ヘッダ/クエリパラメータ指定でWebAPIから直接データを取得
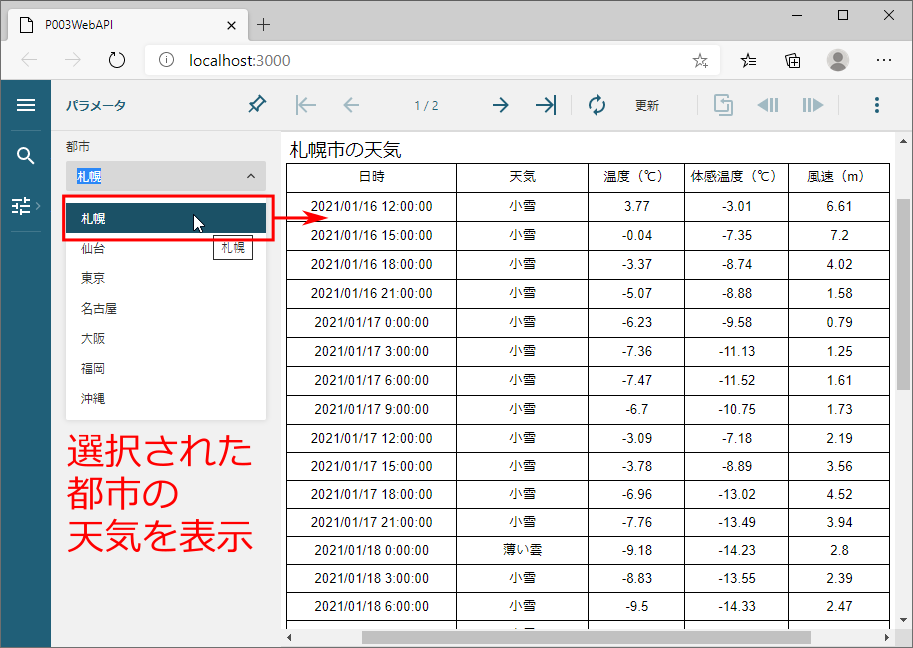
ActiveReportsJSのデータソースでは、以前からインターネット上のJSONファイルを設定できましたが、V2JではHTTPヘッダやクエリパラメータを設定できるようになったため、これらの設定が必要なWebAPIから直接データを取得できるようになりました。本記事では、天気を取得できるOpenWeatherMapのAPIを利用して、パラメータで指定した都市の天気を帳票に表示する図11のサンプルを説明します。

なお、本記事ではHTTPヘッダの設定例を説明するため、楽天が運営しているWebAPIポータル「Rakuten RapidAPI」で公開されているOpenWeatherMapのAPIを利用します(OpenWeatherMapが直接公開しているAPIではHTTPヘッダを利用しないためです)。Rakuten RapidAPIでは、世界中の1万以上のWebAPIが公開されており、必要な機能を持つWebAPIを検索して利用できます。Rakuten RapidAPIの詳細な利用法は公式ページを参照してください。
[補足]データソースに指定するWebAPIはCORSへの対応が必要
セキュリティを考慮した仕様上、Webページから実行できるWebAPIは、通常はWebページ自身のオリジン(ドメイン・プロトコル・ポート番号の組み合わせ)と同一オリジンのWebAPIに限られます。これは同一オリジンポリシーと呼ばれ、ActiveReportsJSのデータソースでWebAPIを実行するときも同様の制限を受けます。
この制限を受けないためには、WebAPIがオリジン間リソース共有(CORS)と呼ばれる仕組みに対応している必要があります。今回利用するOpenWeatherMapのWebAPIはCORSに対応しているため、オリジンの異なるWebページからWebAPIを実行できます。
今回使用する天気予報APIの基本仕様は表3の通りです。エンドポイントに対してHTTP GETメソッドでアクセスします。
| No. | 設定項目 | 設定値 |
|---|---|---|
| 1 | HTTPメソッド | GET |
| 2 | エンドポイント | https://community-open-weather-map.p.rapidapi.com/forecast |
API実行時に指定するHTTPヘッダは表4の通りです。設定値はいずれもRakuten RapidAPIの画面から取得できます。
| No. | HTTPヘッダ | 意味 |
|---|---|---|
| 1 | X-RapidAPI-Host | ホスト名 |
| 2 | X-RapidAPI-Key | APIキー |
API実行時に指定するHTTPヘッダは表5の通りです。今回はunitsとlangは固定値を指定して、q(クエリ)をパラメータで変更できるようにします。
| No. | クエリパラメータ | 意味 |
|---|---|---|
| 1 | q | 検索クエリ(都市名を指定) |
| 2 | units | 単位(「metric」指定で温度がセ氏で表示される) |
| 3 | lang | 言語(「ja」指定で日本語表示) |
このWebAPIの戻り値形式はリスト3の通りです(今回利用しない箇所を省略しています)。list配下に日時ごとの天気予報が、city配下に都市の情報が設定されます。
{
"list": [
{
"dt": 1610344800, // 日時(UNIX秒、UTC)
"main": {
"temp": -4.72, // 温度
"feels_like": -10.68, // 体感温度
},
"weather": [
{
"description": "小雪", // 天気
}
],
"wind": {
"speed": 4.28 // 風速
},
}
],
"city": {
"name": "札幌市", // 都市名
"timezone": 32400 // タイムゾーン(UTCとの差:秒)
}
}
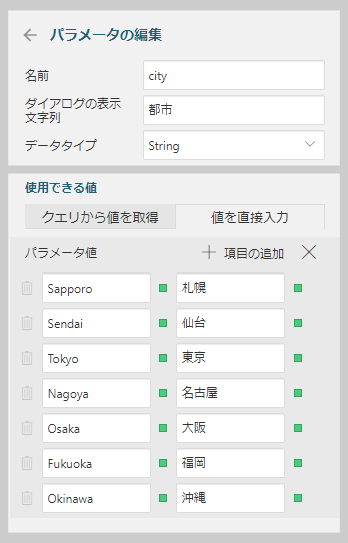
それでは、天気予報APIを帳票に表示するよう設定していきます。最初に、表5のq(検索クエリ)を設定するパラメータを帳票デザインに追加します。ここでは図12の通りパラメータcityを設定して、都市を選択できるようにします。

