はじめに
アプリケーションのユーザーインターフェースは、アプリケーションの顔であり機能の操作性でもあります。このUIの出来によっては、アプリケーションの評価が大きく変わるとも言えます。
Microsoft Office2007で導入されたリボンインターフェースは、Windows標準のツールバーを大きく進化させたもので、その特徴はツールバーにタブページを組み込むことで、アプリケーションの操作体系をわかりやすいものにしながら、多くの機能をツールバー化することができる点だと思います。
ComponentOne Studio 2012に含まれている「Ribbon for Windows Forms 2.0J」は、Microsoft Office 2007で導入された『リボンツールバー』を実装しているコンポーネントです。これを使用すると、Microsoft Officeユーザーインタフェースと同じルック&フィールを備えたアプリケーションを開発できます。
そこで今回は、前回の記事「Accessのデータをステップチャートで表示する.NETアプリケーションの作成」で作成したアプリケーションにリボンインターフェースを組み込み、ボタンでグラフの種類を変更できるようにしてみました。
対象読者
Visual Basic、Visual C# 2010を使ってプログラムを作ったことのある人
必要な環境
Visual Basic 2010、Visual C# 2010、Visual Studio 2010でプログラムが作れる環境。なお、本プログラムはWindows Vista上で動作するVisual Studio 2010を使用して作成し、動作確認を行っています。
Ribbon for Windows Forms 2.0Jを使って作成したアプリケーションを配布する場合、Ribbon for Windows Forms 2.0Jのアセンブリファイルを添付する必要があります。これは、Common Language RuntimeのDLLをアプリケーションと一緒に配布するのと同じです。
本記事のサンプルアプリケーションを正常に動作させるためには、次のファイルをインストールする必要があります。
| ファイル名 | 説明 |
| C1.Win.C1Ribbon.2.dll | 本体アセンブリ |
| C1.Win.C1Ribbon.4.dll | 本体アセンブリ(※.NET Framework 4/4 Client Profileでのみ使用可能) |
これらのファイルを、プログラムを実行するフォルダにフォルダ構成を変えずに格納します。.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0以上のバージョンの.NET Frameworkがインストールされていることが必須条件です。
コンポーネントのインストール
この記事の手順を試すには、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio for Windows Forms 2010Jをインストールする必要があります。インストーラは、グレープシティのWebページからダウンロードできます。
製品のトライアル版一覧ページにてダウンロードしたい製品にチェックを入れ、ページ右上部の[申込フォーム]をクリックしてグレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
インストール後、プロジェクトにツールボックスに専用のタブを作成し、使用するコントロールを追加します。追加するコントロールは、アセンブリ名が「C1.Win.C1Ribbon」の「C1Ribbon」「C1StatusBar」です。

また、ツールボックスにコンポーネントを追加しただけでは、プロジェクトにコンポーネントを追加したことにはなりません。プロジェクトの参照設定へ次のDLLへの参照を組み込んでください。
- Component One C1Ribbon JPN(C1.Win.C1Ribbon.2.dll)
- Component One C1Ribbon JPN(C1.Win.C1Ribbon.4.dll/※.NET Framework 4の場合)
C1Ribbonコントロールについて
Ribbon for Windows Forms 2.0Jは、Microsoft Office 2007で導入された 2007 Microsoft Office UI(リボン)を実装しています。C1Ribbonコントロールを使用すると、.NETアプリケーション開発者はMicrosoft Office 2007 ユーザーインタフェースと同じルック&フィールを備えたアプリケーションを構築できます。
C1Ribbonコントロールの主な機能
リボンの目的は、アプリケーションの機能をわかりやすく表示し、各機能へのアクセスをすばやく簡単に見つけることができる、ユーザーフレンドリーなインターフェースを提供することです。
リボンは、従来のメニュー、ツールバー、およびタスクペインに代わって画面上部の領域に表示されています。関連するコマンドはグループに分類され、さらに関連するグループがタブに分類されています。グループ内には、C1Ribbon専用のコントロールを組み込むことができ、ButtonやTextBox、ListBoxなどWindows標準のコントロールと同じ機能を備えています。
また、Ribbon for Windows Forms 2.0Jから、C1Ribbon専用のもの以外のコントロールもリボンに追加して使用できるようになりました。さらに、C1RibbonコントロールとともにC1StatusBarコントロールを使用すると、ユーザーに操作中の情報を提供したり、スライドバーを使ったズーム機能なども可能になります。
リボンの実装方法
リボンを実装するには、3つの方法があります。
-
テンプレートからC1Ribbonフォームを作成する
C1Ribbonコントロールを使用したアプリケーションを作成するための最も簡単な方法は、プロジェクトテンプレートを利用して、C1Ribbonアプリケーションプロジェクトを作成する方法です。この方法を使うと、リボンとステータスバーを備えたフォームが作成されます。この場合は、事前にVisual Studioにプロジェクトテンプレートを作成しておきます。
-
一部のWindowsフォームだけでC1Ribbonコントロールを使用する
Windowsアプリケーションを作成してからリボンフォームを追加することもできます。この場合も、事前にVisual Studioにプロジェクトテンプレートを作成しておきます。
-
Windowsフォームで作成した既存アプリケーションのUIを、C1Ribbonコントロールに置き換える
アプリケーションコードを編集することでWindowsフォームをリボンフォームに変更します。Windowsフォームをリボンフォームに変更するには、「C1.Win.C1Ribbon.2.dll」または「C1.Win.C1Ribbon.4.dll」への参照設定をしておく必要があります。

