はじめに
Microsoft Agentを利用して音声読み上げソフトを作成する前後編。前編は、Microsoft Agentの解説とインストール、そして「read_text.hta」の作成と、Microsoft Agentの埋め込みと初期化を行いました。後編となる今回は、実際の読み上げや、その他の機能の実装を行っていきます。
過去の記事
対象読者
JavaScriptをある程度使いこなせる人、およびHTMLに関して基本的な知識がある人を対象にしています。
必要な環境
Internet Explorer 4.0以上が必要です。また、本プログラムはMicrosoft Agentを利用します。そのため、Microsoft Agent実行のために、必要なファイルをインストールする必要があります。このインストール方法に関しては前編の「Microsoft Agentのインストール」を参照してください。
また、ブラウザやセキュリティ関連ソフトの設定に関しての記述も、前編の「必要な環境」で行っています。こちらも参照してください。
Microsoft Agentの利用2 - 読み上げと停止
Microsoft Agentは、初期化さえしてしまえば、その利用は非常に簡単です。後は、初期化時に作成したagentオブジェクトに対して、用意されたメソッドを利用して命令を行っていくだけです。
本章では、本記事の本題である文章の読み上げ方法を説明していきます。また、読み上げ途中で停止させたい場合の停止方法も示します。ここで紹介するメソッド以外に、どんなメソッドがあるかを知りたい場合は、以下のWebページを参照してください。さまざまな操作を行えることが分かると思います。
1. 読み上げ
まず、テキストエリアを読み上げる関数を作成します。
以下、プログラムのソースコードを示します。この部分は、[テキストエリアを読み上げ]ボタンの、onClick属性で指定してあるSpeakTxt()関数の実装になります。
formタグで囲まれた部分に、4つのボタンと、onClick属性で指定した関数が示されています。//=================================================================== //======================================== // // 文字列を読み上げ // //======================================== // 引数 :なし // 返り値:なし // 仕様 :テキストエリアの文章を取得して読み上げる。 function SpeakTxt () { //==== 変数の初期化 =============================================== // var i; // カウンター用変数 var speakText; // 読み上げ用文字列 var speakArray; // 読み上げ用文字列配列 //==== 配列作成 =================================================== // speakText = f.ta.value; speakText = speakText.replace( "」", "」。" ); speakArray = speakText.split( "。" ); //==== 読み上げ =================================================== // agent.Show(); // 表示 for ( i = 0; i < speakArray.length; i ++ ) { if ( speakArray[i] == "" ) { continue; } // 空なので飛ばす agent.Speak( speakArray[i] ); // 読み上げる } agent.Hide(); // 隠す }
文章の読み上げは、「エージェントを表示」「文章の読み上げ」の2つのステップで行っています。そして、読み上げが終了したあとに「エージェントを隠す」ようにしています。
「エージェントを表示」は、agent.Show();という行で実行しており、「文章の読み上げ」は、agent.Speak( speakArray[i] );という行で実行しています。また、「エージェントを隠す」処理は、agent.Hide();という行で実行されています。各メソッドの動作は次の通りです。
| メソッド | 処理内容 |
Show() | エージェントを表示 |
Speak( 文字列 ) | 文字列を読み上げ |
Hide() | エージェントを隠す |
テキストエリアからの文字列の取得は、HTML内での通常のJavaScriptと同じようにに、フォームfのテキストエリアtaのvalueを、speakText変数に代入することで行います。上記のソースコードでは、speakText = f.ta.value;として、変数への文字列代入を行っています。これらの「エージェントの操作」と「文字列の取得」で、文章の読み上げは実現できます。非常に簡単です。
ところが、実際のプログラムは、上記の説明よりも少し複雑になっています。なぜでしょうか?
