はじめに
蓄積されたデータは、分析して初めてその価値を生み出します。データはいろいろな形に加工して分析されますが、その手法の代表的なものはグラフ化でしょう。
しかし、データベースアプリケーションにはグラフ作成機能を持っているものはほとんどありません。ComponentOne Studio 2012Jに含まれるTrueChart for Windows FormsのC1Chartは、多彩なグラフを作成できるコントロールです。
さらに、データ連結機能を持っているため、データベースにクエリを実行しその結果をグラフ化することができます。今回はこのC1Chartコントロールを使い、Accessのデータをステップグラフで表示するアプリケーションを作成してみました。


対象読者
Visual Basic、Visual C# 2010を使ってプログラムを作ったことのある人
必要な環境
Visual Basic 2010、Visual C# 2010、Visual Studio 2010でプログラムが作れる環境。なお、本プログラムはWindows Vista上で動作するVisual Studio 2010を使用して作成し、動作確認を行っています。
TrueChart for Windows Formsを使って作成したアプリケーションを配布する場合、TrueChart for Windows Formsのアセンブリファイルを添付する必要があります。これは、Common Language Runtime の DLL をアプリケーションと一緒に配布するのと同じです。
本記事のサンプルアプリケーションを正常に動作させるためには、次のファイルをインストールする必要があります。
| ファイル名 | 説明 |
| C1.Win.C1Chart.2.dll | C1Chart 本体アセンブリ |
| C1.Win.C1Chart.4.dll | C1Chart 本体アセンブリ(※.NET Framework 4/4 Client Profileでのみ使用可能) |
これらのファイルを、プログラムを実行するフォルダにフォルダ構成を変えずに格納します。 .NET Framework2.0から追加されたクラスやメンバを使用しているので、.NET Framework2.0以上のバージョンの.NET Frameworkがインストールされていることが必須条件です。
コンポーネントのインストール
この記事の手順を試すには、Visual Studio、Visual Basic、Visual C#の開発環境にTrueChart for Windows Forms 5.0Jをインストールする必要があります。インストーラは、グレープシティのWebページからダウンロードできます。
製品のトライアル版一覧ページにてダウンロードしたい製品にチェックを入れ、ページ右上部の[申込フォーム]をクリックしてグレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
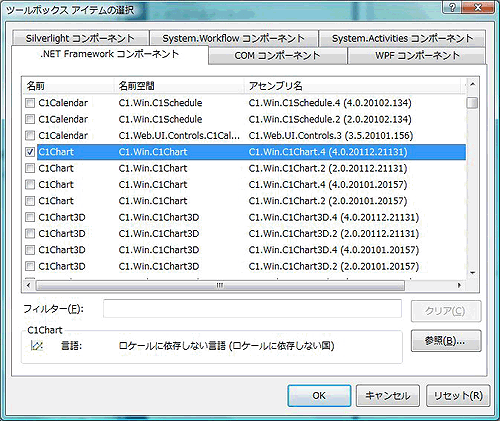
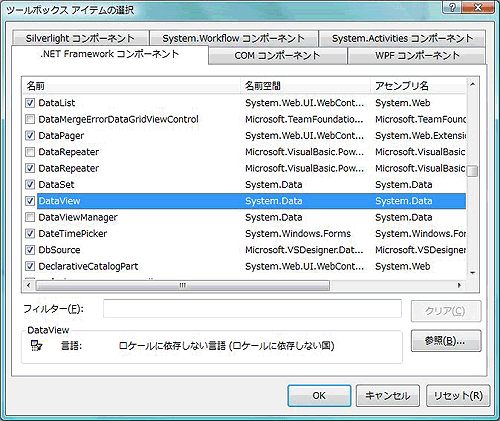
TrueChart for Windows Formsをインストールしたら、ツールボックスに専用のタブを作成し、使用するコントロールを追加します。追加するコントロールは、アセンブリ名が「C1.Win.C1Chart」の「C1Chart」です。

