はじめに
WindowsのGUIは、「1つのアプリケーションで操作を覚えれば他のアプリケーションの操作も早く覚えられる」というコンセプトで、アプリケーションの外観やメニュー・ツールバーのデザインが統一された経緯があります。パソコンが普及し始めたころはその効果も高かったのでしょうが、生活家電並みに普及した現在では、画一化されたデザインよりも個性的でより操作性の高いデザインが好まれるようになってきています。
ComponentOne Studioには、メニューやツールバー以外にもユーザーの操作を補助するコンポーネントがいくつも用意されていますが、この中にあるC1TopicBarコントロールは、Windowsのフォルダにあるトピックバーと同じような機能を提供します。
トピックバーには複数のページがあり、ページごとに縮小展開やタイトルバー、リンクを持ったコンテンツを組み込む機能が実装されています。
このコントロールを使うと、より分かりやすいアプリケーション操作を提供したり、アプリケーションを補助する機能を呼び出したりなど、アプリケーション本来の操作性を向上し、補助的機能を拡充することができます。
そこで、今回はこのC1TopicBarコントロールを使い、トピックバーに目次を組み込みPDFドキュメントを表示する機能と、補助機能としてWebサイトを表示する機能や、電卓・カレンダーなどのアクセサリを表示する機能を持ったアプリケーションを作成してみました。
対象読者
Visual Basic 2010/2012/2013、またはVisual C# 2010/2012/2013を使ってプログラムを作ったことがある人。
必要な環境
Visual Basic 2010/2012/2013、Visual C# 2010/2012/2013、Visual Studio 2010/2012/2013でプログラムが作れる環境。
なお、本プログラムは次の環境で開発・動作確認を行っています。
- OS:Windows 7
- 開発Tool:Visual Studio 2010、.NET Framework 4
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります(.NET Framework 4でのみご使用いただけます)。
| ファイル名 | 説明 |
|---|---|
| C1.Win.C1Command.4.dll | 本体アセンブリ |
| C1.Win.C1Schedule.4.dll | 本体アセンブリ |
このファイルを、実行プログラムと同じフォルダに格納します。
コンポーネントのインストール
トライアル版は、グレープシティのWebページから申し込みできます。
トライアル申込フォームが表示されますので、必要情報を入力して申し込むとトライアル版のダウンロード手順を記載したE-Mailが送られてきます。その手順にそってダウンロードを行ってください。また、ダウンロードファイルは圧縮ファイルになっていますので、解凍してインストーラを起動します。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールと参照の追加
ComponentOne Studioをインストールしたら、プロジェクトにコントロールを追加します。
ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。
追加するコンポーネントは、アセンブリ名が「C1.Win.C1Command」の「C1TopicBar」コントロールと、「C1.Win.C1Schedule」の「C1Calender」コントロールです。
これらのコントロールを追加すると、プロジェクトに以下のランタイムライブラリへの参照が追加されます。.NET Framework 4が必要です。
| ファイル | 内容 |
|---|---|
| C1.Win.C1Command.4 | 本体アセンブリ |
| C1.Win.C1Schedule.4 | 本体アセンブリ |
また、プロジェクトに以下のランタイムライブラリが追加されます。
| ファイル | 内容 |
|---|---|
| C1.Win.C1Command.4.dll | 本体アセンブリ |
| C1.Win.C1Schedule.4.dll | 本体アセンブリ |
C1TopicBarコントロールの概要
C1TopicBarコントロールは、Windowsのフォルダのように縮小/拡張可能なリストを含む高度なナビゲーション機能を備えたフォームを作ることが可能です。
C1TopicBarコントロールには、タイトルと縮小展開ボタンを持った複数のページを追加でき、ページ内にリンクアイテムを組み込むことができます。
このリンクアイテムはWebのハイパーリンクに似ていますが、LinkClickイベントハンドラを利用していろいろなアイテムを呼び出すことが可能です。
ページタイトルとリンクアイテムにはアイコン画像を組み込め、トピックバーの外観もカスタマイズできますので、視覚性の高いデザインに仕上げることが可能です。

