はじめに
Windowsフォームの効率的なレイアウトを考えるのは、Windowsプログラマの永遠のテーマではないかと思ってしまいます。限られたフォームの面積に多くの操作コントロールを組み込むために、いろいろな方法が考えられてきましたが、その方法の1つに「ドロップダウン」があります。
PlusPak for Windows Forms 6.0JのGcComboFrameコントロールは、このドロップダウン機能をうまく使って効率的なレイアウトを作成するコンテナコントロールです。複数のコントロールをコンテントパネルやドロップダウン領域に配置し、使うときだけサイドボタンをクリックして折りたたんでいるドロップダウン領域を展開する、という便利な特長を持っています。
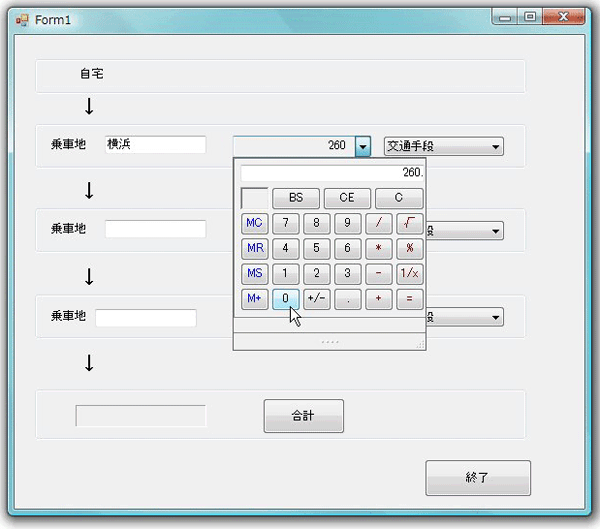
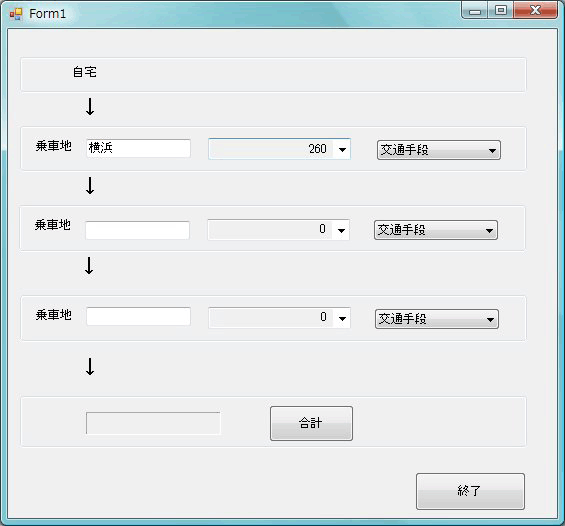
今回は、このGcComboFrameコントロールを使い、交通費を清算する簡単なアプリケーションを作成してみました。


対象読者
Visual Basic、Visual C# 2010を使ってプログラムを作ったことのある人
必要な環境
Visual Basic 2010、Visual C# 2010、Visual Studio 2010でプログラムが作れる環境。なお、本プログラムはWindows Vista上で動作するVisual Studio 2010を使用して作成し、動作確認を行っています。
PlusPak for Windows Forms 6.0Jを使って作成したアプリケーションを配布する場合、PlusPak for Windows Forms 6.0Jのアセンブリファイルを添付する必要があります。これは、Common Language RuntimeのDLLをアプリケーションと一緒に配布するのと同じです。
本記事のサンプルアプリケーションを正常に動作させるためには、次のファイルをインストールする必要があります。
| ファイル名 | 説明 |
| GrapeCity.Win.PlusPak.v60.dll | 本体アセンブリ |
| GrapeCity.Framework.PlusPak.v21.dll | フレームワークアセンブリ |
これらのファイルを、プログラムを実行するフォルダにフォルダ構成を変えずに格納します。.NET FrameWork2.0から追加されたクラスやメンバを使用しているので、.NET FrameWork2.0以上のバージョンの.NET FrameWorkがインストールされていることが必須条件です。
また、本製品のユーザーインタフェースやエラーメッセージを日本語で表示するためには、本体アセンブリファイルと共にサテライトアセンブリファイルを配布する必要があります。本体アセンブリファイルを配布したフォルダに「ja」という名前のフォルダを作成して、サテライトアセンブリファイルをコピーしてください。
| ファイル名 | 説明 |
| GrapeCity.Win.PlusPak.v60.resources.dll | 本体アセンブリのサテライトアセンブリ |
| GrapeCity.Framework.PlusPak.v21.resources.dll | フレームワークアセンブリのサテライトアセンブリ |
コンポーネントのインストール
この記事の手順を試すには、Visual Studio、Visual Basic、Visual C#の開発環境にPlusPak for Windows Forms 6.0Jをインストールする必要があります。インストーラはグレープシティのWebページからダウンロードできます。
製品のトライアル版一覧ページにてダウンロードしたい製品にチェックを入れ、ページ右上部の[申込フォーム]をクリックしてグレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
インストール後、プロジェクトのツールボックスに専用のタブを作成し、使用するコントロールを追加します。追加するコントロールは、アセンブリ名が「GrapeCity.Win.PlusPak.v60」の「GcComboFrame」です。
