GcContainerコントロール
GcContainerコントロールは、Visual Studio標準のPanelコントロールの機能に、子コントロールへのラベルの追加と立体表示機能を追加したものです。これらの機能に加え、GradientEffectプロパティによる背景のグラデーションによる塗りつぶしや、PatternEffectプロパティによる模様も設定できます。また、SingleBorderColorプロパティで境界線の色を設定することも可能です。
子コントロールの3D表示効果では、GcContainerコントロール上の全てのコントロールに同じ効果を適用する方法と、個々のコントロールにそれぞれ異なる効果を適用する方法があります。
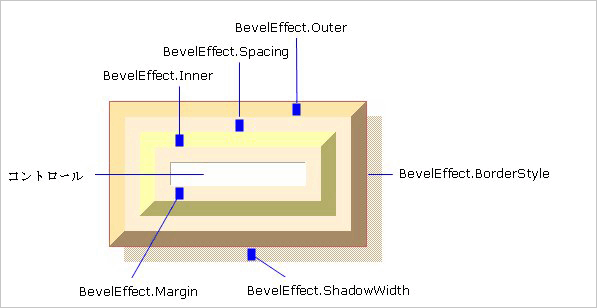
全てのコントロールに同じ効果を適用する場合は、ApplyBevelEffectプロパティをAllに設定し、3D効果の各部位の設定はApplyBevelEffectプロパティが参照するBevelEffectクラスのメンバにて行います。
| プロパティ | 説明 |
| BackColor3D | 表示領域全体の背景色 |
| BorderColor | 境界線の色 |
| BorderStyle | 境界線のスタイル(なし、単線、3D) |
| Inner | 内側ベベルのスタイル(色、幅、明るさ、暗さ) |
| Margins | 子コントロールとの間隔 |
| Outer | 外側ベベルのスタイル(色、幅、明るさ、暗さ) |
| Spacing | 内側ベベルと外側ベベルの間隔 |
| ShadowColor | ドロップシャドウの色 |
| ShadowDarkness | ドロップシャドウの明るさ |
| ShadowWidth | ドロップシャドウの幅 |

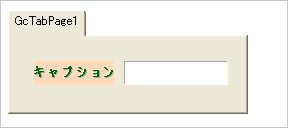
GcContainerコントロール上に配置したコントロールに対し、キャプションを追加できます。キャプションの文字はSetCaptionTextメソッドで設定します。キャプションのスタイルも、GcContainerコントロール上の全てのコントロールに同じスタイルを適用する方法と、個々のコントロールにそれぞれ異なるスタイルを適用する方法があります。キャプションのスタイルの適用方法はApplyCaptionFormatプロパティにより行います。
全てのコントロールに同じスタイルを適用する場合は、ApplyCaptionFormatプロパティをAllに設定します。また、スタイルの各設定はCaptionFormatプロパティが参照するCaptionFormatクラスのメンバにより行います。
| プロパティ | 説明 |
| BackColor | キャプションの背景色 |
| Font | フォント |
| ForeColor | キャプションの文字色 |
| Orientation | コントロールに対するキャプションの位置(左、上) |
| Size | キャプションの表示領域のサイズ |
| Spacing | キャプションとコントロールの間隔 |
| TextEffect | 文字の3D効果(フラット、強いくぼみ、強い浮き出し、くぼみ、浮き出し) |
| TextHAlign | 文字の水平方向の配置 |
| TextVAlign | 文字の垂直方向の配置(タブと同様に均等割付も可能) |
| WrapMode | ワードラップ |

GcShapeButtonコントロール
GcShapeButtonは、透過画像を用いてボタンの形状そのものを自由にカスタマイズできる拡張ボタンコントロールです。カスタム画像の透過部分(Alpha チャンネル=0)を切り取り、非透過部分のみボタンのユーザーインターフェースに使用します。さらに、アクティブ、マウスホバー、ボタン押下、無効状態にそれぞれのイメージを指定できるため、多彩な表現力を提供します。
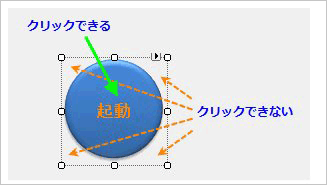
GcShapeButtonは、表示しているイメージの非透過部分のみ有効になります。コントロール内で非透過部分に囲まれた透過部分でも、ボタン外部の無効領域になります。設計時に無効領域(透過部分)をクリックしても、コントロールは選択されません。実行時に、無効領域はClickやEnterなどボタンの関連イベントを発生しません。