また、本稿のサンプルでは次のコントロールも使用するため、ツールボックスに追加してください。
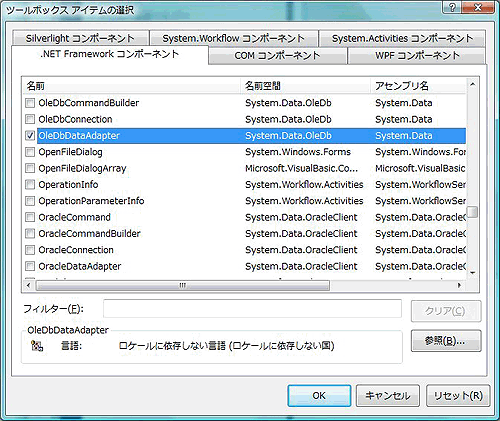
- OleDbDataAdapterコントロール
- DataViewコントロール


C1Chartコントロールについて
TrueChart for Windows Formsは、Windowsアプリケーションで使用できる多種多様なグラフを作成し、外観や動作を制御できるリッチなオブジェクトモデルを持ったコントロールです。
さまざまな基本グラフやそのサブタイプを使ってデータを表すことができ、棒グラフ、円グラフ、折れ線グラフなどの基本的なグラフから、バブルチャート、ガントチャート、パレート、ステップ、XYプロットグラフなどの特殊なグラフも作成できます。
また、グラフの描画に必要なデータの条件が同等な場合は、一つのプロパティを変更するだけでグラフの種類を変更することができます。さらに、ADO.NETデータソースオブジェクト(DataTable、DataView、DataSet、DataViewManagerなど)を含む多くのデータソースを利用した、データプロバイダに同期的に接続するデータ連結機能も持っており、連結データセットの一部を構成する値を編集すると、同じデータソースに接続しているC1Chartコントロールのチャートも同時に変更され、新しい値を反映したグラフに自動的に更新します。
C1Chartコントロールの主な機能
-
1つのプロパティでグラフ種別が変更可能
1つのプロパティを変更するだけで、折れ線グラフから棒グラフや円グラフまで、任意のグラフ形式を設定できます。
-
スマートデザイナによるインタラクティブなグラフ作成機能
グラフ作成に関する一般的な作業を処理するスマートデザイナを装備しています。デザイナを使うと作業時間を大幅に節約でき、作業はすべてデザイン画面上で完了できます。各グラフ要素をマウスでクリックすると、組み込みのツールバーやエディタを表示します。
-
グラフウィザードにより3つの手順でグラフを作成可能
新しいグラフを作成する手順として、「グラフ種別の選択」「グラフ要素(ヘッダ、フッタ、凡例など)の修正」「グラフデータの編集」を全てガイドするグラフウィザードを持っています。
-
[グラフのプロパティ]ダイアログボックスによる素早い設定が可能
グラフ要素が[グラフのプロパティ]ダイアログボックス上に整理されているため、グラフ種やデータ、軸要素、外観などの詳細を素早く設定できます。
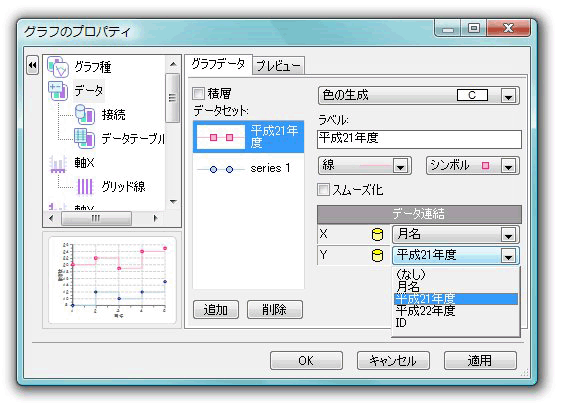
「グラフのプロパティ」ダイアログボックス
-
視覚エフェクトデザイナによる外観の強化
角度、グラデーション、輝度、スケール、形状を調整して光源の効果を変更することにより、グラフ要素の外観を向上させます。
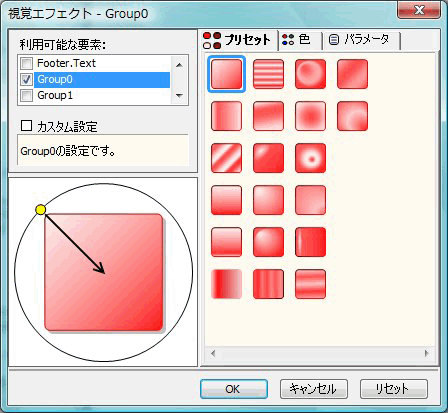
視覚エフェクトデザイナ
-
