本連載の書籍化について(2018年5月追記)
本連載は、加筆・再構成およびAndroid Studio 3対応を行い、書籍化しています。最新情報については、こちらもぜひ併せてご参照ください。
対象読者
- Androidアプリ開発未経験な方
- Java言語は一通り習得済みである方
サンプルプロジェクト作成
まず、今回使用するサンプルアプリを作成していきましょう。
プロジェクト作成
基本的に前回の続きなので、前回のプロジェクトを改造してもいいのですが、レイアウトxmlがかなり変更されます。したがって、別プロジェクトで作成することにします。
以下がプロジェクト情報です。
- Application name:CoordinatorLayoutSample
- Company Domain:android.wings.websarva.com
- Package name:com.websarva.wings.android.coordinatorlayoutsample
- Project location:C:\…任意のワークフォルダ…\CoordinatorLayoutSample
- Phone and Tablet Minimum SDK:API 15
- Add an activity:Empty Activity
- Activity Name:ScrollArticleActivity
- Layout Name:activity_scroll_article
Activity名とレイアウトxml名は前回と同じものを使用しています。
まず、strings.xmlとScrollArticleActivityは前回と同じものをそのままコピーしてください。コピーした直後だとレイアウトxmlにtoolbarがまだ存在しないので、ScrollArticleActivityはコンパイルエラーとなりますが、そのままにしておいてください。
また、styles.xmlのparent属性も、前回同様に「NoActionBar」に変更しておいてください。
画面作成
それでは、そのactivity_scroll_article.xmlを以下の内容に書き換えてください。少し長いですが、ところどころ前回のサンプルと同じ部分もあるため、適宜コピーしながら入力してください。
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout // (1)
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto" // (2)
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout // (3)
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:elevation="10dp"> // (4)
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways" // (5)
android:background="@color/colorPrimary"/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView // (6)
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"> // (7)
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/tv_article"/>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
ビルド設定
これで一通りコーディングが終了したので起動したいところですが、このままではエラーで起動しません。そこを修正しましょう。
前回解説しましたが、ToolbarはAndroid標準のSDKではなく、サポートライブラリに含まれているので、
<android.support.v7.widget.Toolbar>
というタグ名になっています。リスト1では、<TextView>タグ以外はすべて、このようなサポートライブラリのタグとなっています。サポートライブラリにもいくつか種類があり、Toolbarはタグ名を見てもわかるように、「v7サポートライブラリ」に含まれています。同様に、(6)のNestedScrollViewは「v4サポートライブラリ」です。そして、(1)のCoordinatorLayoutと(3)のAppBarLayoutは「デザインサポートライブラリ」です。
これらサポートライブラリを使用する場合は、Android Studioのビルド設定にライブラリの使用を記述する必要があります。
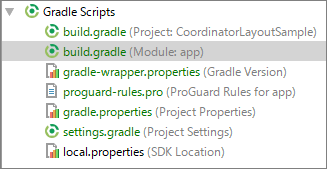
プロジェクトツールウインドウのGradle Scriptsノードを開いてください。

build.gradle(Module:app)というファイルがあるので、これを開いてください。build.gradleは同一名のファイルが2カ所にありますが、Module:appの方を開いてください。ファイルを開くと、下の方に、
dependencies {
…
compile 'com.android.support:appcompat-v7:23.4.0'
testCompile 'junit:junit:4.12'
}
という記述があると思います。このcompileとtestCompileの間に1行挿入し、以下のようにしてください。
dependencies {
…
compile 'com.android.support:appcompat-v7:23.4.0'
compile 'com.android.support:design:23.4.0'
testCompile 'junit:junit:4.12'
}
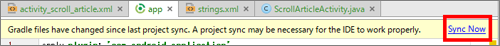
なお、一番右端の「23.4.0」というのはライブラリのバージョン番号です。この原稿執筆時点では「23.4.0」ですが、バージョンアップに応じて変更されていくと思います。その場合は、追記する「design」のバージョン番号もあらかじめ記述されている「v7」ものと同一のものを記述してください。すると、画面上に黄色いバーが表示され、右端に「Sync Now」と表示されるので、こちらクリックしてください。再ビルドが始まります。

ここでの、
compile '…'
という記述がビルドに必要な依存ライブラリの指定です。標準SDK以外はここに記述する必要があり、今回追記した1行がデザインサポートライブラリ用の設定になります。
[Note]v7依存
上記依存ライブラリの記述は、標準SDK以外すべて必要です。そういった意味で、v7もv4も記述しておく必要があります。ところが、v7はあらかじめ記述されていました。
ここで、ScrollArticleActivityのimport文を見てください。
import android.support.v7.app.AppCompatActivity;
という記述があると思います。実は今までアクティビティクラスの親クラスとして使用してきたAppCompatActivityそのものが既にv7サポートライブラリなのです。そのため、現状、Android Studioでプロジェクトを作成する場合、v7サポートライブラリの使用は必須と考えられており、そのための設定をあらかじめ行ってくれているのです。
また、v7ライブラリ自体がv4ライブラリに依存しているため、v7を設定するだけでv4が使用できる仕組みになっています。
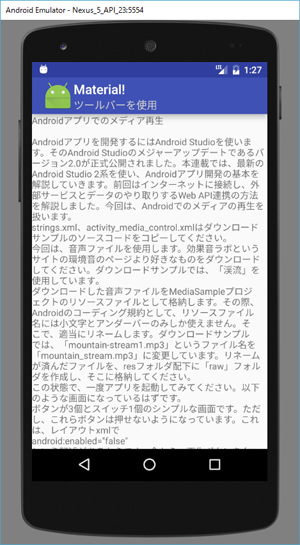
ここまでで特にビルドエラーがなければ、アプリを起動してください。起動した直後は前回と同様、以下のような画面です。

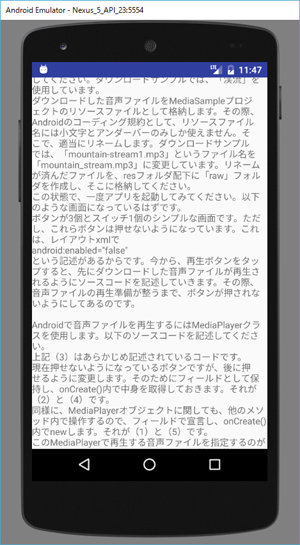
ところが、テキスト部分をスクロールすると、それに連動するようにアクションバー(ツールバー)が以下のように隠れます。

このような画面の動きを、Javaのソースコードを書かずに画面部品だけで実現できます。














































