グレープシティ社のサイトによればWindows 8はSPにより対応とあるので、もしかしたら何らかの不具合が出る可能性がありますが、そのあたりも踏まえてご紹介したいと思います。
Wijmoとは
ASP.NET WebフォームはASP.NETコントロールを使ってWebページを作成します。ASP.NETコントロールはサーバーコントロールとも呼ばれ、画面の更新などはWebサーバーにポストバックを行いWebサーバー側でプロパティ値の変更などを行う必要がありました。従来もAjaxなどを使い利便性を向上させる方法がありましたが、この場合もバックエンドではWebサーバーへポストバックが行われていました。
もちろん、ASP.NET WebフォームでもHTMLとJavaScriptを駆使してクライアントサイドでの実行を実現することはできますが、コントロールを張って手軽にWebアプリを作成するというASP.Net Webフォームの手軽さは失われることになります。
WijmoはAjax、jQuery、HTML5/CSS3などのWeb技術をASP.NETコントロールの形で実装できるようにした新技術です。
もし、既存のASP.NET WebフォームのWebアプリがあるとしたら「ComponentOne Studio for ASP.NET Wijmo 2012J」にASP.NETコントロールを置き換えていくことで、jQueryなどを意識せずにjQueryを使ったイマドキのWebサイトを構築することができます。もちろん、完成したWebアプリのデバッグやテストにはjQueryの知識があると良いですが、イチからjQueryを習得するより素早く習得できますし、ASP.NET WebフォームへのjQueryパワーの注入も容易にできます。
Wijmo対応コンポーネント一覧
「ComponentOne Studio for ASP.NET Wijmo 2012J」に含まれているWijmo対応コンポーネントは次のようになります。
| カテゴリ | コンポーネント名 | 概要 |
| グリッド | GridView for ASP.NET Wijmo 1.0J | グリッドビュー。グループ化や集計、フィルタリングなどの機能を実装 |
| チャート | BarChart for ASP.NET Wijmo 1.0J | 棒グラフ。アニメーション効果を備え、クライアント側カスタマイズにも対応 |
| BubbleChart for ASP.NET Wijmo 1.0J | バブルチャート。アニメーション効果を備え、クライアント側カスタマイズにも対応 | |
| CompositeChart for ASP.NET Wijmo 1.0J | 複合グラフ。アニメーション効果を備え、クライアント側カスタマイズにも対応 | |
| LineChart for ASP.NET Wijmo 1.0J | 折れ線グラフ/エリアグラフ。アニメーション効果を備え、クライアント側カスタマイズにも対応 | |
| PieChart for ASP.NET Wijmo 1.0J | 円グラフ/ドーナツチャート。アニメーション効果を備え、クライアント側カスタマイズにも対応 | |
| ScatterChart for ASP.NET Wijmo 1.0J | 散布図。アニメーション効果を備え、クライアント側カスタマイズにも対応 | |
| 帳票 | ReportViewer for ASP.NET Wijmo 1.0J | レポートビューワ。帳票の表示や印刷、エクスポートを実現 |
| スケジュール | Calendar for ASP.NET Wijmo 1.0J | カレンダー。複数日付の選択や日付への画像表示に対応 |
| EventsCalendar for ASP.NET Wijmo 1.0J | イベントカレンダー。iPadスタイルのスケジュール管理を実現 | |
| ナビゲーション | Accordion for ASP.NET Wijmo 1.0J | アコーディオンパネル。上下左右に展開/縮小するペイン構成のリストを表示 |
| Menu for ASP.NET Wijmo 1.0J | メニュー。画像やコントロールを含むメニューを実現 | |
| ToolTip for ASP.NET Wijmo 1.0J | ツールチップ。リッチコンテンツをオンデマンドで表示 | |
| TreeView for ASP.NET Wijmo 1.0J | ツリービュー。ノードのドラッグ&ドロップやチェックボックスの表示、データ連結に対応し、階層的なビューを実現 | |
| Pager for ASP.NET Wijmo 1.0J | ページナビゲーション。ページ番号や前へ/次へボタンによるページ操作を実現 | |
| Wizard for ASP.NET Wijmo 1.0J | ウィザード。コンテンツをウィザード形式でページ分割して表示 | |
| コンテナ | Dialog for ASP.NET Wijmo 1.0J | ダイアログ。サイズ変更可能なモーダル/モードレスダイアログを表示 |
| Expander for ASP.NET Wijmo 1.0J | エキスパンダー。ヘッダをクリックして上下左右にコンテンツを展開/縮小 | |
| Splitter for ASP.NET Wijmo 1.0J | スプリッター。展開/縮小、サイズ変更が可能な分割パネル | |
| SuperPanel for ASP.NET Wijmo 1.0J | スーパーパネル。サイズ変更やスクロールが可能なパネルによる動的なコンテンツ表示 | |