C1Ribbonコントロールの各要素
リボンインターフェースは、次の要素から構成されます。
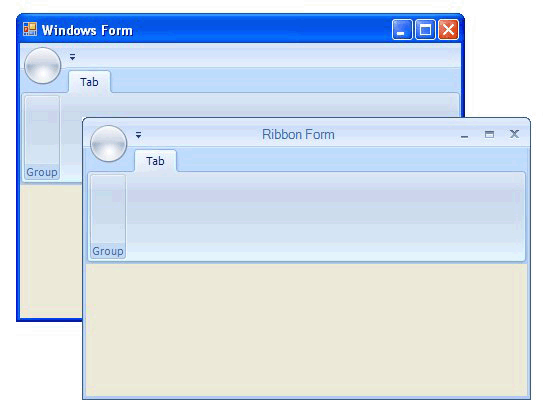
リボンフォーム
C1RibbonFormクラスによって描画され、C1Ribbon/C1StatusBarコントロールを表示するために設計された専用のフォームです。
アプリケーションボタン
アプリケーションウィンドウの左上隅にある大きく丸いボタンです。このボタンがクリックされると、ドロップダウンメニュー(RibbonApplicationMenu)が表示されます。
クイックアクセスツールバー
よく使うリボンアイテムを格納するユーザーがカスタマイズ可能なツールバーです。
設定ツールバー
一般的に用いられるコマンドを格納するツールバーです。
リボンタブ
関連するリボングループを分類して1画面上に表示します。
リボングループ
リボンアイテムのグループをリボンタブ上に表示します。
リボンコンテナ
他のリボンアイテムを格納できるリボンアイテムで、リボントグルグループとリボンツールバーがあります。
リボンアイテム
リボンコンテナまたはグループに含まれる、リボン専用コントロールです。以下のものが用意されています。
- ボタン
- チェックボックス
- カラーピッカー
- コンボボックス
- 編集ボックス(テキストボックスコントロール)
- ギャラリー
- フォントコンボボックス
- ラベル
- メニュー
- 区切り記号
- スプリットボタン
- トグルボタン
ステータスバーアイテム
ステータスバーの右または左ペインに含まれます。
リボンフォームのデザイン方法
C1Ribbonコントロールには、視覚的な編集機能を提供しリボンをより簡単に作成できるように、多くの専用エディタやツールバーなどの編集機能を持っています。
プロパティウィンドウ
C1Ribbon/C1StatusBarのプロパティにアクセスするには、コントロールを右クリックして[プロパティ]を選択するか、[プロパティ]ウィンドウのドロップダウンボックスから該当するクラスを選択します。
スマートタグ
スマートタグは、各コントロールの最もよく使うプロパティを提供するショートカットタスクメニューを表します。C1RibbonやC1StatusBarのタスクメニューを起動するには、コントロールの右上隅のスマートタグをクリックします。
コンテキストメニュー
設計時に、C1RibbonコントロールやC1StatusBarコントロールのコンテキストメニューを使用して機能を追加できます。
コレクションエディタ
C1Ribbonは、以下のコレクションエディタを提供します。
- アプリケーションメニューのコレクションエディタ
- クイックアクセスツールバーのコレクションエディタ
- 設定ツールバーコレクションエディタ
- タブコレクションエディタ
- グループコレクションエディタ
- グループアイテムコレクションエディタ
- ギャラリーアイテムコレクションエディタ
- ツールバーアイテムコレクションエディタ
- トグルグループアイテムコレクションエディタ
- メニューアイテムコレクションエディタ
- スプリットボタンアイテムコレクションエディタ
各エディタアプリケーションの主要部分は、ユーザーがリボンアイテムやステータスバーペインアイテムをタイムリーに編集できるWindowsフォームで構成されます。
スマートデザイナ
スマートデザイナを使用し、パワフルかつ高度なリボンの作成を完全に制御できます。
インプレースのテキスト編集
インプレース編集機能を使用し、リボン要素のラベルをすばやく編集できます。
フォームの作成
では、さっそくプログラムを作成します。
今回は、前回の記事「Accessのデータをステップチャートで表示する.NETアプリケーションの作成」で作成したアプリケーションにリボンインターフェースを組み込み、ボタンでグラフの種類を変更できる機能をつけてみましょう。
リボンの実装方法としては、Windowsフォームで作成した既存アプリケーションのUIを、C1Ribbonコントロールに置き換える方法をとります。
GUIのデザイン
フォームは、前回作成したWindowsフォームをリボンフォームに変更し、C1Ribbonコントロールを追加しています。