20 種類以上のテーマ別色を設定可能
Microsoft Office の色テーマに類似した色作成を、簡単にデータセットに適用できます。
-
積層型グラフの作成
折れ線、面、横棒、レーダー、プロットといった各種グラフを積層型にすることで、より複雑なデータを比較的小さなスペースで表示できます。
-
データ分析に視覚効果を追加
データのハイライト表示、近似曲線、アラームゾーンをグラフに追加して、より効果的で理解しやすいデータチャートを作成します。
-
1つのプロパティで軸を反転可能
1つのプロパティを使用するだけで、 X 軸と Y 軸を反転できます。
-
実行時のインタラクティブ操作が可能
実行時に、グラフの回転、拡大/縮小、移動、ズームなどのインタラクティブ操作を行うことができます。
-
グラフを画像として保存可能
作成したグラフは、任意の画像形式(メタファイル、BMP、JPG など)で保存できます。
-
2種類のグラフの組み合わせが可能
エリアグラフと散布図の組み合わせや、棒グラフとローソク足チャートの組み合わせなど、2種類のグラフ種を組み合わせることが可能です。
組み合わせグラフの例(ヘルプファイルより抜粋)
-
軸ラベルの回転表示が可能
軸ラベルのテキスト同士が重ならないように、ラベルを任意の角度に回転できます。
-
ダイヤ型/クロス型などのシンボルによるデータセットの識別が可能
シンボルの形状を、正方形/円/三角/ダイヤ/十字といったさまざまな種類から選択できます。シンボルの色やサイズをカスタマイズすることで、各データセットを明確に識別できます。
-
高度な関数のプロットに役立つ組み込みエンジン
関数をプロットするための組み込みエンジンを備えています。
関数プロットの例(ヘルプファイルより抜粋)
-
データセットの隠し表示や消去表示が可能
データ系列の除外や非表示化を行うことができます。
-
データラベルの自動作成
DataLabel プロパティによってデータラベルを自動的に作成できます。DataLabel は、一般的なデータラベル付け作業を簡素化する多くのキーワード(#TEXT、#XVAL、#YVAL、#YVAL1、#YVAL2、#YVAL3)をサポートしています。
-
柔軟性に優れたグラフラベル
グラフ内のデータやピクセル座標など、任意の場所にグラフラベルを作成できます。
-
ツールチップの表示
グラフ要素に関する情報を、 ToolTipText プロパティでツールチップ表示できます。
-
カスタムブラシ
ハッチ、グラデーション、テクスチャなど、より独特な外観を生み出すためのブラシを使用できます。
-
高度なマウス追跡機能
.NET の MouseMove イベントなどと組み合わせて使用することで、マウスカーソル下にあるグラフの座標やデータのインデックスを追跡できる一連の変換メソッドを提供します。
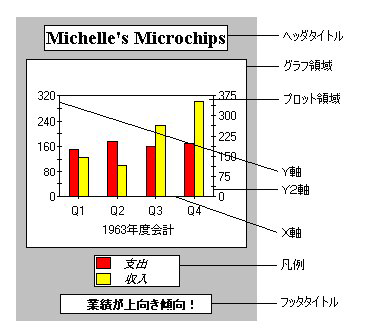
C1Chartコントロールの要素
C1Chartコントロールのグラフは、次の要素からなっています。

