対象読者
- JavaScriptとWeb開発の基礎に理解がある方
- Reactを用いたJavaScriptアプリケーション開発の未経験者
前提環境
筆者の検証環境は以下の通りです。
- macOS Catalina 10.15.3
- Node.js 12.16.1/npm 6.13.4
- expo-cli 3.13.8
- expo 36.0.2(React Native 0.61)
- React 16.9.0
メモアプリを作る
これまでの連載では、React Nativeでできることや、その周辺ツールについて広く学んできました。そろそろ、読者の皆さんも実用的なアプリを作ってみたくなってきた頃ですよね。今回と次回は、実践的なメモアプリを作りながら、UIコンポーネントの使い方や状態管理の方法、データの保存の方法について解説します。
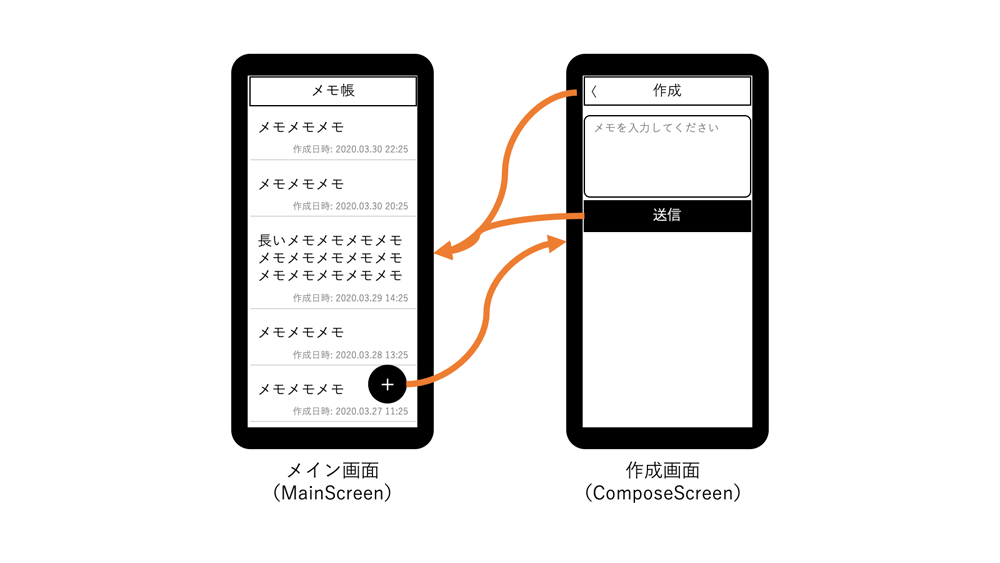
今回作成するメモアプリをイメージしてもらいやすくするために、簡単な画面デザインを作成しました(図1)。

メモの一覧を表示する「メイン画面(MainScreen)」と、メモを作成する「作成画面(ComposeScreen)」の2画面で構成されるアプリです。画面遷移が発生する操作はオレンジ色の矢印で表しています。
もう少し開発の流れをイメージしやすいように、作業の工程を箇条書きにしてみましょう。
- プロジェクトを作成する
- 使う予定のあるライブラリをインストールする
-
メイン画面を仮組みする
- アプリで扱うデータの構造を決める
- サンプルデータを作る
- サンプルデータを無加工でUIに表示する
- データを加工し、レイアウトを調整して見た目を整える
-
作成画面を作る
- UIを作成する
- データを保存する
-
メイン画面を完成させる
- 作成画面で保存したデータを表示する
メイン画面と作成画面のどちらを先に作るかは悩みどころですが、作成画面を先に作ってもデータを表示する場所が無いと動作確認をしづらい都合もあるため、今回はサンプルデータを使ってメイン画面の仮組みを先に行います。
次回の記事で作成画面を作り終えたら、サンプルデータではなく実際に作成画面を使って生み出したデータでメイン画面を表示できるようにしましょう。
プロジェクトをセットアップする
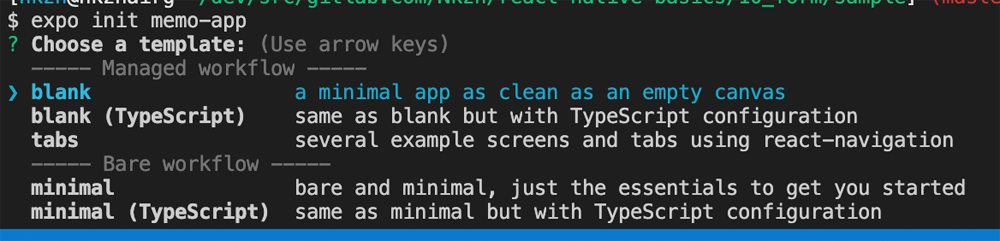
まずはプロジェクトを作成します。図2のように、Expo CLIでmemo-appプロジェクトを作成しましょう。テンプレートは blankを選択します。