| Tabs for ASP.NET Wijmo 1.0J | タブ。タブの表示位置変更やスクロールも可能 | |
| 入力支援 | ComboBox for ASP.NET Wijmo 1.0J | コンボボックス。複数選択やドロップダウンのサイズ変更、自動検索、テキスト編集、複数列表示にも対応 |
| Editor for ASP.NET Wijmo 1.0J | テキストエディタ。リボンUIやスペルチェック機能を備え、BBCodeによる記載にも対応 | |
| Input for ASP.NET Wijmo 1.0J | 入力。マスク入力やデータ検証機能を持つ入力コントロールセット | |
| Slider for ASP.NET Wijmo 1.0J | スライダー。2つのつまみボタンを表示し、数値の範囲選択を実現 | |
| メディア | Carousel for ASP.NET Wijmo 1.0J | カルーセル。テキストや画像をカルーセル形式で表示し、自動再生も可能 |
| Gallery for ASP.NET Wijmo 1.0J | ギャラリー。画像をサムネイル付きで表示し、自動再生も可能 | |
| Lightbox for ASP.NET Wijmo 1.0J | ライトボックス。画像をポップアップで表示し、自動再生も可能 | |
| データ視覚化 | LinearGauge for ASP.NET Wijmo 1.0J | 線形ゲージ。温度計に類似するメーターでデータを視覚的に表示 |
| RadialGauge for ASP.NET Wijmo 1.0J | 円形ゲージ。速度計に類似するメーターでデータを視覚的に表示 | |
| ProgressBar for ASP.NET Wijmo 1.0J | プログレスバー。処理の進捗状況を豊富なアニメーションで表示 | |
| Rating for ASP.NET Wijmo 1.0J | レーティング。星や親指などのアイコンによる格付けを表示 | |
| ユーティリティ | Upload for ASP.NET Wijmo 1.0J | アップロード。複数ファイルやファイルの最大サイズも指定可能 |
「ComponentOne Studio for ASP.NET 2010J」の収録コンポーネントと比較してみると、ほぼすべてのコンポーネントがWijmo対応されているのが分かります。
| ComponentOne Studio for ASP.NET 2010J | ComponentOne Studio for ASP.NET Wijmo 2012J |
| Accordion for ASP.NET | Accordion for ASP.NET Wijmo 1.0J |
| - | BarChart for ASP.NET Wijmo 1.0J |
| - | BubbleChart for ASP.NET Wijmo 1.0J |
| Calendar for ASP.NET | Calendar for ASP.NET Wijmo 1.0J |
| - | Carousel for ASP.NET Wijmo 1.0J |
| ComboBox for ASP.NET | ComboBox for ASP.NET Wijmo 1.0J |
| - | CompositeChart for ASP.NET Wijmo 1.0J |
| - | Dialog for ASP.NET Wijmo 1.0J |
| Editor for ASP.NET | Editor for ASP.NET Wijmo 1.0J |
| Expander for ASP.NET | Expander for ASP.NET Wijmo 1.0J |
| FormDecorator for ASP.NET | × |
| Foxy for ASP.NET | × |
| - | Gallery for ASP.NET Wijmo 1.0J |
| GridView for ASP.NET | GridView for ASP.NET Wijmo 1.0J |
| HeaderContent for ASP.NET | × |
| Input for ASP.NET | Input for ASP.NET Wijmo 1.0J |
| - | Lightbox for ASP.NET Wijmo 1.0J |
| - | LinearGauge for ASP.NET Wijmo 1.0J |
| - | LineChart for ASP.NET Wijmo 1.0J |
| Menu for ASP.NET | Menu for ASP.NET Wijmo 1.0J |
| MultiPage for ASP.NET | Pager for ASP.NET Wijmo 1.0J |
| NavPanel for ASP.NET | × |
| - | PieChart for ASP.NET Wijmo 1.0J |
| ProgressBar for ASP.NET | ProgressBar for ASP.NET Wijmo 1.0J |
| - | RadialGauge for ASP.NET Wijmo 1.0J |
| - | Rating for ASP.NET Wijmo 1.0J |