C1Chartコントロールは、多くのサブクラスから成り立っており、グラフの各要素はすべてオブジェクトとしてそれぞれのクラスメンバを操作することで、グラフの作成とカスタマイズを行っていきます。
フォームの作成
では、さっそくプログラムを作成しましょう。
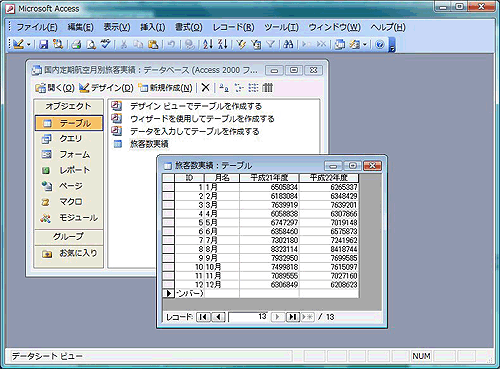
作成するプログラムでは、Accessのデータベース「国内定期航空月別旅客実績.mdb」に接続し、テーブル「旅客数」から3つのデータを読み込みステップチャートで表します。
GUIのデザイン
使用するコントロールは、C1ChartとADO.NET関係の「OleDbConnection」「OleDbDataAdapter」「DataSet」「DataView」ですが、「DataSet」だけはデータ連結操作で作成されます(各コントロールの設定については、次の項目で紹介していきます)。
データ連結の作成
最初に、Accessのデータベースを連結するために、OleDbDataAdapterコントロールを設定します。
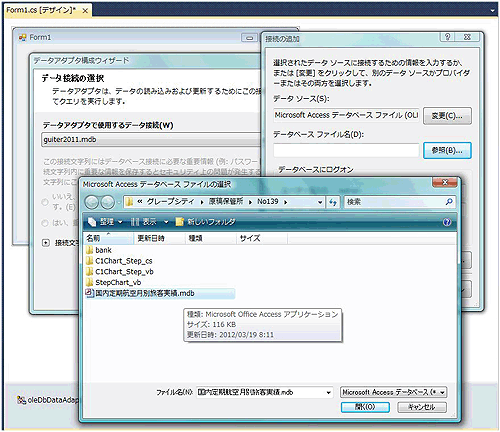
1)フォームにOleDbDataAdapterコントロールを配置
「データアダプタ構成ウィザード」が起動するので、[新しい接続]から、Accessデータベースファイル「国内定期航空月別旅客実績.mdb」を選択します。[テスト接続]ボタンをクリックして接続を確認します。