フォームの作成
では、さっそくプログラムを作成しましょう。今回は、標準コントロールのGroupBox、Label、TextBox、ComboBox、Buttonコントロールと、PlusPak for Windows Forms 6.0JのGcComboFrame、GcCalculatorコントロールを使用します。
GUIのデザイン
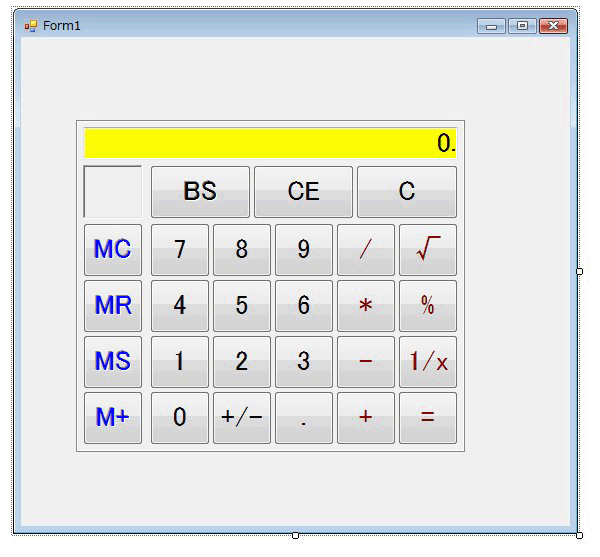
入力操作機能に関するものは、GroupBoxコントロールを使ってまとめています。GroupBoxコントロールの中に、Label、TextBox、ComboBox(ドロップダウンリスト)、GcComboFrameコントロールを配置します。GcComboFrameコントロールには、TextBoxコントロールとGcCalculatorコントロールを組み込み、電卓の計算結果をTextBoxに反映するようにしています。
このグループボックスを3つ作成し、その下に計算エリアを作成します。
GcComboFrame、GcCalculatorコントロールについて
GcComboFrameコントロールの概要
GcComboFrameコントロールは、独自のドロップダウンウィンドウを構築することで柔軟性の高い入力を実現します。
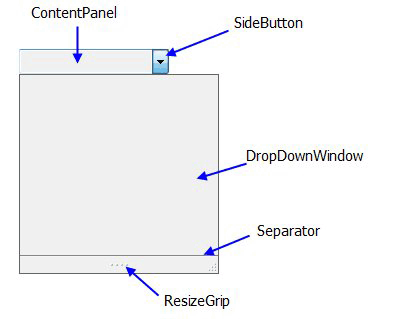
コンテントパネル、ドロップダウンウィンドウおよびサイドボタン3つの部分から構成されており、パーツを組み合わせてニーズに合ったコントロールを実装することで独自のコントロールを容易に作成できます。

コンテントパネル
入力結果を表示するためのコントロールを格納するコンテナです。通常、テキストボックスやラベルなど値を表示できるコントロールを配置します。基本的には、コンテントパネルは標準のパネルコントロールと同様に、複数のコントロールを配置することが可能です。コントロールの配置は、通常のフォームと同じ方法で行います。
サイドボタン
GcComboFrameコントロールの左側か右側に表示するボタンで、ドロップダウンウィンドウを表示するほか、さまざまな機能を実装できます。デフォルトでは、ひとつのDropDownButtonが表示されます。アプリケーションのニーズに合わせて追加やカスタマイズをすることが可能です。
サイドボタンを編集するには、スマートタグまたはプロパティウィンドウで「サイドボタンコレクション エディタ」を開いて行います。使用できるサイドボタンは以下のものがあります。
| 名前 | 説明 |
| ColorPickerButton | コントロールで使用する色を採取 |
| DropDownButton | ドロップダウンウィンドウを開く |
| SideButton | 標準のボタン |
| SpinButton | コントロールの値をスピンアップまたはスピンダウン |
| SymbolButton | 記号付きのボタン |
Positionプロパティを設定することで、該当するボタンをコントロールの境界線の左内側、左外側、右内側、あるいは右外側のいずれに配置するかを指定できます。
ドロップダウンウィンドウ
ドロップダウンウィンドウには、コントロールを追加できます。通常、ドロップダウンウィンドウには入力される値を格納するコントロール(リストボックス、データグリッドなど)、あるいは補助的な機能を持つコントロール(電卓、カレンダーなど)を配置します。追加できるコントロールは1つのみです。複数のコントロールを使用したい場合は、あらかじめユーザーコントロールを用意して追加します。
ドロップダウンウィンドウにコントロールを追加するには、まず組み込みたいコントロールをフォームに配置します。GcComboFrameコントロールを選択し、スマートタグを開いて「ドロップダウンコントロール」のリストから、利用可能なコントロールを選択します(または、プロパティウィンドウでDropDownControlプロパティを選択してドロップダウンリストから選択することも可能です)。
