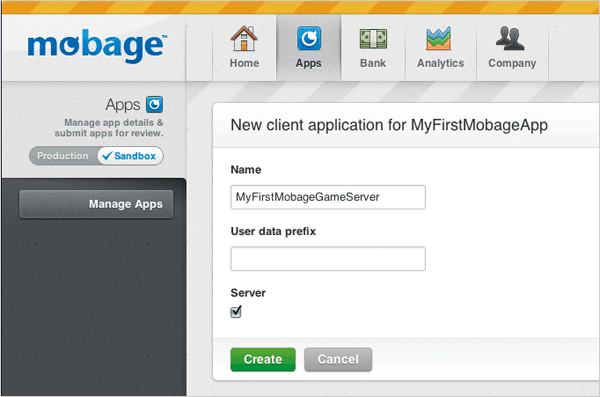
Mobage GlobalのDeveloper Portalで先ほど作成したアプリケーションの詳細画面を開き、「New Client Application」をクリックして、Consumer KeyとSecretを作成しましょう(図7)。

この時に、「Server」チェックボックスにチェックを入れて作成してください。
Node.jsのモジュールのインストール
Node.jsからAPIサーバーへリクエストする際には、OAuth 1.0の署名を生成・付与する必要があるので、今回はnode-oauthというライブラリを使用することにします。
また、Node.js用のWebアプリケーションフレームワークとして人気のあるexpressも使用したいと思います。
Node.jsのモジュールのインストールにはnpmコマンドが便利なので、まずはLIST5のコマンドでnpmをインストールしてください。
$ sudo curl http://npmjs.org/install.sh | sudo sh
次に適当な作業ディレクトリーに移動し、npmコマンドを使用して「oauth」と「express」をインストールします(LIST6)。ついでに、Game Serverの実装をするGameServer.jsも作成しておきましょう。
$ npm install oauth oauth@0.9.5 ./node_modules/oauth $ npm install express express@2.4.4 ./node_modules/express ├── mime@1.2.2 ├── qs@0.3.1 └── connect@1.6.2 $ touch GameServer.js $ ls GameServer.js node_modules


















