接続が確認し、次へ進みます。
2)データベースファイルをプロジェクトに組み込む
データベースファイルをプロジェクトに組み込むかどうかを聞いてくるので、[いいえ]ボタンをクリックし、データベースにアクセスするためのSQLステートメント作成画面に移った後、[次へ]ボタンを押します。
「SQLステートメントの生成」画面にて[クエリビルダー]ボタンをクリックし、テーブル「旅客数実績」を追加して、「月名」「平成21年度」「平成22年度」のフィールドにチェックを入れます。クエリを実行し、12か月分のデータが抽出されることを確認してください。
3)「主キーの追加」メッセージボックスを表示
「主キーの追加」メッセージボックスが表示されたら、[完了]ボタンをクリックします。
4)OleDbDataAdapterコントロールのスマートタグを表示
「データセットの生成」をクリックするとダイアログボックスが表示されるので、「新規作成」が選択されているのを確認してください。
![スマートタグで[データセットの生成]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/6497/6497_fig15.gif)
5)フォームの「Load」イベントハンドラでクエリを実行
下記のように、dataSetコントロールに組み込むコードを記述します。
Private Sub Form1_Load(sender As System.Object, e As System.EventArgs) Handles MyBase.Load
OleDbDataAdapter1.Fill(DataSet11)
End Sub
private void Form1_Load(object sender, EventArgs e)
{
oleDbDataAdapter1.Fill(dataSet11);
}
6)フォームにdataViewコントロールを配置
フォームデザイナに戻り、フォームにdataViewコントロールを配置したら、下記のプロパティを設定します。このコントロールを使って、C1Chartとクエリ結果セットを連結します。
| プロパティ | 設定値 |
| AllowDelete | False |
| AllowEdit | False |
| AllowNew | False |
| Table | dataSet11.旅客数実績 |
これで、C1ChartコントロールにAccessデータベースを連結する準備ができました。
ステップグラフの作成
続いて、C1Chartコントロールをフォームに配置し、ステップチャートを作成していきます。
1)C1Chartコントロールをツールボックスへ
ツールボックスからC1Chartコントロールのアイコンをフォームにドラッグアンドドロップします。Dockプロパティを「Fill」にしてフォーム全体に広げます。
2)「グラフのプロパティ」ダイアログボックスを表示
C1Chartコントロールのスマートタグから「プロパティ」をクリックし、「グラフのプロパティ」ダイアログボックスを表示します。左側のペインの「グラフ種」をクリックし、「ステップチャート,シンボル」を選びます。
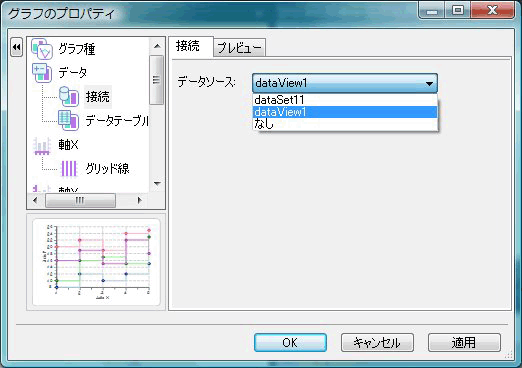
3)「dataView1」に接続
左ペインの「データ-接続」をクリックし、「データソース」のリストから「dataView1」を選びます。

4)「series2」「series3」を削除
左ペインの「データ」をクリックし、「データセット」の「series2」「series3」を削除します。「series0」をクリックし「ラベル」を「平成21年度」に変更、「データ連結」の「X」を「月名」、「Y」を「平成21年度」に設定します。

同様の操作を「series1」に対しても行います。「series1」をクリックし「ラベル」を「平成22年度」に変更し、「データ連結」の「X」を「月名」、「Y」を「平成22年度」に設定します。
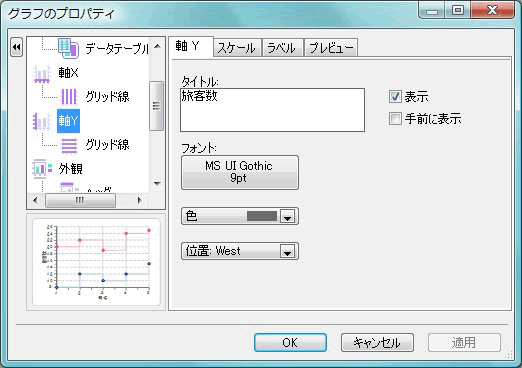
5)「X軸」「Y軸」のタイトルを変更
左ペインの「X軸」をクリックし、タイトルを「Axis X」から「月名」に変更します。続いて、「Y軸」をクリックし、タイトルを「Axis Y」から「旅客数」に変更します。なお、この時点で「適用」ボタンを押すと、これまでの設定がフォームに配置したC1Chartコントロールに反映されます。ただし、データはフォームのLoadイベントハンドラが実行されないとクエリ結果がDataSetに格納されませんので、フォームデザイン時は抽出データは反映されていません。

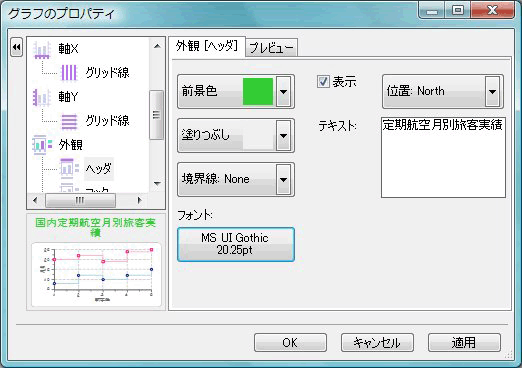
6)グラフのタイトルを設定
左ペインの「外観-ヘッダ」をクリックし、「表示」をクリックしてチェックを付け、「テキスト」に「国内定期航空月別旅客実績」と入力します。そして、[フォント]ボタンをクリックし、フォントサイズを「20」に設定します。また、前景色を「LimeGreen」に設定します。