ドロップダウンウィンドウに追加されたコントロールはフォームで非表示となります。DropDownControlプロパティを他のコントロールまたは(なし)に変更すると、再びフォームに表示されます。非表示の状態のコントロールに対してプロパティ設定を行うには、プロパティウィンドウのドロップダウンリストから該当するコントロールを選択します。
GcComboFrameコントロールのイベント処理
GcComboFrameコントロールのコンテントパネルに配置したコントロールと、サイドボタンおよびドロップダウンコントロールを連携させるには、適切なイベントに対応する処理を実装する必要があります。
GcComboFrameコントロールでは、ドロップダウンウィンドウの開閉に応じて以下のイベントが設定されています。ドロップダウンウィンドウの開閉に合わせて行う処理は、基本的にこれらのイベントを使って実装します。
| 名前 | 説明 |
| DropDownClosed | ドロップダウンウィンドウが閉じた後に発生 |
| DropDownClosing | ドロップダウンウィンドウが閉じる前に発生 |
| DropDownOpened | ドロップダウンウィンドウが開いた後に発生 |
| DropDownOpening | ドロップダウンウィンドウが開く前に発生 |
GcCalculatorコントロールの概要
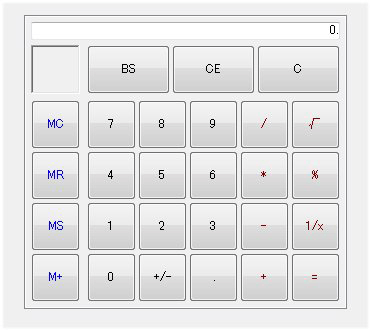
GcCalculatorコントロールは、メモリ機能付きの四則演算電卓です。各ボタンに表示する文字と色を任意に設定したり、コントロール全体の表示スタイルをFlat、Popup、Standard、Systemの中から選択することもできます。
使い方は簡単です。計算結果がValueプロパティに格納されるため、このプロパティの値(Decimal型)を取り出すだけです。
次のプロパティを使用して、電卓の外観を変更できます。
- AutoSize
- BorderStyle
- FlatStyle
- OutputHeight
- OutputTextAlign
- Padding
- ShowOutput
AutoSizeプロパティは、表示領域のフォントサイズに合わせてGcCalculatorコントロールのサイズを自動調節します。
BorderStyleプロパティは電卓の境界線、FlatStyleプロパティは3D効果、Paddingプロパティは上下左右の余白を設定します。
残りのプロパティは、いずれも表示領域のスタイルを設定するためのものです。OutputHeightプロパティは表示領域の高さを調整します。ShowOutputプロパティは表示領域そのものの表示と非表示を切り替えます。OutputTextAlignプロパティは、表示領域内の数値の配置を指定するために用意されています。
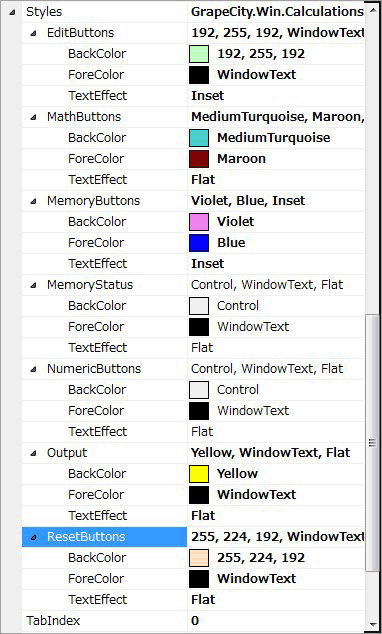
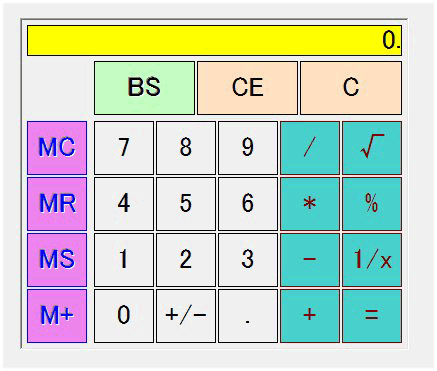
また、電卓の各ボタンや表示領域などはいずれもStylesプロパティが参照するCalculatorStyleオブジェクトを使用して描画スタイルを変更できます。操作できるプロパティは、背景色(BackColorプロパティ)、文字色(ForColorプロパティ)、文字スタイル(TextEffectプロパティ)で、設定できるボタンと領域は以下のとおりです。
| プロパティ | ボタンの種類 | ボタンのキー |
| EditButtons | 編集ボタン | BS |
| MathButtons | 演算ボタン | /, *, -, +, SQRT, %, ,1/x, = |
| MemoryButtons | メモリボタン | MC, MR, MS, M+ |
| MemoryStatus | メモリインジケータ | なし |
| NumericButtons | 数値ボタン | 0~9, +/-, .(ピリオド) |
| Output | 表示領域 | なし |
| ResetButtons | リセットボタン | C, CE |