C1TopicBarコントロールの特徴
このC1TopicBarコントロールは、次のような特徴を備えています。
縮小/展開可能なリストの作成
縮小/展開可能なリストを含む高度なナビゲーション機能をフォームに実装できます。この強力なコントロールでは、アニメーションを使用して、ページを縮小/展開するときにスムーズに遷移させることも可能です。
また、アプリケーション起動時にページを縮小/展開のどちらの状態で表示させかを選ぶことができます(デフォルトでは展開状態)。
組み込みビジュアルスタイル
C1TopicBarコントロールでは、Office 2010のカラースキームやWindows XPのルック&フィールなど、12種の組み込みビジュアルスタイルが用意されています。
コードなしのデザインエクスペリエンス
C1TopicBarコントロールは、ComponentOne SmartDesigner技術を含む幅広いデザイン時サポートを特徴としています。マウスをクリックするだけで状況依存のフローティングツールバーが開き、デザイン面でそのまま変更を加えることができます。





ツールチップ
トピックバーには、TooltipTextプロパティがあり、ユーザーフレンドリなアプリケーションを作成できます。例えば、各トピックにツールチップを追加して、ユーザーにそのグループに関する詳細情報を提供できます。
右から左に書く言語のサポート
C1TopicBarでは、アラビア語やヘブライ語のRTL(Right-To-Left:右から左)レイアウトをサポートしています。単純にRightToLeftプロパティをYesに設定します。
C1Calenderコントロールの概要
C1Calendarコントロールは、フル機能のOutlookスタイルのカレンダーです。これを使って、エンドユーザーはC1Scheduleコントロール内の現在の日付や予定データの表示に使用する日付セットを選択できます。デフォルトでは、CalendarDimensionsプロパティは1に設定され、1つの月のみがコントロールに表示されますが、使用可能なスペースに応じて、C1Calendarコントロールは同時に1つまたは複数の月を表示できます。
表示に使用可能な月の数は、CalendarDimensionsプロパティによって決定されます。これは、C1Calendarコントロールに表示する月の最大数を決定しますが、使用可能なスペースに入る数の月のみが表示されます。一度に3つの月が表示された場合は次のような表示になります。

C1Calendarコントロールには、アクセシビリティを改善するために、いくつかのマウスとキーボードによるナビゲーションが用意されています。実行時に、エンドユーザーは以下に示すキーボードとマウスホイールの組み合わせを使用して、カレンダーのナビゲートが可能です。
| キー/マウス | 説明 |
|---|---|
| PAGE UP | 前の月に移動します。 |
| PAGE DOWN | 次の月に移動します。 |
| マウスホイール | 1つの月を前後に移動します。 |
| CTRL+PAGE UP | 前の年に移動します。 |
| CTRL+PAGE DOWN | 次の年に移動します。 |
| CTRL+マウスホイール | 1つの年を前後に移動します。 |
| HOME | 現在の日付に移動します。 |
GUIの作成 1
では、早速アプリケーションを作成してみましょう。
アプリケーションには、PDFドキュメントを表示する機能をメインに、Webページの表示や電卓、カレンダー、メモ帳の起動を補助機能として組み込みます。
アプリケーションは、メインとなるフォーム「Form1」にC1TopicBarコントロールとWebBrowserコントロールを配置しPDFドキュメントとWebページを表示します。また、ImageListコントロールを配置しトピックページのタイトルやリンクアイテムに使用するアイコンを組み込みます。
サブのフォームとして「Form2」を追加し、ここにC1Calendarコントロールを配置して外観を3か月表示にします。
メインフォーム「Form1」の作成
では、順番にフォームを作成していきます。
まずは「Form1」に、C1TopicBarコントロールとWebBrowserコントロールを配置し、ImageListコントロールに次の7つのアイコン画像を登録しておきます。
- AddToFavoritesHS.png
- CalculatorHS.png
- compareversionsHS.png
- InsertHyperlinkHS.png
- LegendHS.png
- NewReportHS.png
- PortraitHS.png