次に、今回のプロジェクトで使用するライブラリをセットアップしておきます。今回はreact-native-paperとreact-navigationを使ってみましょう。個別のライブラリのセットアップ方法については前回までに詳しく解説してあるので、今回は解説しません。react-native-paperはbabel.config.jsを修正する手順が抜けやすいので気をつけましょう。
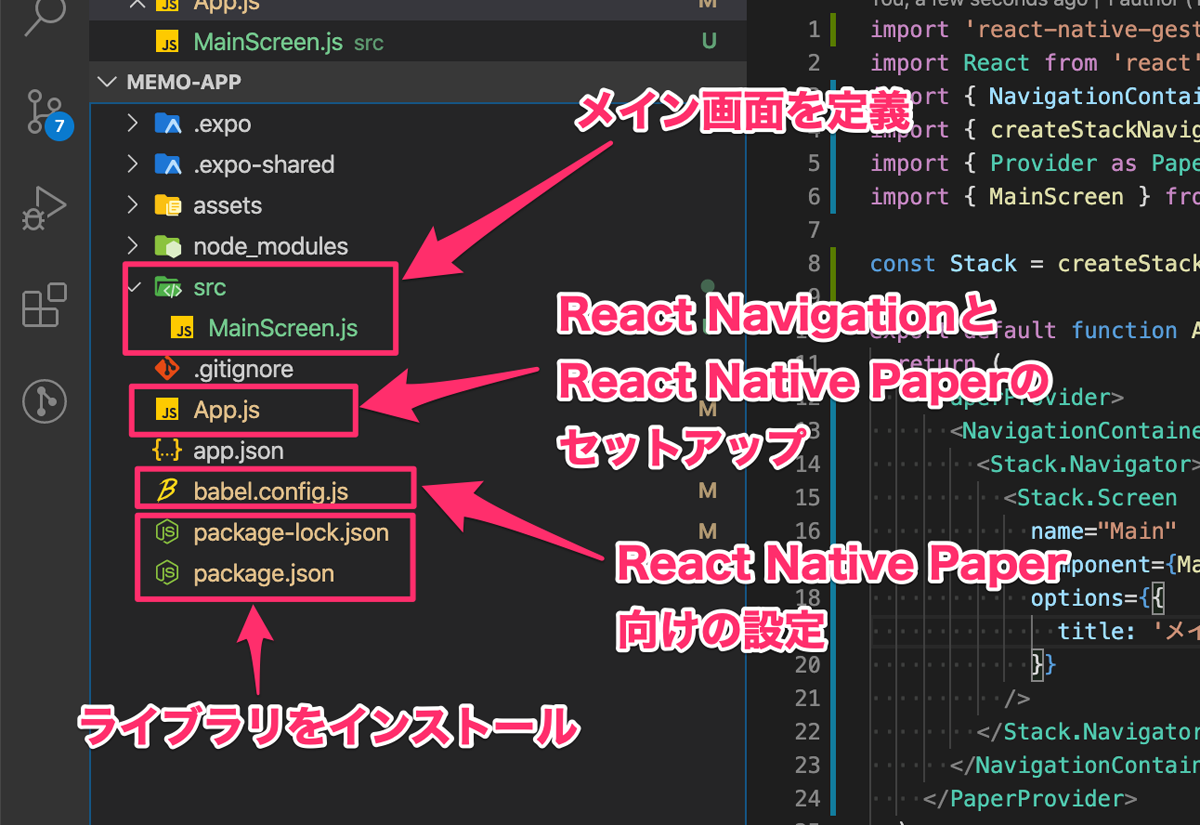
メイン画面として、srcフォルダの中にMainScreen.jsファイルを作成しておきます。セットアップが終わった時点で、App.jsとMainScreen.jsがリスト1のようになっているとよいでしょう。
// App.js
import 'react-native-gesture-handler';
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
import { Provider as PaperProvider } from 'react-native-paper';
import { MainScreen } from './src/MainScreen';
const Stack = createStackNavigator();
export default function App() {
return (
<PaperProvider>
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen
name="Main"
component={MainScreen}
options={{
title: 'メモ帳' // (1)
}}
/>
</Stack.Navigator>
</NavigationContainer>
</PaperProvider>
);
}
// MainScreen.js
import React from 'react';
import { StyleSheet, View } from 'react-native';
import { Title } from 'react-native-paper';
export const MainScreen = () => {
return (
<View style={styles.container}>
<Title>ここはメイン画面です</Title>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
(1)で options属性のtitleパラメータを使って、ヘッダーに表示するための別名を定義しています。セットアップが終了した時点での状態を、ファイルエクスプローラで確認すると、図3の通りになります。

また、Expo Clientアプリで実行すると、図4の通りになります。

これでセットアップは完了しました。ここにアプリとしての機能を作り込んでいきます。

















