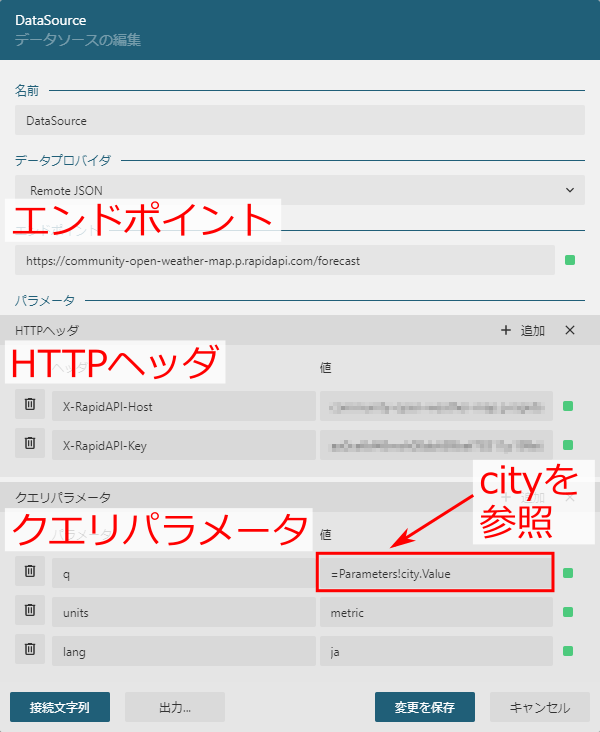
データソースは図13の通り設定します。データプロバイダとして「Remote JSON」を選択して、エンドポイント、HTTPヘッダ、クエリパラメータを表3~5の通り設定します。クエリパラメータのq(検索クエリ)は、図12で設定したcityパラメータを参照するようにします。

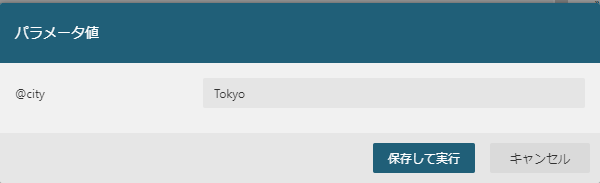
データセットでは、HTTPメソッドとして「HTTP GET」を指定します。また、リスト3のJSONは最上位が(JSON配列ではなく)JSONオブジェクトになっているため、クエリに「$」とだけ設定して「検証」をクリックします。検証のため、パラメータで設定するcityを(英文字で)入力する必要があります。APIからデータが戻ってくればよいので、「Tokyo」などと入力して「保存して実行」をクリックします。

APIからデータが取得されると図15の通り、リスト3に示したJSONデータに対応する3階層のデータセットが作成されます。

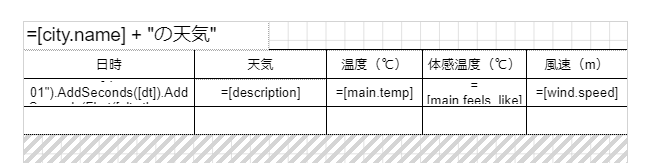
このデータセットをもとに、帳票デザインにデータを配置すると、WebAPIの実行結果を帳票に表示できます(図16)。詳細はサンプルコードに含まれる帳票デザインを参照してください。

[補足]Tableセル内に配置されたList
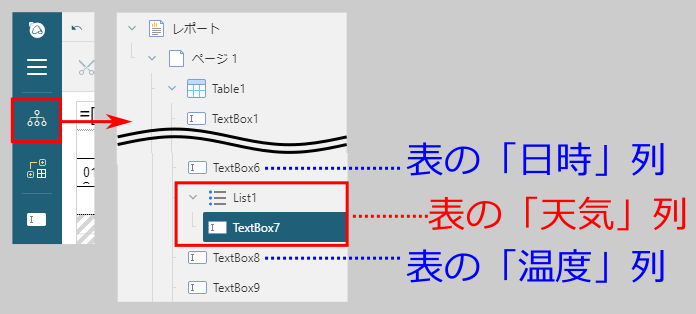
図16のTableのうち、天気に対応する列は、セル内にListが配置されています。帳票デザイナ左端のメニューバーからエクスプローラを表示して階層を表示すると、図17の通り、「天気」列のセルにListが配置されているのがわかります。これはリスト3や図15の通り、天気のデータ(weather)がリスト(list)の1階層下に定義されているためです。

まとめ
本記事では、2020年12月にリリースされたActiveReportsJSの新バージョンV2Jで強化されたデータソース機能について説明しました。階層形式JSONや式による動的エンドポイント、HTTPヘッダ・クエリパラメータの指定といった機能強化により、WebAPIから直接データを取得するといったデータ処理がより柔軟に行えるようになりました。
次回は、データソース機能と同じく、V2Jからの新機能となる、帳票デザインのレイヤー機能について紹介していきます。















































