クラウドにデータを用意する
次にクラウドと通信してデータを取得する部分を作成します。利用するデータは「Azure Web Apps」に用意します。データの準備やクラウドへの配置、REST API作成の手順は、第2回「クラウド上のデータをグリッドやグラフで表示してみよう」で作成したAndroidアプリと同じなので、第2回を参照してください。
FlexGridからREST APIを呼び出す
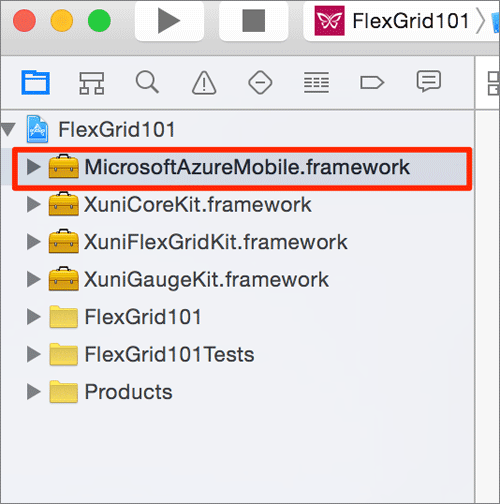
データをREST APIから取得する方法も、Androidアプリ同様に、Azure Mobile AppsのSDKを利用します。「MicrosoftAzureMobile.framework」をプロジェクトに組み込みます。サンプルコードでは、「ColumnDefinitionController.swift」に組み込んでいます。以降説明する実装はすべて組み込み済みです。

次に、前述の「ColumnDefinitionController.swift」の(2)でサンプルデータを作成していた箇所を、次のように書き換えます。
//(2) itemsSourceにAzureから取得したJSONを格納するように変更する
let client = MSClient(applicationURLString:"https://62ad1595-0ee0-4-231-b9ee.azurewebsites.net")
client.invokeAPI("population", body: nil, HTTPMethod: "GET", parameters:nil, headers: nil) { (data, response, error) -> Void in
let newArray = data!["populations"] as? NSMutableArray
let populationArray = NSMutableArray()
for item in newArray! {
let dicItem = item as! NSDictionary
let population = PopulationData()
population.year = dicItem["year"] as! Int
population.under14 = dicItem["under14"] as! Int
population.between15to64 = dicItem["between15to64"] as! Int
population.over65 = dicItem["over65"] as! Int
population.sum = dicItem["sum"] as! Int
populationArray.addObject(population)
}
self._flex.itemsSource = populationArray }
"https://62ad1595-0ee0-4-231-b9ee.azurewebsites.net"は、Azure Web AppsのURLで、第2回で取得方法を説明しています。<62ad1595-0ee0-4-231-b9ee>の部分はユーザーごとに異なりますので、皆様の環境に合わせて書き換えて下さい。
FlexGridの機能を見る
つづいて、FlexGridの機能を解説します。
フィルタ
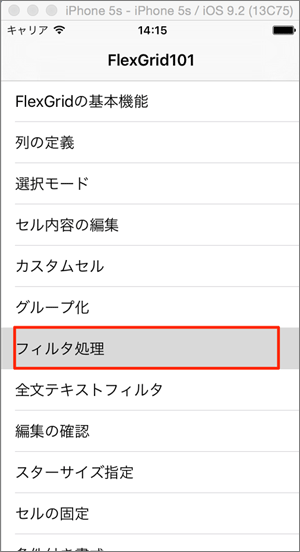
フィルタについては「フィルタ処理」をご確認ください。

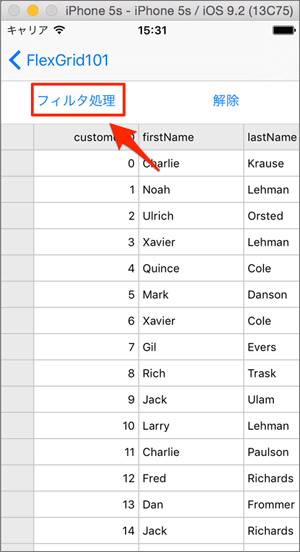
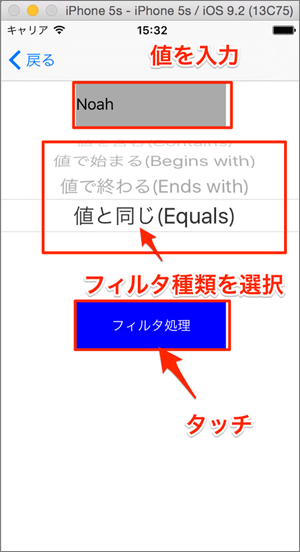
さらに「フィルタ処理」を選択するとフィルタ画面が表示されます。

フィルタ画面にて「Noah」と入力し、「値と同じ」を選び「フィルタ処理」をタッチします。

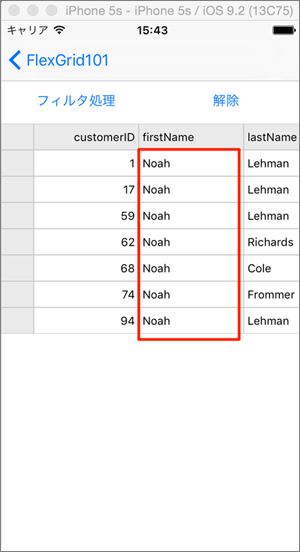
すると、「Noah」と一致するセルのみが表示されます。

実装の詳細は「FilterController.swift」及び「FilterFormController.swift」を参照して下さい。
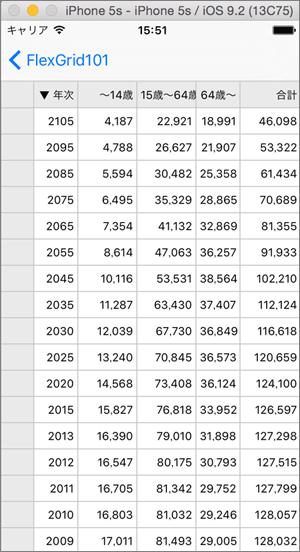
ソート
再び「列の定義」を見ていただき、カラムをタップするごとに昇順・降順でソートが可能です。Androidと同様にデフォルトで有効になっており特に実装は不要です。年次をタップして降順にした画面がこちらです。