はじめに
グレープシティのJavaScriptライブラリ「ActiveReportsJS」は、サーバー側処理ではなく、WebブラウザのJavaScript処理で帳票を出力できるライブラリです。本連載では、ActiveReportsJSの活用法を複数回に分けて紹介しています。
2020年12月に、ActiveReportsJSの新バージョンV2Jがリリースされ、さまざまな新機能が追加されました。すべての新機能はActiveReportsJSの公式ページで紹介されています。
本記事では、V2Jで追加された新機能のうち、帳票に表示するデータを設定するデータソースに関連した機能を紹介します(表1)。これらを利用すると、従来より柔軟に、帳票に表示するデータを取得できます。
| No. | 概要 | 詳細 |
|---|---|---|
| 1 | 階層JSONデータ対応 | 階層構造を持つJSONをデータソースにできる |
| 2 | 動的なエンドポイント | データソースのエンドポイントを式で動的に設定 |
| 3 | HTTPヘッダ/クエリパラメータ | WebAPI実行時にHTTPヘッダ/クエリパラメータを設定 |
以下では、表1に挙げた新機能の利用法を、サンプルとともに説明していきます。
対象読者
- Webページに帳票出力機能を実装したい方
- 複雑な構造のデータを帳票に表示したい方
- データを取得するWebAPIの実行をライブラリに任せたい方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。Node.jsは、ActiveReportsJSの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。
Windows 10 64bit版
- ActiveReportsJS V2J
- Microsoft Edge 87.0.664.75
- Node.js v14.15.4 64bit版
サンプルコードを動作させるには、ActiveReportsJSのトライアル版が必要になります。公式ページからダウンロードしてください。トライアル版のZipファイルから、distフォルダーの内容をサンプルコードのactivereportsjsフォルダーにコピーします。次に「npm install」コマンドを実行してライブラリをダウンロード後、「npm run start」コマンドを実行すると、Webブラウザが開いてWebページが表示されます。なお、後述するWebAPIを利用するためのAPIキーなどは、Rakuten RapidAPIから入手して設定してください。
[補足]V2Jで増えたActiveReportsJSのCSSファイル
ActiveReportsJS V2Jの基本的な利用法は前バージョン(V1.2J)と大きく変わりません。詳細は過去記事を参照してください。
変更点として、V1.2Jではビューワを表示するためのCSSは1ファイル(ar-js-viewer.css)でしたが、V2Jでは共通UIのCSSファイル(ar-js-ui.css)も必要となりました。リスト1(1)の通り、HTMLファイルの<head>タグでar-js-viewer.cssとともに参照します。
<link rel="stylesheet" href="activereportsjs/css/ar-js-ui.css"> <!--(1)--> <link rel="stylesheet" href="activereportsjs/css/ar-js-viewer.css">
機能拡張されたデータソースダイアログ
V2Jでは、データソースを指定するダイアログのUIが変更されました。ActiveReportsJSでは、外部のWebAPIやJSONファイルを参照する「Remote JSON」と、帳票デザインにJSONデータを埋め込む「Embedded JSON」が利用できますが、それぞれの指定内容がより見やすくなりました。
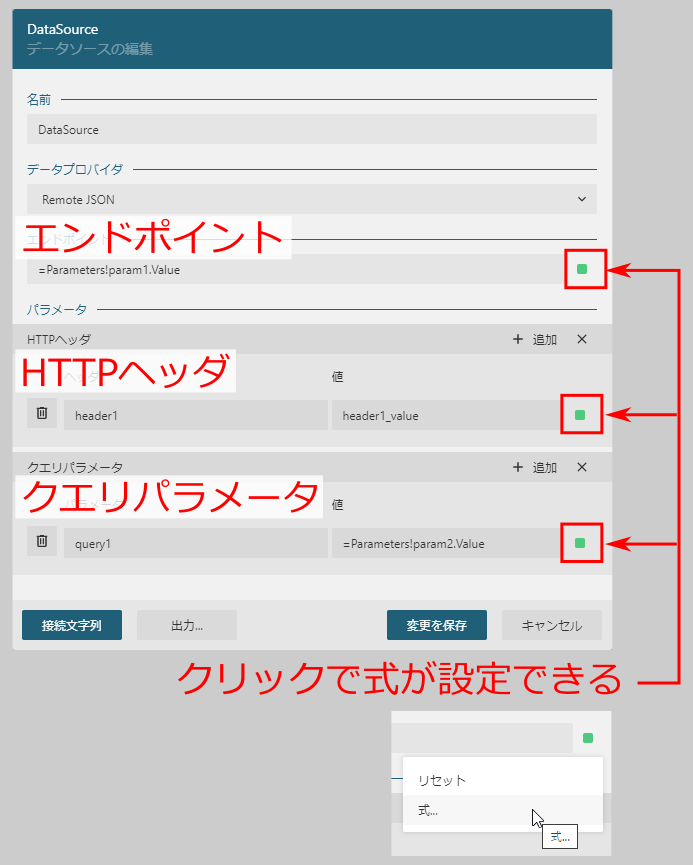
Remote JSONの場合の表示は図1の通りです。WebAPIやJSONファイルの場所(URL)を設定できる「エンドポイント」は、式により動的な設定ができるようになりました。また、従来は設定できなかったWebAPIのHTTPヘッダやクエリパラメータを設定できるようになりました。これらにも式が使えます。