Windowsフォームをリボンフォームに変更する
まず最初に、前回のプロジェクトを開きWindowsフォームをリボンフォームに変換します。そして、ツールボックスからC1Ribbonコントロールを選び、フォームに配置します。
なお、この操作の前にプロジェクトの参照設定に「C1.Win.C1Ribbon.2.dll」または「C1.Win.C1Ribbon.4.dll」への参照を追加しておきます。
ソリューションエクスプローラで[参照設定]-[参照の追加]を選び、[.NET]から次の参照を追加します。
- Component One C1Ribbon JPN(C1.Win.C1Ribbon.2.dll)
- Component One C1Ribbon JPN(C1.Win.C1Ribbon.4.dll/※.NET Framework 4の場合)

次に、Windowsフォームをリボンフォームに変換します。コードウィンドウを開き[Form1.Designer.vb]または[Form1.Designer.cs]を開き、次のコードを変更します。
Partial Class Form1 Inherits System.Windows.Forms.Form '... End Class
▼
Partial Class Form1 Inherits C1.Win.C1Ribbon.C1RibbonForm '... End Class
partial class Form1 {
//...
}
▼
partial class Form1 : C1.Win.C1Ribbon.C1RibbonForm {
//...
}
また、C#のみ「Form1.cs」の次のコードも修正します。
namespace C1Chart_Step_cs
{
public partial class Form1 : Form1
▼
namespace C1Chart_Step_cs
{
public partial class Form1 : C1.Win.C1Ribbon.C1RibbonForm
フォームデザイナに戻り、ツールボックスからC1Ribbonコントロールをフォームにドラッグ&ドロップします。これで、フォームの上部にリボンインターフェースが追加されます。
リボンは、デフォルトで1つのタブと1つのグループを持っています。タブには「Tab」と、グループには「Group」という文字列が記述されているので、この2つの文字列をインライン編集でタブは「グラフ」に、グループは「グラフの種類」に変更します。
インライン編集を行うには、グループをクリックしてアクティブにしてから文字列をクリックします。

グループにボタンを組み込む
続いて、グループのフローティングツールバーを使用し、リボンのグループにボタンの画像を組み込みます。
グループをクリックしてアクティブにし、タイトル文字の「グラフの種類」にマウスポインタを重ねると、自動的にフローティングツールバーが表示されるので、[アクション]をクリックします。
![[アクション]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/6541/6541_fig14.gif)
使用可能な専用コントロールが表示されるので、ここから[ボタンの追加]を選びます。小さな画像が付いたボタンが1つ、グループに追加されます。


今度は今挿入したボタンをクリックします。ボタン用のフローティングツールバーが表示されるため[テキストの設定]をクリックしてテキスト編集ボックスを表示し、「Button」という文字を削除します。

もう一度ボタン用のフローティングツールバーを表示し、「画像の変更」を選びます。画像設定エディタが開いたら「大画像」の「画像の選択」リストを展開し[Chart]を選びます。これで、ボタンの画像が縦棒グラフに変わります。
C1Ribbonコントロールでは、このようにアイコン画像が沢山用意されています。
![「画像の選択」リストを展開し[Chart]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/6541/6541_fig18.gif)