ただし、Buttonの背景色の変更が適用されるのは、フラットスタイルを「Flat」と「Popup」にした場合で、「Standard」「System」の場合はシステムカラーが適用されます。




フォームのデザイン
では、フォームを組み立てていきます。
まず、GroupBoxコントロールとLabelコントロール、TextBoxコントロールを配置し、TextBoxコントロールの後ろに、GcComboFrameコントロールを配置します。
GcComboFrameコントロールのコンテントパネルに、Labelコントロールをドラッグ&ドロップします。AutoSizeプロパティをFalseにし、コンテントパネルにフィットするようにサイズを調整します。
そして、Textプロパティを「0」にし、TextAlignプロパティをMiddleRightにしておきます。
続いて、フォームにGcCalculatorコントロールを配置します。今回は、電卓のデザインはデフォルトのまま使用します。GcComboFrameコントロールを選択し、スマートタグを開いて「ドロップダウンコントロール」のリストから「GcCalculator1」を選びます。ドロップダウンコントロールを設定した時点で、フォームからGcCalculatorコントロールが消えます。
この時、GcComboFrameコントロールのDropDownControlプロパティにある「AutoSize」プロパティを「True」に設定することで、電卓のサイズを自動的にGcComboFrameコントロールに合わせることができます。
「ドロップダウンコントロール」に「GcCalculator1」を設定する
GcCalculatorコントロールの後ろにComboBoxコントロールを配置し、ドロップダウンリストに設定します。
作成したGroupBoxコントロールと矢印のラベルをコピー・ペーストして合計3組作成し、合計用のボタンとラベルを作成します。また、GcCalculatorコントロールも2つフォームに配置し、残りの2つのGcComboFrameコントロールの「ドロップダウンコントロール」にそれぞれ追加します。
最後に[終了]ボタンを作成し、できあがりです。プロジェクトを実行し、GcComboFrameコントロールのサイドボタンをクリックして電卓が表示されれば完成です。
ビハインドコードの作成
では、計算処理を行うコードを作成していきます。フォームのLoadイベントハンドラでComboBoxコントロールのドロップダウンリストを作る処理を作成します。
Public Class Form1
Private Sub Form1_Load(sender As System.Object, e As System.EventArgs) Handles MyBase.Load
Dim traffic() As String = {"交通手段", "JR", "私鉄", "リムジンバス", "バス", "タクシー", "地下鉄", "飛行機"}
ComboBox1.Items.AddRange(traffic)
ComboBox1.Text = ComboBox1.Items(0).ToString()
ComboBox2.Items.AddRange(traffic)
ComboBox2.Text = ComboBox2.Items(0).ToString()
ComboBox3.Items.AddRange(traffic)
ComboBox3.Text = ComboBox3.Items(0).ToString()
End Sub
namespace combo_flame_cs
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
String[] traffic = { "交通手段", "JR", "私鉄", "リムジンバス", "バス", "タクシー", "地下鉄", "飛行機" };
comboBox1.Items.AddRange(traffic);
comboBox1.Text = comboBox1.Items[0].ToString();