| Reports for ASP.NET | ReportViewer for ASP.NET Wijmo 1.0J |
| - | ScatterChart for ASP.NET Wijmo 1.0J |
| Schedule for ASP.NET | EventsCalendar for ASP.NET Wijmo 1.0J |
| Slider for ASP.NET | Slider for ASP.NET Wijmo 1.0J |
| Splitter for ASP.NET | Splitter for ASP.NET Wijmo 1.0J |
| - | SuperPanel for ASP.NET Wijmo 1.0J |
| TabControl for ASP.NET | Tabs for ASP.NET Wijmo 1.0J |
| TabStrip for ASP.NET | × |
| ToolBar for ASP.NET | × |
| ToolTip for ASP.NET | ToolTip for ASP.NET Wijmo 1.0J |
| TreeView for ASP.NET | TreeView for ASP.NET Wijmo 1.0J |
| TrueChart for ASP.NET 5.0J | TrueChart for ASP.NET 5.0J |
| Upload for ASP.NET | Upload for ASP.NET Wijmo 1.0J |
| Window for ASP.NET | Wizard for ASP.NET Wijmo 1.0J |
ASP.NET Webアプリのサンプルプログラム作成
ComponentOneによって、どれくらいASP.NETの表現力が強化されるかを確認するために、まずはASP.NET標準コンポーネントを使ってサンプルプログラムを作ってみましょう。
今回は、foursquareで場所を検索し、その場所の写真を一覧表示するアプリを作ってみたいと思います。本来であればfoursquareのAPIを使うためにはログインなどが必要ですが、今回はfoursquareが提供しているAPIの動作確認用の認証トークンを使ってログインせずに機能を実現しています。そのため、もしサンプルプログラムを参考にしてfoursquareアプリを作成する場合は、OAuth2による認証回りなどの実装も必要になるので注意してください。
ASP.NET Webアプリの新規作成
新しいプロジェクトで[Web]‐[ASP.NET空のWebアプリケーション]テンプレートを使って新規にASP.NET Webアプリケーションを作成します。
このテンプレートで新規にプロジェクトを作成すると、My ProjectとWeb.configファイルだけのASP.NET Webアプリケーションプロジェクトが作成できます。

Index.aspxの追加
ソリューションエクスプローラーでプロジェクト名を右クリックしてショートカットメニューを表示したら、[追加]‐[Webフォーム]を選択します。
項目名として「Index」と入力して[OK]ボタンをクリックすると、プロジェクトに「Index.aspx」が追加されます。
ASP.NET標準コンポーネントによるサンプル
ASP.NET Webアプリの作成準備が整ったので、Index.aspxにASP.NET標準コンポーネントを使ってサンプル画面を作成してみましょう。
ASP.NET標準コンポーネントによる画面デザイン

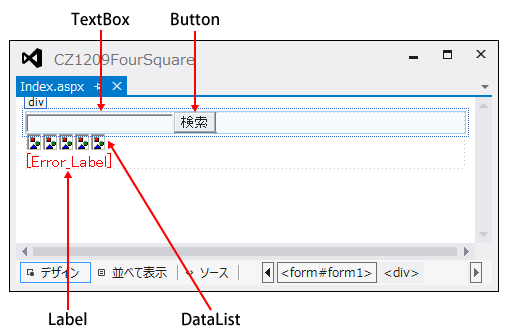
今回のサンプルでは、場所の名前を入力して検索した結果のトップの場所についての画像を自動的に表示する仕組みを作成します。
そこで、画面上には検索キーワードを入れるTextBox、検索を実行するButton、結果を一覧表示するDataList、エラーを表示するLabelの各コントロールを配置します。
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Index.aspx.vb"
Inherits="CZ1209FourSquare.Index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CZ1209FourSquare</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="Keyword_TextBox" runat="server"></asp:TextBox>
<asp:Button ID="Serach_Button" runat="server" Text="検索" />
</div>
<div>
<asp:DataList ID="Photo_DataList" runat="server"
RepeatColumns="5" RepeatDirection="Horizontal">
<ItemTemplate>
<asp:Image ImageUrl='<%# Eval("Photo") %>' runat="server"
Width="125" Height="125" />
</ItemTemplate>
</asp:DataList>
</div>
<div>
<asp:Label ID="Error_Label" runat="server" ForeColor="Red" />
</div>
</form>
</body>
</html>