ここまでの手順を繰り返し、以下の4種類のボタン画像も追加します。
| ボタン | 画像 |
| ribbonButton2 | ChartBar |
| ribbonButton3 | ChartLine |
| ribbonButton4 | ColorGallery1 |
| ribbonButton5 | Undo |

チャートタイプを変更する
ここからは、ボタンを押すとグラフの種類を変更する処理を作成していきます。ボタンをダブルクリックした際、ボタンのイベントハンドラが作成されるので、その動作をここに記述します。
縦棒グラフ
最初のボタンでは、縦棒グラフに変更する処理を作成します。まず、ChartGroupクラスのChartTypeプロパティの値を、Chart2DTypeEnum列挙体のメンバ「Bar」に設定します。
そして、ChartAreaプロパティに設定するAreaクラスのInvertedプロパティをFalseにしておきます。
このプロパティは、棒グラフを横棒にしたときなどXY軸を入れ替えるプロパティで、TrueでX軸とY軸のデータを入れ替えます。
次のボタンで横棒グラフに変更する際に使用しますが、この縦棒グラフに戻すときは、X軸とY軸のデータを入れ替え直す必要があるので、InvertedプロパティをFalseにします。
Private Sub RibbonButton1_Click(sender As System.Object, e As System.EventArgs) Handles RibbonButton1.Click
C1Chart1.ChartGroups(0).ChartType = C1.Win.C1Chart.Chart2DTypeEnum.Bar
C1Chart1.ChartArea.Inverted = False
End Sub
private void ribbonButton1_Click(object sender, EventArgs e)
{
c1Chart1.ChartGroups[0].ChartType = C1.Win.C1Chart.Chart2DTypeEnum.Bar;
c1Chart1.ChartArea.Inverted = false;
}
なお、このあとチャートタイプを入れ替えるのに、以下のChart2DTypeEnum列挙体のメンバを操作します。
| メンバ名 | 説明 |
| XYPlot | プロットグラフ |
| Pie | 円グラフ |
| Bar | 棒グラフ |
| Area | エリアグラフ |
| Polar | ポーラチャート |
| Radar | レーダーチャート |
| Bubble | バブルチャート |
| HiLo | HiLoチャート |
| HiLoOpenClose | HiLoOpenCloseチャート |
| Candle | ローソク足チャート |
| Gantt | ガントチャート |
| Step | ステップチャート |
| Histogram | ヒストグラム |
横棒グラフ
2番目のボタンは、横棒グラフに変更します。横棒グラフは、Chart2DTypeEnum列挙体のメンバはそのままで、InvertedプロパティをTrueにするだけです。
Private Sub RibbonButton2_Click(sender As System.Object, e As System.EventArgs) Handles RibbonButton2.Click
C1Chart1.ChartGroups(0).ChartType = C1.Win.C1Chart.Chart2DTypeEnum.Bar
C1Chart1.ChartArea.Inverted = True
End Sub
private void ribbonButton2_Click(object sender, EventArgs e)
{
c1Chart1.ChartGroups[0].ChartType = C1.Win.C1Chart.Chart2DTypeEnum.Bar;
c1Chart1.ChartArea.Inverted = true;
}
折れ線グラフ
3つ目のボタンは、折れ線グラフに変更する処理を行います。
折れ線グラフは、Chart2DTypeEnum列挙体のメンバ「XYPlot」を指定します。このままなら、そのまま折れ線グラフが設定されますが、「XYPlot」はシンボルのみの散布図の作成にも使われますので、明示的に線種を「Solid」に指定しておきます。
また、横棒グラフから折れ線グラフに変更される場合もありますので、XY軸のデータを元に戻すためにInvertedプロパティをFalseに設定しておきます。
ちなみに、ChartGroupsプロパティは複数のChartGroupがある場合に、どのChartGroupを操作するのかを指定するプロパティで、このC1Chartは1つのChartGroupしかありませんので、「ChartGroups(0)」と指定します。
また、このチャートは2つのデータを使っていますので、それぞれのデータを結ぶ線はSeriesListプロパティで指定し個々に線種を設定します。
Private Sub RibbonButton3_Click(sender As System.Object, e As System.EventArgs) Handles RibbonButton3.Click
C1Chart1.ChartGroups(0).ChartType = C1.Win.C1Chart.Chart2DTypeEnum.XYPlot
C1Chart1.ChartGroups(0).ChartData.SeriesList(0).LineStyle.Pattern = C1.Win.C1Chart.LinePatternEnum.Solid
C1Chart1.ChartGroups(0).ChartData.SeriesList(1).LineStyle.Pattern = C1.Win.C1Chart.LinePatternEnum.Solid
C1Chart1.ChartArea.Inverted = False
