紙の帳票原紙を元に帳票デザインを行う
紙帳票をデザインテンプレートとして使う
Excelファイルのような電子媒体として帳票原紙が存在しない場合でも、紙の帳票原紙をテンプレートとしてActiveReportsの帳票デザインを行う方法があります。
次のような手順で作業してActiveReportsデザイナに紙の帳票原紙を取り込んでみましょう。
- 紙の帳票原紙をスキャナーでスキャンしてPNGファイルとして保存します。
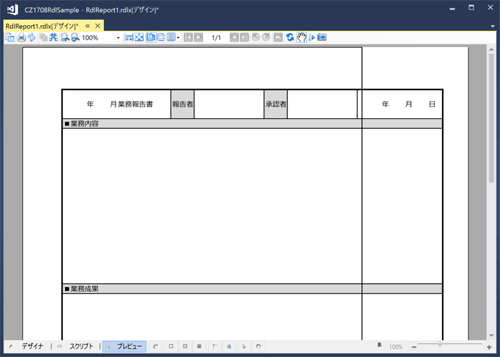
- Imageコントロールを配置し、全体を覆うようにLocationプロパティとSizeプロパティを設定します。
- Valueプロパティに保存したPNGファイルを指定します。

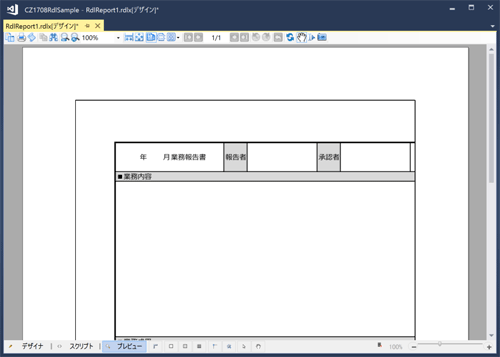
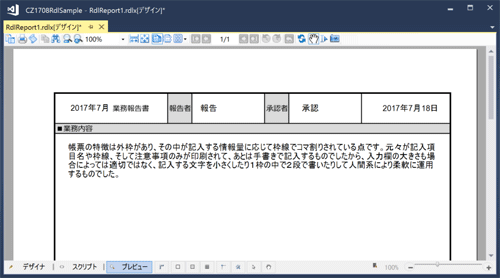
プレビューで確認すると先ほど設定した外枠とずれています。これは紙の帳票原紙には周りのマージン(余白)も設定されているためActiveReportsで設定した余白と二重に余白がとられてしまうからです。ActiveReportsの余白を0cmにすれば期待したプレビューとなります。

今度は、2.5cmのマージンを前提とした外枠がずれてしまうので、帳票原紙に合わせて位置を修正します。
このあとは、帳票原紙に合わせてShapeやLineを上にのせていく作業をしていきます。このとき、Layer1のプロパティ([レイヤー一覧]ウィンドウで「Layer1」を選択したときに[プロパティ]ウィンドウに表示される)のDesinerTransparentプロパティを「0.8」にしておくとデザイナ上でだけ帳票原紙が薄く表示されるようになるので配置しやすくなります。
しかし、ちょっと待ってください。帳票原紙のイメージがすでにActiveReportsに入っているのですから、データ印字領域だけ確保したらどうでしょうか。
紙帳票にデータを上乗せする
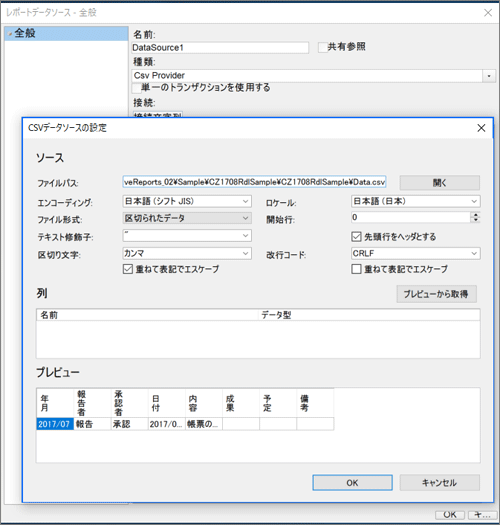
既存紙帳票をスキャンしたり、Excelから画像ファイルに変換したりして、配置したImageコントロールに既存帳票を貼り付けたら、ActiveReportsレポートエクスプローラを使ってデータソースを指定しておきます。