DataListコントロールの中には、Imageコントロールを配置しfoursquareから取得した画像URLを使って画像表示できるように定義します。
ASP.NET標準コンポーネントによる画面表示用コード例
この画面定義に対してfoursquareから取得した写真を表示するためのコードを作成します。
Public Class Index
Inherits System.Web.UI.Page
Private WithEvents Model As New VenueModel
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) _
Handles Me.Load
If Not Me.IsPostBack Then
Me.Keyword_TextBox.Text = "日本マイクロソフト"
End If
End Sub
Protected Sub Search_Button_Click(sender As Object,
e As EventArgs) Handles Serach_Button.Click
Try
Dim item As TVenueItem
Dim photos As IEnumerable(Of TVenuePhoto)
Me.Error_Label.Text = String.Empty
item = Me.Model.Search(Me.Keyword_TextBox.Text)
photos = Me.Model.GetPhotos(item.VenueID)
Me.Photo_DataList.DataSource = photos
Me.Photo_DataList.DataBind()
Catch ex As Exception
Me.Error_Label.Text = ex.Message
End Try
End Sub
End Class
using System;
using System.Collections.Generic;
namespace CZ1209FourSquareCS
{
public partial class Index : System.Web.UI.Page
{
private VenueModel Model = new VenueModel();
protected void Page_Load(object sender, EventArgs e)
{
if (! this.IsPostBack) {
this.Keyword_TextBox.Text = "日本マイクロソフト";
}
}
protected void Search_Button_Click(object sender, EventArgs e)
{
try {
TVenueItem item;
IEnumerable<TVenuePhoto> photo;
this.Error_Label.Text = String.Empty;
item = this.Model.Search(this.Keyword_TextBox.Text);
photo = this.Model.GetPhotos(item.VenueID);
this.Photo_DataList.DataSource = photo;
this.Photo_DataList.DataBind();
}
catch (Exception ex)
{
this.Error_Label.Text = ex.Message;
}
}
}
}
Model.Searchメソッドを使ってキーワード検索を行い、その結果として得られたVenueIDを指定してModel.GetPhotosメソッドを実行し、VenueIDに紐付いた写真を取得してます。
取得した写真はDataListのDataSourceに指定し、最後にDataBindメソッドを実行して画面に表示しています。
ASP.NET標準コンポーネントによる実行結果
プログラムができ上がったら実行してみましょう。
[検索]ボタンをクリックして画像が表示できれば完成です。
ASP.NET Wijmoコンポーネントを使うための下準備
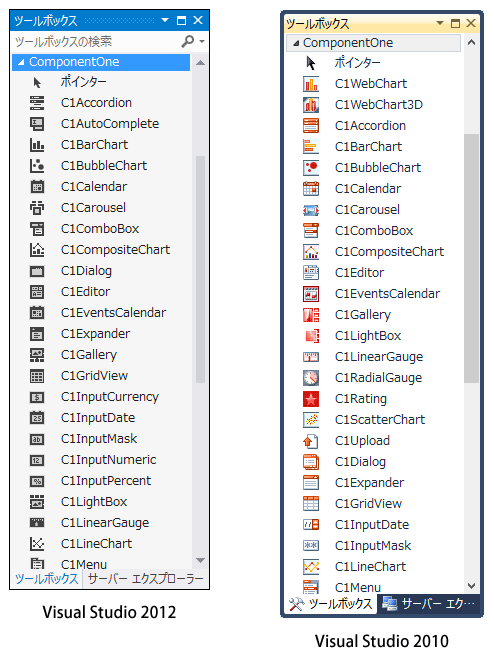
「ComponentOne Studio for ASP.NET Wijmo 2012J」をインストールしたら次にやることはASP.NET Wijmoコンポーネントをツールボックスに登録することです。
ツールボックスを右クリックして[アイテムの登録]メニューを選択すると「ツールボックス アイテムの選択」ダイアログが表示されるので、名前空間が「C1.Web.Wijmo.Controls」で始まるものを選択して[OK]をクリックします。
「ComponentOne Studio for ASP.NET Wijmo 2012J」のVisual Studio 2012対応は、公式サイトでの発表ではSP待ちの状態ですが、ツールボックスのアイコンはすでにVisual Studio 2012のデザインに合わせたものが提供され始めています。

ASP.NET Wijmoコンポーネントによるサンプル
ASP.NET標準コンポーネントによるサンプルプログラムが完成したので、ASP.NET Wijmoコンポーネントを使ったサンプルに書き換えてみましょう。
今回は「Gallery for ASP.NET Wijmo」を使って一覧表示した画像の拡大表示にチャレンジしてみたいと思います。
ASP.NET標準コンポーネントによる画面デザイン
