しかし、例えばPhotoshop CCでみても、CC 2014 → CC2014.1 → CC2014.2 → CC2015 → CC2015.1とすでに5回もアップデートが行われていて、毎回のように新機能の追加や改良が行われています。従来は大変だった作業があるバージョンを境に楽になったり自動化されたり、素材の扱い方が大きく変わったりしています。
今回はCC 2015(6月リリース)、およびCC2015.1(12月リリース)で追加された新機能を中心に、Web制作のワークフローがどのように変わっていく可能性があるかご紹介します。
機能を試す際には、PhotoshopおよびDreamweaverが最新バージョンであることを確かめてください。
Photoshop CC 2015
アートボードでPSDを1つに
レスポンシブWebデザインでは、デザイナーはPhotoshopを使ってスマートフォン、タブレット、PC向けなど、3種類以上のレイアウトデザインを行うことが多いと思います。それぞれPSDに分けてデザインするのは大変ですし、かといって1つのPSDの中にレイヤーグループをたくさん作るのも非効率です。
そんな状況を一気に変える機能が「アートボード」です。

Illustratorには昔からある機能ですが、ついにPhotoshopにも搭載されました。アートボードを使えば、これまでデバイス別に作っていたデザインを1つのPSDで管理できます。アートボードの複製はとても簡単に行えるので、バリエーション違いのデザインを作る際にも便利ですし、デバイス間でデザインの整合性がとれているかどうかも一目で確認できます。CC 2015.1(12月)のアップデートでは、アートボードの使い勝手がよくなり、より実用的になりました。
今のデザインをアートボードに変換する
すでにあるデザインをアートボードに変換することもできます。レイヤーグループを選択して右クリックし「グループからのアートボード」を選択します。選択したレイヤーの大きさをもとにアートボードが作れます。

アートボードの操作
アートボードは、「アートボードツール」で作成や調整を行います。

アートボードのサイズは、さまざまなデバイス向けのデザイン作業を意識してプリセットが用意されています。属性パネルでは数値指定してアートボードを配置することも可能です。

アートボードの書き出し
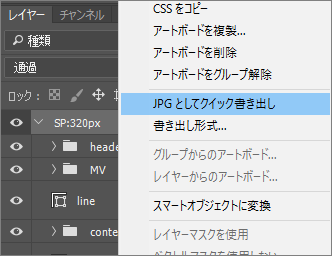
アートボード単位で、画像として書き出せます。アートボードを右クリックして「クイック書き出し」を選ぶだけです。できあがったデザインをデバイス別に簡単に書き出せて便利です。形式や画質は「書き出し形式」で設定できます。

アートボードをiOSデバイスで確認
Device Preview機能を使うと、デザイン中のPSDファイルを、iOSデバイスで直接表示してチェックできます。いちいち保存したり書き出したりする必要はありません。これは便利です。
iOSデバイス側:
あらかじめ、モバイルデバイスに「Adobe Preview CC」というアプリ(無料)をインストール・起動しておき、USBケーブルでパソコンに接続するか、デスクトップPCと同じWi-Fiにつないでおきます。
デスクトップPC側:
Photoshop CCで、「ウィンドウ」メニューから「Device Preview」を開きます。
iOSデバイス上にデザインが表示されます。スクロールもできます。

タップするとアートボード一覧が表示され、アートボードを切り替えられます。

この機能を使うと、例えばiPhoneとiPadに最新のPSDを常に表示しながら、デザインを進められます。
画像をCCライブラリで管理
アートボードは便利な機能ですが、1つのPSDにすべてを集約するので、ただでさえ大きなPSDのファイルサイズがさらに巨大になりがちです。そこで、新機能「CCライブラリ」を活用します。PSDの中に配置する画像はクラウド(アドビが管理するサーバー)に置いて管理します。
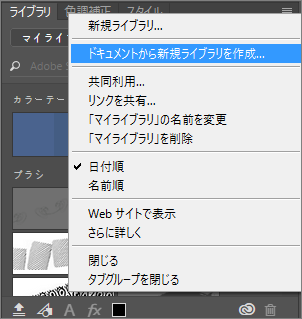
最新のPhotoshopでは、PSDに含まれている素材を全部まとめてCCライブラリに移すことができます。ライブラリパネルのメニューから「ドキュメントから新規ライブラリを作成」を選択します。

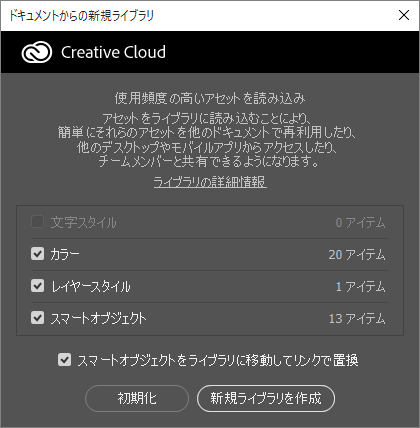
画像(スマートオブジェクト)以外にも、ドキュメント内で使われている文字スタイル、カラー、レイヤースタイルなどのアセットもクラウドに置いて管理することができます。