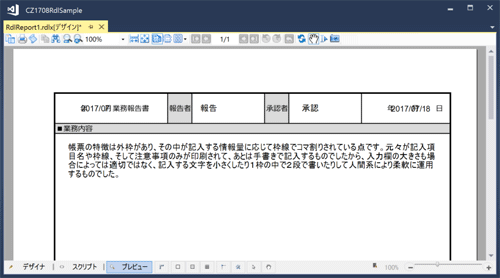
データソースが指定できたら、データを上乗せするところにTextBoxコントロールを貼り付けていきます。プロパティウィンドウのValueプロパティをクリックすれば、そこからデータソースに指定した項目を選択すれば自動的にデータと印字フィールドが紐付きます。
データを整形する
TextBoxコントロールを貼り付けてValueプロパティを指定すればデータの内容を上乗せ印字することができます。しかしここまでの手順では2つのポイントで不具合が生じていることがわかります。

- 年月日部分で帳票に「 年 月 日」の印字があるため上乗せしたデータと重なってしまう。
- 年月日印字が「〇年〇月〇日」ではなく「〇/〇/〇」となってしまっている。
この2つの問題をそれぞれ解決してみましょう。
1. 元のデザインを消して印字したい
このためには、TextBoxのBackgroundColorプロパティを「Transparent」から「White」に変更すれば解決します。つまり、TextBoxの背景色を白色にしてしまって隠してしまうのです。
2. 日付の印字フォーマットを指定したい
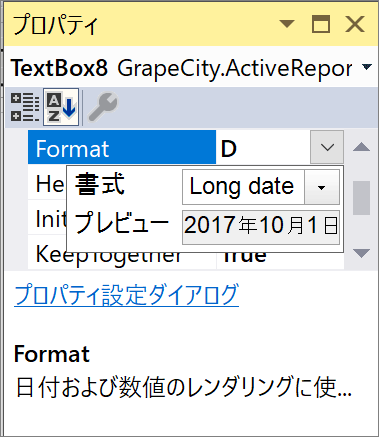
このためにはTextBoxのFormatプロパティを指定します。「業務報告書」の前は「〇年〇月」ですからFormatプロパティには「y」、右上の年月日にはFormatプロパティとして「D」を指定します。この指定文字列を何にするかはいつも迷うところですが、ActiveReportsのFormatプロパティではプレビュー機能があるので安心して設定できます。

しかし、今回のケースでは、このFormatプロパティを指定してもその通りに整形されません。
式を活用する
Formatプロパティの日付関係の整形は、データの型が日付である必要があります。今回のCSVファイルでは文字列になっているためFormatプロパティが正しく機能しませんでした。そこで、Valueプロパティに対して次のように式を適用して文字列を日付型に変換してから、Formatプロパティでの日付型整形を有効にします。
| Value | Format | |
|---|---|---|
| TextBox7 | =DateValue(First(Fields!年月.Value, "DataSet1")) | y |
| TextBox8 | =DateValue(First(Fields!日付.Value, "DataSet1")) | D |
これで期待した通りの印字ができるようになります。

なお、すでに罫線やタイトルが印刷された用紙に対して印字するのであれば、先ほどのBackgroundColorプロパティを「White」にして、データを重ね合わせた部分も年月日の3つの部分を別々にとりだして印字するようにしてから背景に設定した帳票原稿を削除してあげると、きれいに位置合わせしたように印字できるのでお勧めです。



































.png)