また、PDF文書はサンプルとしてPowerPointで作成しPDF形式で保存したものを3つ使用します。
ファイルはアプリケーション実行ファイルのフォルダに「data」というフォルダを作成して格納します。
① C1TopicBarコントロールをフォームにドラッグ&ドロップし、Dockプロパティを「Left」に設定します。
② WebBrowserコントロールをフォームにドラッグ&ドロップし、Dockプロパティを「Fill」に設定します。
③ ImageListコントロールをフォームにドラッグ&ドロップし、Imagesプロパティで7つのアイコンファイルを登録します。
④ C1TopicBarコントロールのImageListプロパティに、このImageListコントロールを設定します。この設定を行っておかないと、ページタイトルやリンクアイテムにアイコンを組み込むことができません。
⑤ C1TopicBarコントロールの左上にあるボタンをクリックし、フローティングツールバーを表示します。
そして、「トピックページコレクションの編集」ボタンをクリックします。

⑥ 「C1TopicPageコレクションエディター」が表示されますので、次のプロパティを設定します。
| プロパティ | 設定値 |
|---|---|
| Text | 目次 |
| ImageList | ImageList1 |
| ImageIndex | 4 |
これで、最初のページのタイトルとアイコンが設定されます。
⑦ 次にLinksプロパティの値欄をクリックします。「C1TopicLinkコレクションエディター」が表示されます。このエディターで、ページにリンクアイテムを追加します。
まず、「追加」ボタンを4回クリックし、「C1TopicLink」オブジェクトを4つ追加します。
そして、それぞれ次のプロパティを設定します。
| メンバー | プロパティ | 設定値 |
|---|---|---|
| 0 | Text | はじめに |
| Tag | a1 | |
| ImageIndex | 6 | |
| 1 | Text | 利用環境 |
| Tag | a2 | |
| ImageIndex | 6 | |
| 2 | Text | コントロールと参照の追加 |
| Tag | a3 | |
| ImageIndex | 6 | |
| 3 | Text | 製品情報 |
| Tag | a4 | |
| ImageIndex | 3 |
Tagプロパティは、あとでこのリンクアイテムがクリックされたときに、どのアイテムがクリックされたのかを識別するのに使用します。

⑧ 「C1TopicLinkコレクションエディター」を閉じて「C1TopicPageコレクションエディター」に戻り、「追加」ボタンを1回クリックします。
これで2ページ目が追加されますので、1ページ目と同じようにページタイトルとリンクアイテムを設定します。2ページ目のリンクアイテムは3つにします。
| プロパティ | 設定値 |
|---|---|
| Text | よく使うアイテム |
| ImageList | ImageList1 |
| ImageIndex | 0 |
| メンバー | プロパティ | 設定値 |
|---|---|---|
| 0 | Text | 電卓 |
| Tag | b1 | |
| ImageIndex | 1 | |
| 1 | Text | カレンダー |
| Tag | b2 | |
| ImageIndex | 2 | |
| 2 | Text | メモ帳 |
| Tag | b3 | |
| ImageIndex | 5 |
これでC1TopicBarコントロールの設定が出来上がりです。
⑨ 最後に、C1TopicBarコントロールのLinkClickイベントハンドラを作成します。
GUIの作成 2
サブフォーム「Form2」の作成
プロジェクトにWindowsフォームを追加し、C1Calendarコントロールを配置します。
① フォームにC1Calendarコントロールをドラッグ&ドロップし、Dockプロパティを「Fill」にします。
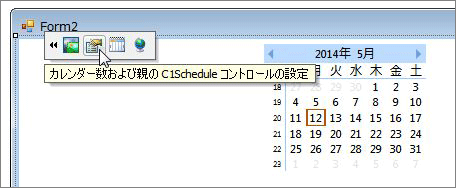
② フローティングツールバーから「カレンダー数および親のC1Scheduleコントロールの設定」をクリックし、「カレンダーの数」を「3」にします。