comboBox2.Items.AddRange(traffic);
comboBox2.Text = comboBox2.Items[0].ToString();
comboBox3.Items.AddRange(traffic);
comboBox3.Text = comboBox3.Items[0].ToString();
}
ドロップダウンした電卓の値をラベルで表示する処理を、GcComboFrameコントロールのDropDownClosedイベントハンドラに作成します。このイベントは、GcComboFrameコントロールのサイドボタンを押して、ドロップダウン領域を閉じた時点で発生します。したがって、ユーザーが電卓で計算したあとサイドボタンを押せば、計算結果がラベルに表示されるようになります。
この処理は、GcCalculatorコントロールのValueプロパティの値を、LabelコントロールのTextプロパティに代入するだけです。3つのGcComboFrameコントロールのDropDownClosedイベントハンドラに作成します。なお、GcCalculatorコントロールのValueプロパティの値はDecimal型なので、String型に変換して代入します。
Private Sub GcComboFrame1_DropDownClosed(sender As Object, e As GrapeCity.Win.Common.DropDownClosedEventArgs) Handles GcComboFrame1.DropDownClosed Label4.Text = GcCalculator1.Value.ToString End Sub Private Sub GcComboFrame2_DropDownClosed(sender As Object, e As GrapeCity.Win.Common.DropDownClosedEventArgs) Handles GcComboFrame2.DropDownClosed Label6.Text = GcCalculator2.Value.ToString End Sub Private Sub GcComboFrame3_DropDownClosed(sender As Object, e As GrapeCity.Win.Common.DropDownClosedEventArgs) Handles GcComboFrame3.DropDownClosed Label10.Text = GcCalculator3.Value.ToString End Sub
private void gcComboFrame1_DropDownClosed(object sender, GrapeCity.Win.Common.DropDownClosedEventArgs e) {
label4.Text = gcCalculator1.Value.ToString();
}
private void gcComboFrame2_DropDownClosed(object sender, GrapeCity.Win.Common.DropDownClosedEventArgs e) {
label6.Text = gcCalculator2.Value.ToString();
}
private void gcComboFrame3_DropDownClosed(object sender, GrapeCity.Win.Common.DropDownClosedEventArgs e) {
label10.Text = gcCalculator3.Value.ToString();
}
なお、GcComboFrameコントロールで電卓をドロップダウンした時に、すぐにキーボードで電卓が操作できるようにフォーカスをGcCalculatorコントロールに移しておきます。 これは、GcComboFrameコントロールのDropDownOpenedイベントハンドラを使用します。
Private Sub GcComboFrame1_DropDownOpened(sender As Object, e As System.EventArgs) Handles GcComboFrame1.DropDownOpened