7)凡例を表示
左ペインの「外観-凡例」をクリックし、「表示」をクリックしてチェックを付けます。これで、自動的に凡例が表示されます。[適用]ボタンを押すと、フォームに配置したC1Chartコントロールに凡例が表示されます。
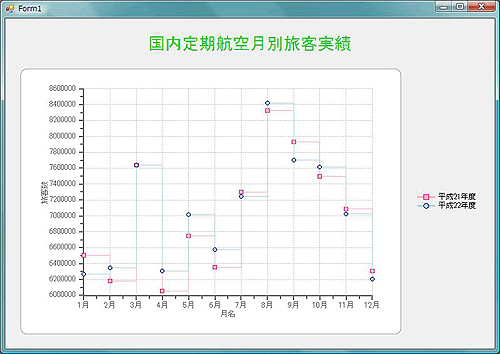
8)プログラムの実行
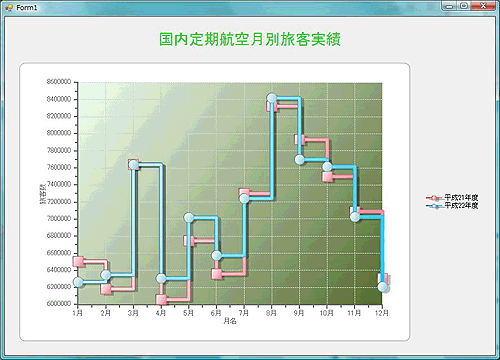
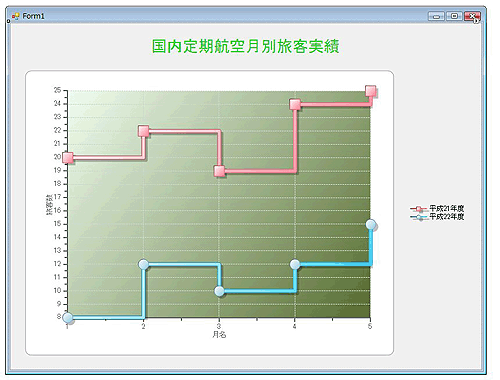
これで、一通りグラフ作成の基本的な設定が終わりました。ここで一度プログラムを実行し、設定どおりのステップチャートができあがっているかどうか確認します。

グラフを装飾する
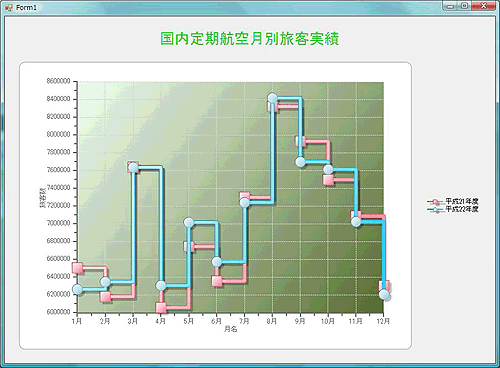
プログラムを実行すると、2つのデータが12か月分表示されましたが、グラフの表示が全体的に薄くいまひとつ訴求力にかけています。そこで、もう少し見栄えのするグラフになるようにアレンジします。
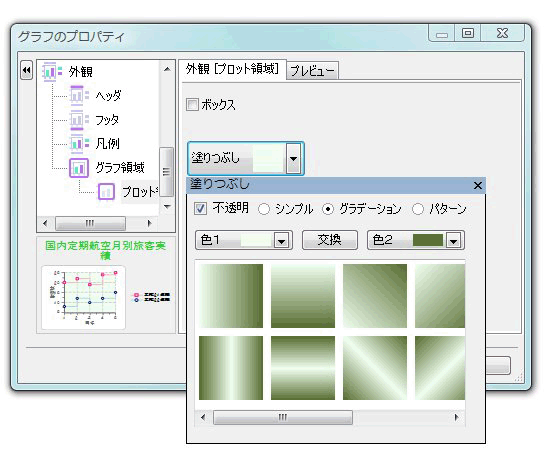
1)チャートの背景をグラデーションに変更
フォームデザイナに戻り、もう一度C1Chartコントロールのスマートタグから「プロパティ」をクリックし、「グラフのプロパティ」ダイアログボックスを表示します。
そして、左ペインをスクロールして「外観-グラフ領域-プロット」をクリックします。そして、[塗りつぶし]ボタンをクリックし、「グラデーション」をクリックして「色1」を「HoneyDew」に、「色2」を「DarkOliveGreen」に設定して左上から右下に流れるグラデーションを選んで設定します。