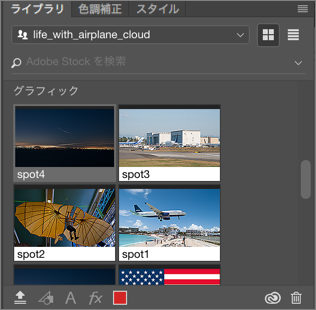
クラウドにすべてのアセットが転送されるまで少し時間がかかりますが、やがてライブラリパネルに表示されます。

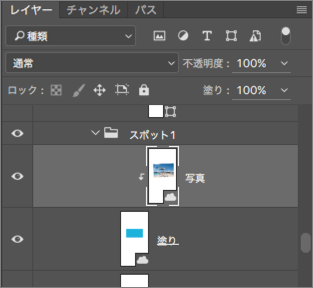
レイヤーパネルを見てみましょう。

レイヤーサムネイルの右下に雲のマークが付いています。これがCCライブラリで画像が管理されている印です。もうこの画像は手元のPSDには埋め込まれていません。クラウドに置かれた画像へのリンクです。
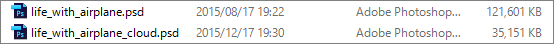
ある典型的なデザイン(PC、タブレット、スマートフォンの3つのアートボード)で試してみたところ、すべての埋め込んだ場合は121MBだったPSDが、画像をすべてCCライブラリで管理するようにしたところ、PSD本体は35MBになりました。

PSD本体のサイズが小さくなって取り回しが楽になること以外にもメリットがあります。CCライブラリで素材を管理すると、すべての素材が1か所に集まるのでチームでの共同作業が楽になります。
CCライブラリにアクセスできるのは何もしなければ自分だけです。ライブラリごとに他の人を招待して共同作業する仕組みなので、知らない人に素材が漏れてしまう心配はありません。
Dreamweaver CC 2015
アートボードを使って1つのPSDにデザインを集約でき、画像もすべてCCライブラリに置きました。ここからは、DreamweaverでHTMLやCSSを書いていく際に便利な新機能を紹介していきます。
CCライブラリから画像書き出し
デザイナーからライブラリの共有(共同作業への招待)を受けたエンジニアは、Dreamweaverのライブラリパネルでアセットのリストを見られるようになります。

このライブラリパネルから画像をコードビューなどにドラッグするだけで、指定の形式で画像を書き出せます。CCライブラリで画像が共有されていれば、もはやPSDを開く必要すらありません。

クラウドとリンクされた画像をライブビューで見ると、右下に雲のマークが表示されます。

HTMLに配置されたこの状態で、デザイナーがライブラリの画像の彩度を修正すると、それにリンクしているDreamweaver上の画像も自動的に書き出し直されて更新されます。いやー、これが未来なんですね。

PSDをDreamweaverで開く
Dreamweaverの中でPSDを開いて、デザインを見ながら作業することもできます。Creative Cloud Extractという機能です。
まずPSDファイルを、Creative Cloudに保存します。

DreamweaverのExtractパネルで、クラウドに保存したPSDを開きます。

解像度が異なる画像を一気に書き出し
ExtractパネルでPSDを開き、書き出したい画像をクリックします。

アセットを抽出ボタンをクリックし、フォルダー、画像ファイル名、形式、画質などを設定し、「複数保存」をクリックします。複数保存は、高解像度のデバイス用に2倍、3倍などの解像度の画像を一度に書き出す機能です。

しばらくして書き出しが終わると、メッセージが表示されます。

ファイルが解像度別に書き出されていることが分かります。Photoshopを起動しなくても、必要なときに必要な画像を複数解像度で一気に書き出すことができるようになりました。

なお、このフォルダー名やファイル名は、Dreamweaverの環境設定の「Extract」で変更できます。

ブレークポイントを分かりやすく管理
レスポンシブWebデザインに対応した機能も追加されています。「スクラブ」をつかんで左右に動かすと、画面の幅を変えながらページのレイアウトをチェックできます。これでレスポンシブデザインのコーディングの効率が上がりますね。

また、ビジュアルメディアクエリーバーも大きな新機能です。ブレークポイントの状況がひと目で分かり、メディアクエリーの編集も簡単にできます。

デバイスでプレビュー
Dreamweaver CC 2015では、特にサーバーなどを用意しなくても、制作中のページをデバイスで確認できるようになりました。
画面右下のデバイスプレビューボタンをクリックし、QRコードを読み取るか、表示されたURLをスマートフォンなどで開いて表示を確認できます。

Dreamweaverで編集した内容は、リアルタイムにデバイスのブラウザに反映されます。

最後に
Creative Cloudがいよいよ「クラウド」っぽくなってきましたね。ここ最近のPhotoshopとDreamweaverの進化は、何かと面倒な作業を一気に楽にしてくれそうな予感がします。
アートボードを使い、素材をクラウドに置くことで、Web制作、特にレスポンシブデザインに対応したサイト制作のワークフローが劇的に変わりそうです。ぜひ最新版で試してみてください。




























































