パワーアップしたデバッグとテスト機能
パワーアップしたデバッグ機能
デバッグ機能にも新機能が加わりました。
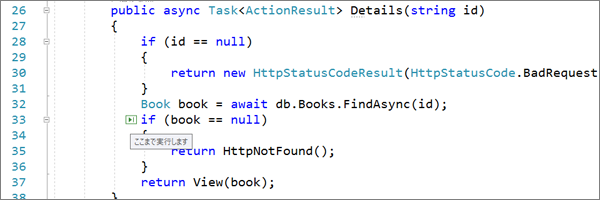
デバッグ実行中に、テキストエディター中のコードをマウスで指定することで、その行まで実行するアイコンが出現するようになりました(図14)。このアイコンをクリックするだけで、その行まで実行されます。ブレークポイントの設置は不要です。

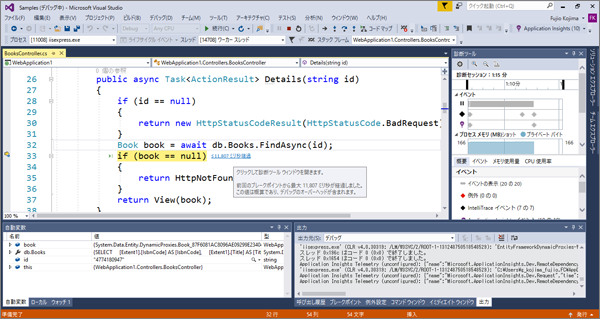
さらに、コードの右側には診断ツールウィンドウを開くためのリンクが出現するようになりました(図15)。

ライブユニットテスト
ここで、特におすすめの新機能を紹介します。Visual Studio 2017では、単体テスト(ユニットテスト)の機能がとても強力になりました。
単体テストはプログラミングにおいて、とても重要なものですが、クラスやメソッドなどに対してテストコードを書いてテストを実行し、どのくらいのコードがテストを通ったかのカバレッジ(網羅率)を確認するのは、少し手間がかかる作業でした。面倒に思って、ついつい単体テストを後回しにするプログラマーも多かったのではないでしょうか。
新しい「ライブユニットテスト」機能を使うと、とても楽に単体テストを行うことができます。
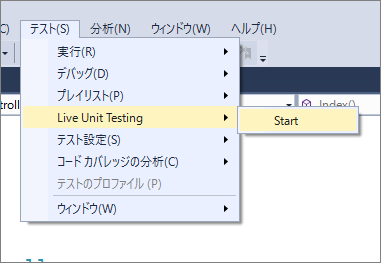
試してみましょう。メニューから、[テスト]-[Live Unit Testing]-[Start]を選択します(図16)。

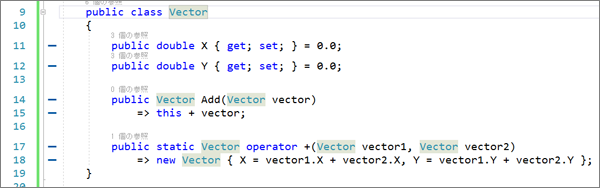
この状態で、テストしたいクラスを見ると、コードの各行の左側に青い線が出ています(図17)。これは、各行がまだテストされていないことをあらわしています。

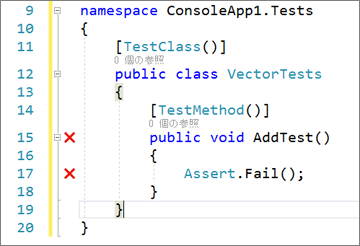
単体テストを作ってみましょう。テストしたいクラスの名前を右クリックして、「単体テストの作成」を行ってみます。テストが作成されると、自動でテストが走り、失敗したテストコードの左側に赤い×が表示されます(図18)。

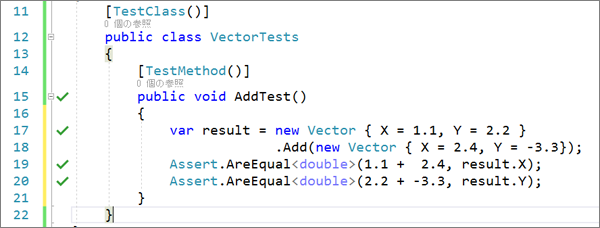
ここでテストを実際のものに書き換えてみます。すると、またすぐに自動でテストが走ります。そして、成功したテストコードの左側が緑のチェックに変わります(図19)。

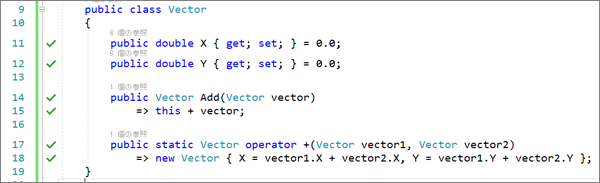
テスト対象のコードに戻ってみると、やはり成功した部分の左側が緑のチェックに変わっています(図20)。
このとき、テスト対象のコードにバグがあってテストが通っていなかった場合は、その部分は赤い×が付いたままです。バグを修正すると、とたんに緑のチェックに変わります。

これはとても強力な機能です。テストを追加するだけで、まだ成功していないテストやまだテストが通っていないコードに赤い×が付きます。それがテストが通るようにコードを書き換えていくとともに、どんどんリアルタイムで緑のチェックに変わっていくわけです。テストはバックグラウンドで自動で行われるので、テストを行うためにいちいち構える必要はありません。
きっとテストが楽しくなるに違いありません。テスト駆動開発(Test-Diven Development:TDD)なども、とてもリズム良く行えるようになることでしょう。



































.png)












