使用センサー
今回利用するセンサーは手のひらや指の位置を検出できる「Leap Motion」を使用します。Leap MotionはWindowsストアアプリからも利用可能で、簡単に対応アプリが作れるテンプレートも提供されています。
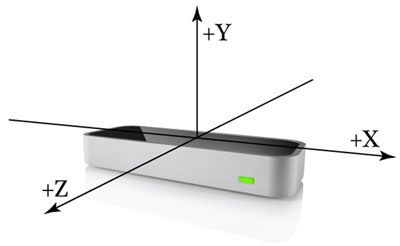
Leap Motionからの手のひらのデータはX,Y,Zの三次元データとして取得できます。
Leapの上で手を左右にふればX値が変わり、上下に動かせばY値、前後に動かせばZ値が変わります。単位はLeapの中心位置からの距離でmm(ミリメートル)単位で取得できます。

Chartを追加する
Windowsストアアプリのプロジェクトを新規作成し、MainPage.xamlを表示してツールボックスから「C1Chart」をxaml上にドラッグ&ドロップします。Page属性としてあらたに「xmlns:Xaml="using: C1.Xaml.Chart"」が追加され、ページ定義中にも「<Xaml:C1Chart />」が追加されます。
<Chart:C1Chart ChartType="Column" HorizontalAlignment="Left" Height="150" Margin="946,431,0,0" Palette="Office" VerticalAlignment="Top" Width="200">
<Chart:C1Chart.Data>
<Chart:ChartData>
<Chart:ChartData.Children>
<Chart:DataSeries Label="s1" Opacity="1" Values="20 22 19 24 25"/>
<Chart:DataSeries Label="s2" Opacity="1" Values="8 12 10 12 15"/>
</Chart:ChartData.Children>
</Chart:ChartData>
</Chart:C1Chart.Data>
<Chart:C1ChartLegend Position="Right" VerticalContentAlignment="Center"/>
</Chart:C1Chart>
初期設定値は2種類の値が表示されている棒グラフになります。この定義のポイントは次のようなところです。
XAML定義のポイント
(1)ChartTypeプロパティ
C1Chart定義の一番ベースとなる部分にChartTypeプロパティとして「Column」が指定されています。これはこのグラフが棒グラフであることを示しています。位置情報を可視化するときは棒グラフではなく折れ線グラフの方が適切なので、このプロパティ値を変更すれば目的の折れ線グラフに変更できます。
(2) DataSeries
2種類のデータは2つのDataSeriesとして定義しています。今回はX,Y,Zの3種類の値を表示したいのでDataSeriesを3つ用意することになります。
初期表示からの変更ポイント
ツールボックスから設定した直後の状態から目的のデザインに変更するためには次のような作業項目が必要になります。
- グラフサイズを全画面サイズに変更
- グラフの色合いを変更
- 折れ線グラフに変更
- 3種類の値を表示するように変更















































