はじめに
webpackは、Webページを構成するJavaScriptや画像、CSSなどのファイルを、依存性を処理しながらまとめる「モジュールバンドラー」です。前回記事では、webpackをシステム全体にインストールして、コマンドライン実行でJavaScriptのモジュールをまとめる方法を紹介しましたが、現実的には、webpackをNode.jsのプロジェクト単位でインストールして利用することが多くなります。本記事では、まずwebpackをNode.jsのプロジェクトで利用する方法を説明します。
webpackでは、「ローダー」や「プラグイン」といった追加機能を利用して、画像やCSSの処理、JavaScriptの変換や最小化、開発用Webサーバーの実行など、さまざまな処理を行えます。本記事の後半では、こうしたwebpackの活用法も紹介していきます。
対象読者
- Webページを構成する大量のファイルが把握できなくなった方
- webpackでJavaScript以外のファイルも管理したい方
- とにかく自動化できることは自動化したい方
必要な環境の準備
webpackの実行にはNode.jsが必要です。公式サイトからダウンロードのうえ、インストールしてください。
今回は以下の環境で動作を確認しています。
- Windows 10 64bit版
- Node.js v6.11.3 64bit版
- webpack v3.5.6
- Microsoft Edge 40.15063.0.0、Internet Explorer 11
今回は、前回説明したサンプルコードを一部流用して説明していきます。実装内容の詳細は前回の記事も参照してください。Node.jsのプロジェクトでは、「npm init」コマンドでプロジェクトの設定ファイル(package.json)を生成します。今回のサンプルコードには、生成済みのpackage.jsonを含めています。
webpackをプロジェクトで実行する基本設定
最初に、図1のサンプル(001-basic)で、webpackをプロジェクトで実行する基本的な設定方法を説明します。実装内容は前回のサンプル(001-commonjs)と同じです。

Node.jsプロジェクトにwebpackをインストールするには、リスト1のコマンドを実行します。「--save-dev」は、インストールするパッケージを開発用に利用することを表すオプションで、package.jsonのdevDependencies要素にパッケージが記録されます。
npm install --save-dev webpack
次に、package.jsonにリスト2の通り記述して、「npm run build」コマンドでwebpackが実行できるようにします。
"scripts": {
"build": "webpack"
},
webpackの設定ファイルwebpack.config.jsを作成します。このサンプルではリスト3のようにします。entry(1)にwebpackの入力ファイル、output(2)に出力ファイルを、それぞれ指定します。
module.exports = {
entry: "./index.js", // 入力 ...(1)
output:{
filename: "bundle.js" // 出力 ...(2)
}
};
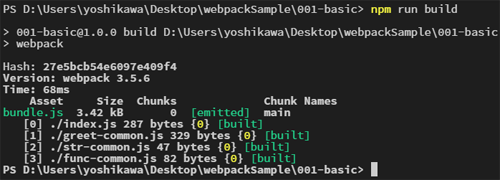
リスト1~3の設定後、コマンドラインで「npm run build」を実行すると、リスト3(1)のentryに指定したindex.jsを入力として、webpackが依存するファイルをまとめて(バンドルして)、リスト(2)のoutputに指定したbundle.jsに出力します。

webpack.config.jsのさまざまな設定
ここからは、webpack.config.jsの設定例をいくつか説明します。
入力/出力ファイルのパスを指定
入力ファイル、出力ファイルのパスを指定したい場合は、リスト4(1)のcontextで入力ファイルのパス、(2)のpathで出力ファイルのパスを指定します。__dirnameは、プロジェクトのルートフォルダーを表す定数です。
module.exports = {
context: __dirname + "/js_src", // 入力ファイルのパス ...(1)
entry: "./index.js",
output:{
path: __dirname + "/js", // 出力ファイルのパス ...(2)
filename: "bundle.js"
}
};
複数の入力ファイルから複数の出力ファイルを生成
複数のJavaScript入力ファイルをそれぞれバンドルしたい場合は、リスト5(1)のように、名前(ここではpage1、page2)と、対応するJavaScriptファイル名を複数指定します。出力ファイル名の指定は(2)です。名前が(2)の[name]に代入されて「bundle.page1.js」「bundle.page2.js」という出力ファイルになります。
module.exports = {
entry: { // 複数指定 ...(1)
page1: "./index.js",
page2: "./index2.js"
},
output:{
filename: "bundle.[name].js" // 出力ファイル名 ...(2)
}
};
(2)の出力ファイル名には表1に記載されているパラメーターが指定できます。
| パラメーター | 意味 | |
|---|---|---|
| [name] | entryで指定した名前 | |
| [id] | 通し番号(0,1,2,...) | |
| [hash] | ランダム文字列(プロジェクト内で同一) | |
| [chunkhash] | ランダム文字列(出力ファイルごとに異なる) | |









































