Sandbox環境への接続設定
Mobageプラットフォームでは、ソーシャル機能のテストのためのSandbox環境を用意しています。Sandboxに接続してソーシャルAPIを動作させるためには、ターゲットとするプラットフォームのデベロッパーサイトからアプリケーションを登録し、その情報をクライアントアプリケーションに設定する必要があります。
今回はせっかくですのでMobage GlobalのSandboxに接続する方法を紹介したいと思います。
アプリケーションの登録
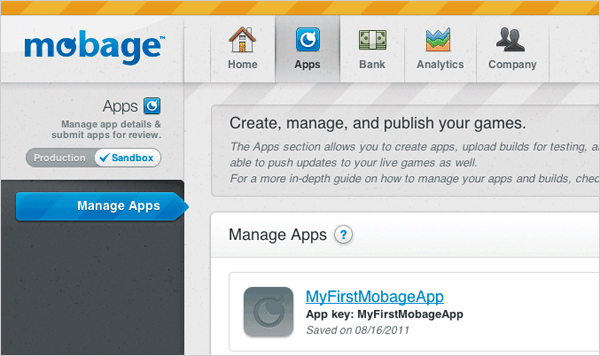
まず、SDKをダウンロードした際に作成したデベロッパーのアカウントを使用して、MobageのDeveloper Portalへログインします。ログイン後、サイト上で「Upgrade Account」を行うと「Apps」タブが表示されるので、その「Apps」タブをクリックしてアプリケーションの登録を行います(図1)。

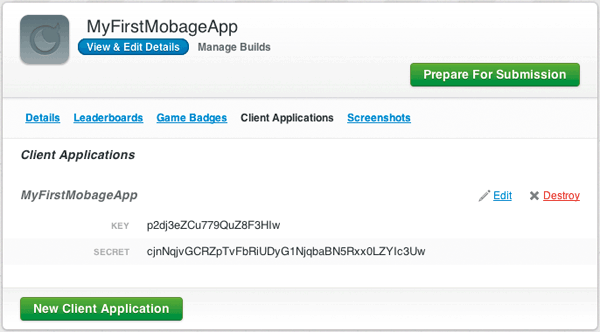
今回は「MyFirstMobageApp」というApp Keyで新規にアプリケーションを登録してみました。登録したアプリケーションのConsumer Key、Consumer Secretは後のアプリケーションの設定で必要になるため、詳細画面の「Client Applications」で確認してください(図2)。

configuration.jsonの設定
Developer Portal上でアプリケーションの登録が完了したら、ngCoreで開発しているアプリケーションのconfiguration.jsonに登録したアプリケーション情報を設定します。手始めにSDKに付属しているサンプルのSamples/HelloWorld/configuration.jsonをLIST1のように編集します。
{
"appId":"MyFirstMobageApp",
"socialConsumerKey": "p2dj3eZCu779QuZ8F3HIw",
"socialConsumerSecret": "cjnNqjvGCRZpTvFbRiUDyG1NjqbaBN5Rxx0LZYIc3Uw",
"requireMobageLogin": true
}
「requireMobageLogin」はMobageへのログインを有効化する設定項目です。ソーシャル機能を動かす時には必ずtrueを設定しておきましょう。
configuration.jsonはbootconfig.xmlでアクセスする最初のアプリケーションに設定されているものが有効になります。例えば、Samples/HelloWorld/configuration.jsonにアプリケーションの設定をしても、Samples/Launcher経由でHelloWorldを実行した場合は、Samples/Launcher/configuration.jsonの設定が有効になるので注意してください。
Regionの切り替え
configuration.jsonの設定が終わったら、次にngCoreのライブラリのRegionの切り替えを行います。今回は、Mobage GlobalのSandbox環境に接続しに行くため、LIST2のコマンドでMobage Globalのソーシャル機能へアクセスする実装に切り替えます。
$ cd SDK $ make toggle-us cd NGCore/Client/ && rm -f Social.js && ln -s Social/US.js Social.js cd NGCore/Client/ && rm -f Bank.js && ln -s Bank/US.js Bank.js
内部的には、SocialとBankモジュールをシンボリックリンクでMobage Global実装に切り替えています。お察しの通り、日本向けのプラットフォームに切り替えるには、「make toggle-jp」を使用します。中国であれば、「maketoggle-cn」です。
たったコマンド1行でターゲットとするプラットフォーム用のライブラリに切り替えることができるので便利です。
テストアカウントの作成とログイン
クライアントのゲーム部分の開発の時と同じように、makeserverでNode.jsを立ち上げ、bootconfig.xmlをSamples/HelloWorldに向けてアプリケーションを立ち上げてみましょう。ランタイムは、「US_LIVE_SAND_SDK」という名前を含むapkファイル、またはappファイルを使用します。
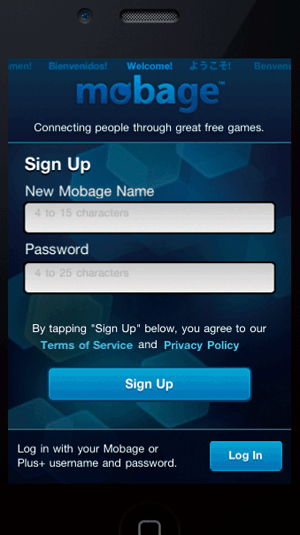
例えば、iPhone Simulatorで実行する場合は、webgame_US_LIVE_SAND_SDK-iPhone-Simulator.app内のbootconfig.xmlを編集して起動します。図3のようなログイン画面が出てくれば成功です。

テストユーザーのアカウントがないため、この画面からテストユーザーを作成してみましょう。ユーザー名とパスワードを入力してSign Upボタンをタップすると、ウィザード形式でテストユーザーを作成できます。作成したテストユーザーでログインするとHelloWorldのアプリケーションが今までと同じように起動します。見た目はクライアントの開発時と何も変わりませんが、Sandbox環境にアクセスするソーシャルAPIが有効になっています。
































.png)