Index.aspxのDataListコントロールをコメントアウトして、代わりにGalleryコントロールを配置してみたいと思います。
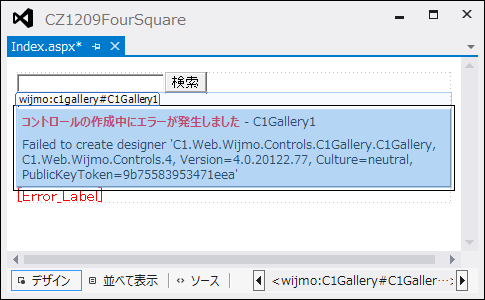
Visual Studio Ultimate 2012でこの作業を行ったところ、GalleryをツールボックスからIndex.aspxのデザイナ画面にドラッグアンドドロップしたところでエラーが発生しました。

同じ作業をVisual Studio 2010 Ultimate SP1で行ったところ、問題なくGalleryを配置できたので、Visual Studio 2012未対応部分での問題のようです。
Visual Studio 2012でエラーが出てしまうので、ここからはWindows 8+Visual Studio 2010で作業を行いたいと思います。
DataListの代わりにC1Galleryに結果を表示するように変更した以外は、ASP.NET標準コンポーネントのサンプルと同様に、画面上には検索キーワードを入れるTextBox、検索を実行するButton、エラーを表示するLabelの各コントロールを配置します。
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Index.aspx.vb"
Inherits="CZ1209FourSquare.Index" %>
<%@ Register assembly="C1.Web.Wijmo.Controls.4"
namespace="C1.Web.Wijmo.Controls.C1Gallery" tagprefix="wijmo" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CZ1209FourSquare</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="Keyword_TextBox" runat="server"></asp:TextBox>
<asp:Button ID="Serach_Button" runat="server" Text="検索" />
</div>
<div>
<wijmo:C1Gallery ID="Photo_C1Gallery" runat="server" ThumbsDisplay="4"
DataImageUrlField="Photo" DataLinkUrlField="Photo"
ShowCaption="False">
</wijmo:C1Gallery>
</div>
<div>
<asp:Label ID="Error_Label" runat="server" ForeColor="Red" />
</div>
</form>
</body>
</html>
C1GalleryコントロールはDataListコントロールと異なり画像用に特化したコントロールであるため、Templateなどで画像表示用のコントロールを追加しておく必要はありません。C1GalleryコントロールのDataImageUrlFieldとDataLinkUrlFieldの2つに、foursquareから取得した画像が格納されているメンバ名を指定すれば画像が表示できます。
ASP.NET標準コンポーネントによる画面表示用コード例
DataListコントロールからC1Galleryコントロールへの変更に伴っての画面表示用コードの変更はありません。唯一の変更点らしきものとしては、コントロール名が異なるので、
Me.Photo_DataList.DataSource = photos Me.Photo_DataList.DataBind()
の「Photo_DataList」を「Photo_C1Gallery」に変更することだけが必要です。
ASP.NET標準コンポーネントによる実行結果
プログラムができ上がったら実行してみましょう。[検索]ボタンをクリックして画像が表示できれば完成です。
ASP.NET標準コンポーネントとほぼ同じくらいの手間でこれだけ見栄えの良い画像表示アプリが作成できました。
C1Galleryはもう少し手間をかければ、Ajaxを使ってスクロール時に画像を取得するなど大量データの時にも操作性が損なわれないようなカスタマイズも可能です。このあたりの拡張性の容易さも非常に魅力的です。
まとめ
C1Galleryと同じような表示をWebアプリで実現しようとするとさまざまなWeb技術を駆使して画面を作らなくてはなりません。それはASP.NET Webフォームに限ったことではなくWebアプリ全般に共通したことです。
ASP.NET Wijmoコンポーネントを使えば、最新のWeb技術をASP.NET Webフォームの手軽さを失うことなく実装ができます。これは他のWebプラットフォームと比較してもASP.NETの優位性として評価できる素晴らしさだと思います。既存コードの流用度も高く、また、デザイン作業もさほど多くないことを考えるとASP.NET Wijmoコンポーネントを使って既存のASP.NET Webフォームに流行りの機能を容易に付け加えられると言ってもよいでしょう。
安定して動作しているWebアプリの安定度はそのままに、見栄えのいいサイトに変更というのは費用対効果も高いと思います。ぜひチャレンジしてみてはいかがでしょうか。



























































