InputManを利用した使いやすい入力フォーム
InputMan for Windows Formsはテキストボックス以外にも、日付や時刻といった入力フォームから伝票の金額入力欄のようなカスタマイズ項目までさまざまなコントロールを含んでいます。
それぞれの機能に細かい便利機能が備わっており、Webでは簡単に実装できないような、特定入力作業に特化してカスタマイズされた入力フォームが作成可能になります。今回は、その中からいくつかのコントロール、コンポーネントをピックアップして紹介していきます。
高機能な入力制御を行えるコントロール
まずは文字入力系のコントロールから紹介します。文字入力だけでも、一般的なテキストボックスを拡張したGcTextBoxコントロールから、住所の入力に特化したGcAddressBoxコントロール、マスク処理やフィルタリングが可能なGcMaskコントロールと多岐に渡ります。
GcTextBox
GcTextBoxコントロールは多機能なテキストボックスコントロールです。
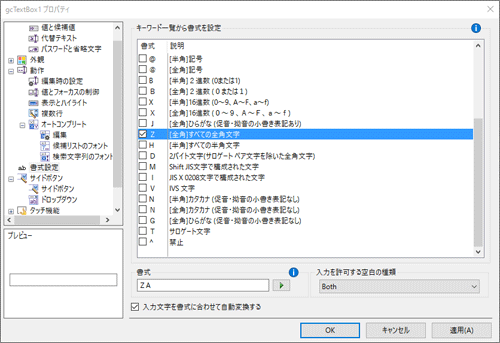
入力文字の制限はWebサイトでもよく行う処理ですが、GcTextBoxには以下の画像のように細かい文字制限の設定が可能です。

画像のように設定ウィンドウから許可する書式にチェックを入れることで設定することもできます。
項目を見るとわかるのですが、Shift_JIS文字で構成された文字や、IVS文字、サロゲート文字など、日本語に関してかなり細かいチェックが可能です。
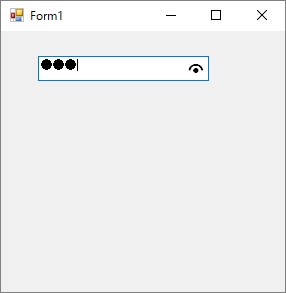
パスワードの入力にも対応し、以下のように設定一つで、パスワードを一時的に確認するためのアイコンを表示することも可能です。

GcMask
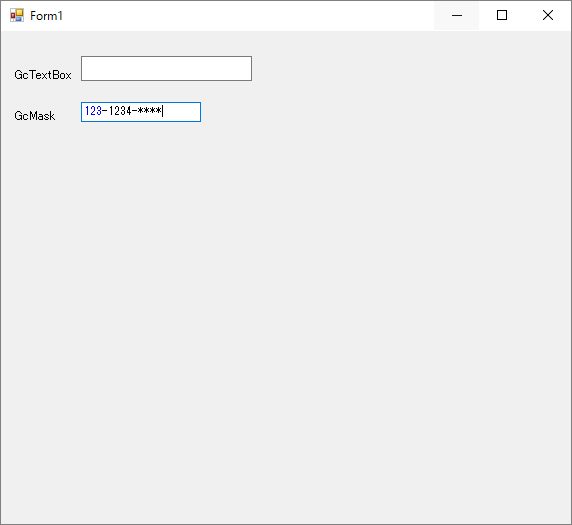
GcMaskコントロールは文字を区切り単位で制御、フィルタリング可能です。
例えば、以下コードのように、特定の区切り部分だけパスワードとしてマスク処理することや、文字の書式を変えることができます。
// 特定の文字数区切りのプロダクトキー(数字で3,4,4文字区切り)を入力することを想定
MaskPatternField field1 = new MaskPatternField("\\D", 3, 3);
MaskPatternField field2 = new MaskPatternField("\\D", 4, 4);
MaskPatternField field3 = new MaskPatternField("\\D", 4, 4);
// 3つめのフィールドはパスワードとしてマスクする
field3.PasswordChar = '*';
// 1つめのフィールドは青文字
field1.ForeColor = Color.Blue;
// ハイフン区切り。区切り毎に別のオブジェクトを作成する
MaskLiteralField line = new MaskLiteralField("-");
MaskLiteralField line2 = new MaskLiteralField("-");
// GcMaskコントロールに設定する
gcMask1.Fields.Add(field1);
gcMask1.Fields.Add(line);
gcMask1.Fields.Add(field2);
gcMask1.Fields.Add(line2);
gcMask1.Fields.Add(field3);

また文字入力ごとに、文字の判定や、候補文字のドロップダウン表示ができるため、業務にあわせた誤入力の防止や、入力の高速化が可能です。
GcCharMask
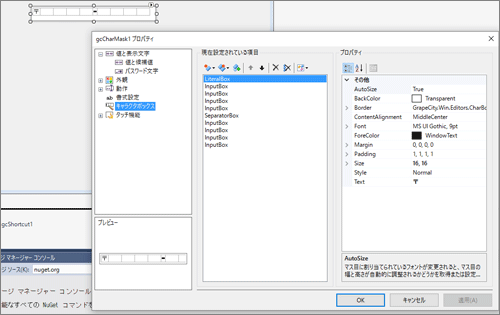
郵便番号や、伝票の入力項目のように1マスずつの入力に特化したコントロールです。
下の画像は郵便番号入力のフォームを作成したところですが、コードだけでなく、設定フォームからも編集することができます。

今回紹介したコントロール以外にも、時間や日付を入力するコントロールなども揃っているので、興味を持っていただけた方は公式のページの機能一覧を参照ください。
















