2)視覚エフェクトの設定
同様にC1Chartコントロールのスマートタグから「視覚エフェクト」をクリックし、視覚エフェクトデザイナを表示します。「利用可能な要素」の「Default」をクリックし、次に「利用可能な要素」をスクロールして「Group0」をクリックします。これで、チャートの線とシンボル、凡例がグラデーションで塗りつぶされ影が設定されます。
OKボタンを押して「視覚エフェクト」ウィンドウを閉じると、設定がC1Chartコントロールに『反映されます。


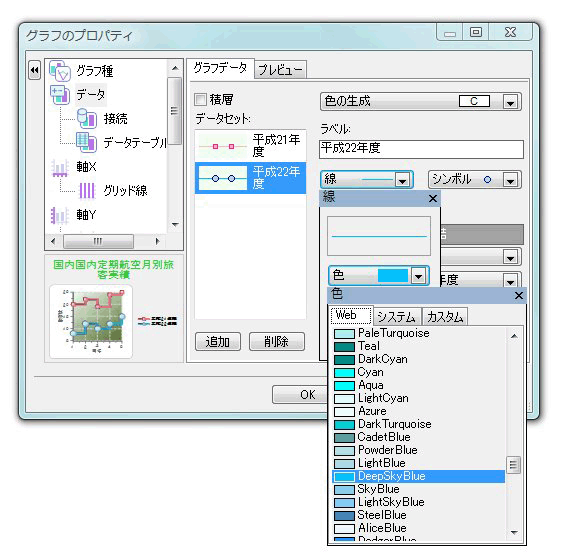
3)シンボルのサイズと線の色の調整
「平成22年度」の線の色が少し薄いので濃くします。「平成22年度」をクリックし、「線」リストをクリックして色を「DeepSkyBlue」にします。また、「シンボル」リストをクリックしてサイズを「3」にします。
「平成21年度」も、シンボルのサイズを「3」に設定します。

4)完成したプログラムの実行
これで、プログラムは完成です。

まとめ
C1Chartコントロールは、多彩なグラフ作成機能を持ち、いろいろなタイプのグラフを作成し高度な視覚効果を設定することができるコントロールです。グラフの元データはプログラムに埋め込むことができるのはもちろん、データベースのデータとADO.NETを介して連結することができるので、データ分析はもちろんプレゼンテーションにも使えるチャートが作成できます。
今回は一例として簡単なデータベースデータを基に、グラデーションと影で装飾したステップチャートを表示するアプリケーションを作成してみましたが、このようなチャートを、ほとんどコードを書くことなくプロパティ設定だけで作成できます。
C1Chartコントロールは大変機能が豊富なので、いろいろなアプリケーションで利用できると思います。
































.png)



















![「月名」「平成21年度」「平成22年度」のフィールドにチェックを入れて[クエリの実行]ボタンをクリックし、12か月分のデータが抽出されることを確認](http://cz-cdn.shoeisha.jp/static/images/article/6497/6497_fig14.gif)
