GcCalculator1.Focus()
End Sub
Private Sub GcComboFrame2_DropDownOpened(sender As Object, e As System.EventArgs) Handles GcComboFrame2.DropDownOpened
GcCalculator2.Focus()
End Sub
Private Sub GcComboFrame3_DropDownOpened(sender As Object, e As System.EventArgs) Handles GcComboFrame3.DropDownOpened
GcCalculator3.Focus()
End Sub
private void gcComboFrame1_DropDownOpened(object sender, EventArgs e)
{
gcCalculator1.Focus();
}
private void gcComboFrame2_DropDownOpened(object sender, EventArgs e)
{
gcCalculator2.Focus();
}
private void gcComboFrame3_DropDownOpened(object sender, EventArgs e)
{
gcCalculator3.Focus();
}
「合計」ボタンのClickイベントハンドラで、3つのラベルに表示されている値を合計して表示します。LabelコントロールのTextプロパティはString型なので、これを整数に変換しTextから計算します。最後に「終了」ボタンの処理を組み込んで完成です。
Private Sub Button1_Click(sender As System.Object, e As System.EventArgs) Handles Button1.Click
Dim ttl As Integer = Integer.Parse(Label4.Text) + Integer.Parse(Label6.Text) + Integer.Parse(Label10.Text)
Label13.Text = ttl.ToString("c")
End Sub
Private Sub Button2_Click(sender As System.Object, e As System.EventArgs) Handles Button2.Click
Me.Close()
End Sub
private void button1_Click(object sender, EventArgs e)
{
int ttl = int.Parse(label4.Text) + int.Parse(label6.Text) + int.Parse(label10.Text);
label13.Text = ttl.ToString("c");
}
private void button2_Click(object sender, EventArgs e)
{
this.Close();
}
まとめ
今回のサンプルと同様の画面はInputManの数値コントロールを使うとプロパティ設定で実現できます。しかし、GcComboFrameの魅力は、電卓に限らず、データグリッドやテキスト、各種ボタンなどの多様なコントロールをアタッチできるところです。もちろん、標準コントロールも適用できます。
使い方によっては、最近のWebサイトでよく見かけるメガメニューのようなナビゲーションや、InputManの入力コントロールと組み合わせて、ユーザーIDとパスワードを入力するフィールドをドロップダウンさせる画面なども実現できます。
使い方も難しくないので、フォームのレイアウトに頭を悩ませている方は、導入を検討してみてはいかがでしょうか。
































