End Sub
private void ribbonButton3_Click(object sender, EventArgs e)
{
c1Chart1.ChartGroups[0].ChartType = C1.Win.C1Chart.Chart2DTypeEnum.XYPlot;
c1Chart1.ChartGroups[0].ChartData.SeriesList[0].LineStyle.Pattern = C1.Win.C1Chart.LinePatternEnum.Solid;
c1Chart1.ChartGroups[0].ChartData.SeriesList[1].LineStyle.Pattern = C1.Win.C1Chart.LinePatternEnum.Solid;
c1Chart1.ChartArea.Inverted = false;
}
チャートを散布図に変更
4番目のボタンは、チャートを散布図に変更します。散布図は「XYPlot」の線をなくし、シンボルだけにしたもにです。ですので、「LineStyle.Pattern」プロパティを「LinePatternEnum.None」に設定して線を消し、シンボルだけにします。
ここでも横棒グラフから変更される場合を想定し、XY軸のデータを元に戻すためにInvertedプロパティをFalseに設定しておきます。
Private Sub RibbonButton4_Click(sender As System.Object, e As System.EventArgs) Handles RibbonButton4.Click
C1Chart1.ChartGroups(0).ChartType = C1.Win.C1Chart.Chart2DTypeEnum.XYPlot
C1Chart1.ChartGroups(0).ChartData.SeriesList(0).LineStyle.Pattern = C1.Win.C1Chart.LinePatternEnum.None
C1Chart1.ChartGroups(0).ChartData.SeriesList(1).LineStyle.Pattern = C1.Win.C1Chart.LinePatternEnum.None
C1Chart1.ChartArea.Inverted = False
End Sub
private void ribbonButton4_Click(object sender, EventArgs e)
{
c1Chart1.ChartGroups[0].ChartType = C1.Win.C1Chart.Chart2DTypeEnum.XYPlot;
c1Chart1.ChartGroups[0].ChartData.SeriesList[0].LineStyle.Pattern = C1.Win.C1Chart.LinePatternEnum.None;
c1Chart1.ChartGroups[0].ChartData.SeriesList[1].LineStyle.Pattern = C1.Win.C1Chart.LinePatternEnum.None;
c1Chart1.ChartArea.Inverted = false;
}
元のステップチャートに戻す
最後のボタンは、チャートを元のステップチャートに戻します。これは、Chart2DTypeEnum列挙体のメンバを「Step」にし、散布図から変更されることを想定して線を描画するようにします。なお、ここでも横棒グラフから変更される場合を想定し、XY軸のデータを元に戻すためにInvertedプロパティをFalseに設定しておきます。
Private Sub RibbonButton5_Click(sender As System.Object, e As System.EventArgs) Handles RibbonButton5.Click
C1Chart1.ChartGroups(0).ChartType = C1.Win.C1Chart.Chart2DTypeEnum.Step
C1Chart1.ChartGroups(0).ChartData.SeriesList(0).LineStyle.Pattern = C1.Win.C1Chart.LinePatternEnum.Solid
C1Chart1.ChartGroups(0).ChartData.SeriesList(1).LineStyle.Pattern = C1.Win.C1Chart.LinePatternEnum.Solid
C1Chart1.ChartArea.Inverted = False
End Sub
private void ribbonButton5_Click(object sender, EventArgs e)
{
c1Chart1.ChartGroups[0].ChartType = C1.Win.C1Chart.Chart2DTypeEnum.Step;
c1Chart1.ChartGroups[0].ChartData.SeriesList[0].LineStyle.Pattern = C1.Win.C1Chart.LinePatternEnum.Solid;
c1Chart1.ChartGroups[0].ChartData.SeriesList[1].LineStyle.Pattern = C1.Win.C1Chart.LinePatternEnum.Solid;
c1Chart1.ChartArea.Inverted = false;
}
以上でできあがりです。
まとめ
リボンインターフェースは、Microsoft Officeと同じルック&フィールの操作系をアプリケーションに組み込むことができます。今回はまず、その概要と基本的な専用コントロール(アクション)の使い方を紹介しました。
次回からは、もう少し踏み込んだリボンの使い方を紹介していきます。






































