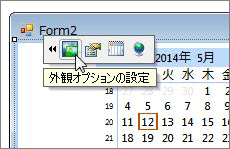
③ フローティングツールバーにある「外観オプションの設定」をクリックします。
「C1Calender1-表示スタイル」というダイアログが表示されますので、次の設定を行います。
| 設定項目 | 設定値 |
|---|---|
| スタイル | Aero |
| フォントの色 | 黒 |
| フォント | S UI Gothic, 9.75pt |
| 共通-日-週末フォントの色 | Maroon |

これで出来上がりです。
アプリケーションの実行処理の作成
フォームのデザインが出来上がったら、PDF文書とWebページの表示、補助機能の実行コードを作成します。
まず、WebBrowserコントロールでPDF文書とWebページを表示する処理ですが、これはNavigateメソッドを使用します。引数に表示したいコンテンツのURLを設定するだけですが、ローカルファイルの場合は「"file://"」から始まるURLを記述します。WebサイトはそのままURLを記述します。
処理の分岐は、リンクアイテムのTagプロパティを利用します。イベントが発生すると、引数eのLink.TagプロパティにリンクアイテムのTagプロパティの値が格納されますので、この値をもとにどのリンクアイテムが選択されたのかを判断します。
次に、電卓やメモ帳などのWindowsアクセサリを実行させる処理ですが、まずSystem.EnvironmentクラスのSystemDirectoryメソッドを実行し、WindowsのSystem32フォルダのパスを取得します。そして、各アクセサリの実行ファイル名をつなぎ、ProcessクラスのStartメソッドを実行します。
カレンダーを設定したForm2の実行は、モードレスでフォルダを表示させるためにShowメソッドを使用します。
なお、VBの場合は単一のフォームが表示されますが、C#ではForm2のインスタンスを実行させますので、Form2をいくつも表示させることができます。
Public Class Form1
Private Sub C1TopicBar1_LinkClick(sender As System.Object, e As C1.Win.C1Command.C1TopicBarClickEventArgs) Handles C1TopicBar1.LinkClick
Dim fname As String = "file://" + Application.StartupPath + "\data\"
Dim winpath As String = System.Environment.SystemDirectory
Dim flag As Boolean = False
Select Case e.Link.Tag
Case "a1"
fname = fname + "P-0.pdf"
flag = False
Case "a2"
fname += "P-1.pdf"
flag = False
Case "a3"
fname += "P-2.pdf"
flag = False
Case "a4"
fname = "http://c1.grapecity.com/SuperPages/whatsc1/"
flag = False
Case "b1"
Process.Start(winpath + "\calc.exe")
flag = True
Case "b2"
Form2.Show()
flag = True
Case "b3"
Process.Start(winpath + "\notepad.exe")
flag = True
End Select
If flag = False Then
WebBrowser1.Navigate(fname)
End If
End Sub
End Class
using System.Diagnostics;
namespace TopicBar_Winform_cs
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void c1TopicBar1_LinkClick(object sender, C1.Win.C1Command.C1TopicBarClickEventArgs e)
{
String fname = "file://" + Application.StartupPath + "/data/" ;
String winpath = System.Environment.SystemDirectory;
Boolean flag = false;
switch(e.Link.Tag.ToString())
{
case "a1":
fname = fname + "P-0.pdf";
flag = false;
break;
case "a2":
fname += "P-1.pdf";
flag = false;
break;
case "a3":
fname += "P-2.pdf";
flag = false;
break;
case "a4":
fname = "http://c1.grapecity.com/SuperPages/whatsc1/";
flag = false;
break;
case "b1":
Process.Start(winpath + "/calc.exe");
flag = true;
break;
case "b2":
Form fm2 = new Form2();
fm2.Show();
flag = true;
break;
case "b3":
Process.Start(winpath + "/notepad.exe");
flag = true;
break;
}
if(flag == false)
{
webBrowser1.Navigate(fname);
}
}
}
}
まとめ
トピックバーは、今回のサンプルのように取扱説明書の目次として使ったり、種類の違う複数のコンテンツを1つのウィンドウで切り替えて表示するなど、使い方次第で高い操作性をユーザーに提供してくれます。






























.png)










