それは、Speakメソッドにあまり長いテキストを引数として与えると、うまく音声化できないことがあるためです。そこで、「。」(句点)単位で文章を分割して、文章をいくつかの文字列の配列にし、この配列を順次Speakメソッドに与えるようにしています。上記のソースコード中、「配列作成」の部分で文章を配列化しており、「読み上げ」の部分で配列化した文章を順次Speakメソッドに与えています。
このような方法でSpeakメソッドを複数回実行した場合、最初の文章が読み終わったあとに、次の文章が読み上げられるようになります。前の文章が読み上げられている途中で次の文章が読み上げられることはないので安心してください。
これで、文字列を読み上げる部分は完成です。以下、2つ補足しておきます。
1つ目は、「配列作成」の部分のspeakText = speakText.replace( "」", "」。" );という部分についてです。これは、会話を表わす鍵括弧の部分でも、文章を区切るための処置です。『」』を『」。』に置換することで、鍵括弧でも文章を分割するようにしています。文章は、speakText.split( "。" )として、「。」(句点)単位で分割していますので、これで『」』のところでも分割されるようになります。
2つ目は、一文が非常に長い文章の場合の扱いについてです。「。」(句点)までの長さが非常に長い文章(契約書などに多い)の場合、Microsoft Agentが正しく読み上げてくれないことがあります。その場合は、次のようにして、「、」(読点)で分割するようにするとよいでしょう。
speakText = speakText.replace( "」", "」。" ); speakText = speakText.replace( "。", "、" ); speakArray = speakText.split( "、" );
2. 停止
停止は非常に簡単です。Stopメソッドを使えば実現できます。以下、プログラムのソースコードを示します。この部分は、[読み上げを停止]ボタンの、onClick属性で指定してあるStopSpeak()関数の実装になります。
//=================================================================== //======================================== // // 停止 // //======================================== // 引数 :なし // 返り値:なし // 仕様 :読み上げを停止する。 function StopSpeak () { agent.Stop(); // 停止する agent.Hide(); // 隠す }
Stopメソッドで読み上げを停止したあと、Hideメソッドでエージェントを隠しています。
| メソッド | 処理内容 |
Stop() | 読み上げを停止 |
Microsoft Agentの利用3-プロパティシート(設定ダイアログ)の表示
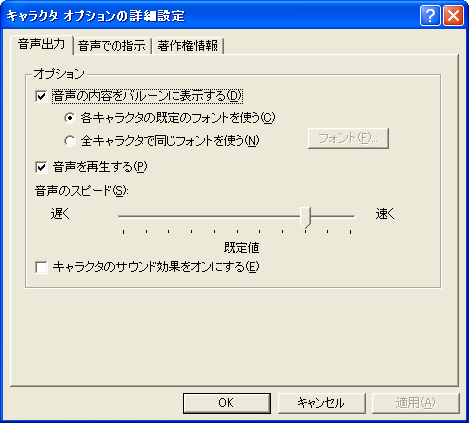
Microsoft Agentは、プロパティシート(設定ダイアログ)を表示させることで、ユーザーが各種設定を行うことができます。以下にその表示例を示します。

ダイアログのタブには[音声出力][音声での指示][著作権情報]があります。本記事では、[音声出力]の機能のみを利用していますので、このタブの各チェックボックスについての説明を行います。
[音声の内容をバルーンに表示する]にチェックを入れると、吹き出しが現れ、読み上げる文章がその吹き出しの中に表示されるようになります。
[音声を再生する]にチェックを入れると、文章を音声として読み上げるようになります。この項目は[音声のスピード]で速さを調整できるので、自分が聞きやすい速度に調整するとよいでしょう。
[キャラクタのサウンド効果をオンにする]にチェックを入れると、エージェントが現れるときの効果音などが鳴るようになります。うるさい場合は、チェックを外すとよいでしょう。
以下のプログラムのソースコードに記述することで、プロパティシートを表示させることができます。この部分は、[エージェントの設定ダイアログを開く]ボタンの、onClick属性で指定してあるOpenOption()関数の実装になります。
//=================================================================== //======================================== // // 設定 // //======================================== // 引数 :なし // 返り値:なし // 仕様 :プロパティシート(設定ウィンドウ)を開く。 function OpenOption () { AgentControl.PropertySheet.Visible = 1; }
AgentControl.PropertySheet.Visibleに、1を代入すれば表示されます。


































.png)