ボタンに使用する画像は、既存のイメージファイルを使うか、透過画像を作成できるイメージ編集ツールでデザインします。色彩の変更や凹凸効果を簡単に施せるツールであれば、非常に手軽に作成できます。
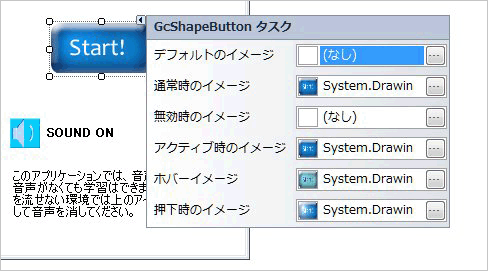
GcShapeButtonコントロールの使い方はいたって簡単です。コントロールの外観に使用したい画像を用意し、プロパティウィンドウでActiveImage、DefaultImage、DisableImage、HoverImage、NormalImageおよびPressedImageプロパティに設定するだけです。コントロールは、ボタンの状態に応じて設定した画像を表示します。
次の一覧は、これらのプロパティに対応する状態の説明です。
| プロパティ | 状態 |
| ActiveImage | ボタンが有効で、フォーカスがコントロールにある |
| DefaultImage | ほかのイメージが未設定(Null)のときにデフォルトで使用される |
| DisableImage | ボタンが無効(Enabled=false) |
| HoverImage | ボタンが有効で、マウスカーソルがコントロールの上に置かれている |
| NormalImage | ボタンが有効で、フォーカスがコントロールにない |
| PressedImage | ボタンが有効で、マウスボタンがコントロールの上でクリックされた |
設定する画像イメージは、GcRadioButtonコントロールのマウス操作によるチェックマーク画像の設定とよく似ています。 ボタンの場合は、最低でもクリック前、マウスホバー、クリックした時の3つの動作ポジションに対する画像を用意し、各プロパティに設定します。GcShapeButtonに設定したイメージは、コントロールの左上揃えに配置されます。イメージのサイズがコントロールより大きい場合は、表示しきれない部分はカットされます。
コントロールからイメージのサイズを変更することはできません。そのため、事前にイメージのサイズを適宜に調整する必要があります。AutoSizeプロパティを使って、コントロールのサイズをイメージに合わせるよう設定することが可能です。実行時に、FitSizeToStateImageメソッドを使い、イメージに合わせてコントロールのサイズを変更することもできます。



GcLabelコントロール
GcLabelコントロールは、Visual Studio標準のラベルコントロールの機能に加えて、文字の「均等割付」と「縦表示」の機能を追加したコントロールです。文字の均等割付は GcLabel.TextHAlignプロパティを「Justify」か「JustifyWithSpace」(両端にスペースを入れた均等割付)に設定します。
文字の縦表示はGcLabel.TextOrientationプロパティを「Downward」か「Upward」に設定します。また、漢字やひらがななど縦書きに適した文字だけを縦に表示する場合は、VerticalFarEastプロパティやHorizontalRotatedFarEastプロパティを使用します。
WrapModeプロパティを使用すると、文字列を折り返して表示できます。設定値はTextWrapMode型です。
| WrapModeの値 | 説明 |
| 0 - NotSet | ラップモードは自動的に決定 |
| 1 - NoWrap | 矩形内の書式指定時に、行間のテキストのラップを無効にする |
| 2 - WordWrap | テキストを最も近い単語に整えるよう指定 |
| 3 - CrLfWrap | テキストをCrLfに整えるよう指定 |
TextEffectプロパティを使って、文字の3D表示ができます。設定値はTextEffect型の値を使用します。
| TextEffectの値 | 説明 |
| 0 - Flat | テキストを3D効果なしで描画(デフォルト) |
| 1 - Inset | テキストは強くくぼんで表示 |
| 2 - Raised | テキストは強く浮き出して表示 |
| 3 - InsetLite | テキストは軽くくぼんで表示 |
| 4 - RaisedLite | テキストは軽く浮き出して表示 |















