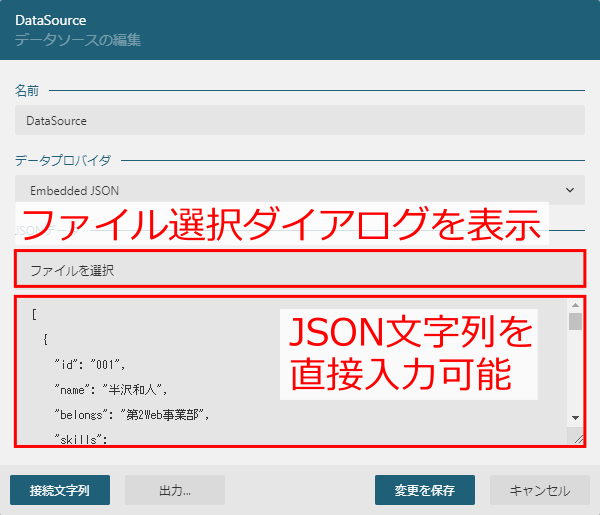
一方、Embedded JSONの場合の表示は図2の通りです。「ファイルを選択」をクリックするとファイルダイアログでJSONファイルが選択でき、選択したファイルの内容が下部のテキストボックスに反映されます。テキストボックスに直接JSON文字列を入力することもできます。

このデータソースダイアログを用いて、ActiveReportsJS V2Jのデータソース機能を次項以降で利用していきます。
階層形式のJSONデータを帳票に表示
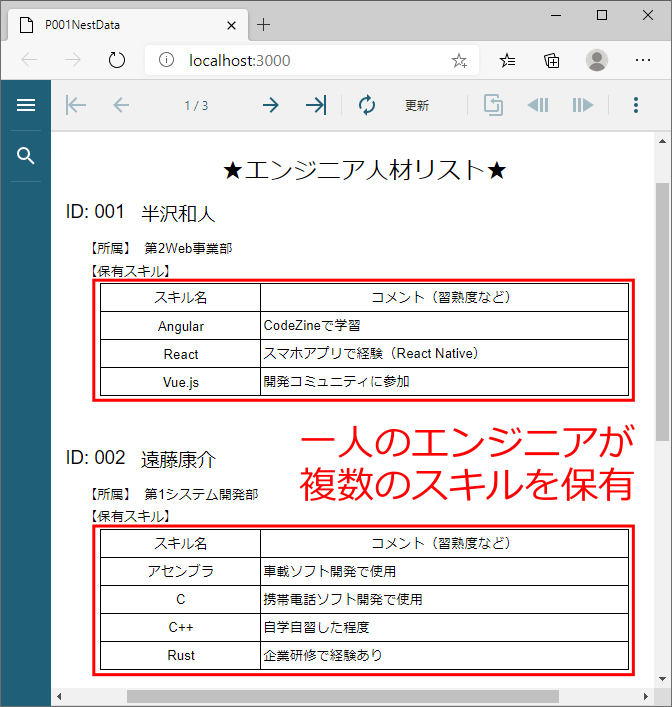
ActiveReportsJS V2Jでは、階層を持つJSONデータをサポートしました。エンジニアが保有する複数のスキルを帳票に表示する図3のサンプルで、利用方法を説明します。

このサンプルで表示するJSONデータは、リスト2の通りです。本来JSONにはコメントを入れられませんが、説明のためコメントを便宜上入れています。
[
{
"id": "001", // ID ...(1)
"name": "半沢和人", // 氏名 ...(2)
"belongs": "第2Web事業部", // 所属 ...(3)
"skills": // スキルリスト ...(4)
[
// スキルとコメント ...(5)
{
"skill": "Angular", "comment": "CodeZineで学習"
},
{
"skill": "React", "comment": "スマホアプリで経験(React Native)"
},
{
"skill": "Vue.js", "comment": "開発コミュニティに参加"
}
]
},
(略)
]
(1)のid(ID)、(2)のname(氏名)、(3)のbelongs(所属)はエンジニア1人につき1つのデータを設定します。(4)のskills(スキルリスト)には、そのエンジニアが持つスキルを配列で複数個設定でき、配列の各要素には(5)の通り、skill(スキル)とcomment(コメント)を設定します。この例ではJSONデータが2階層の構造を持ちます。
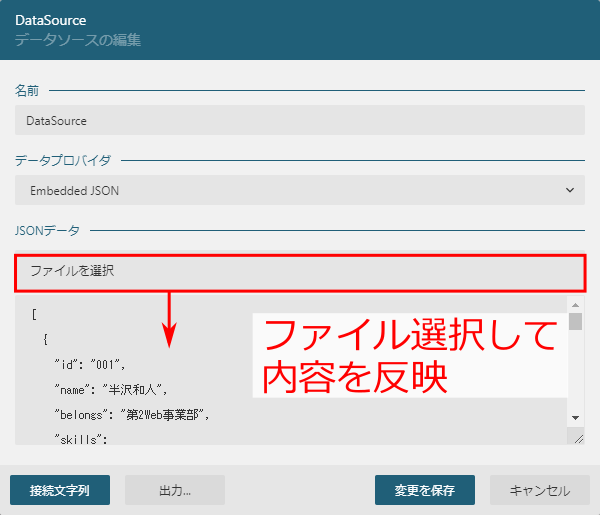
リスト2のJSONファイルを、Embedded JSONとして帳票デザインに設定します。「ファイルを選択」ボタンをクリックして表示されるファイル選択ダイアログでリスト2のファイルを選択すると、テキストボックスにファイル内容が設定されるので「変更を保存」ボタンをクリックし保存します。

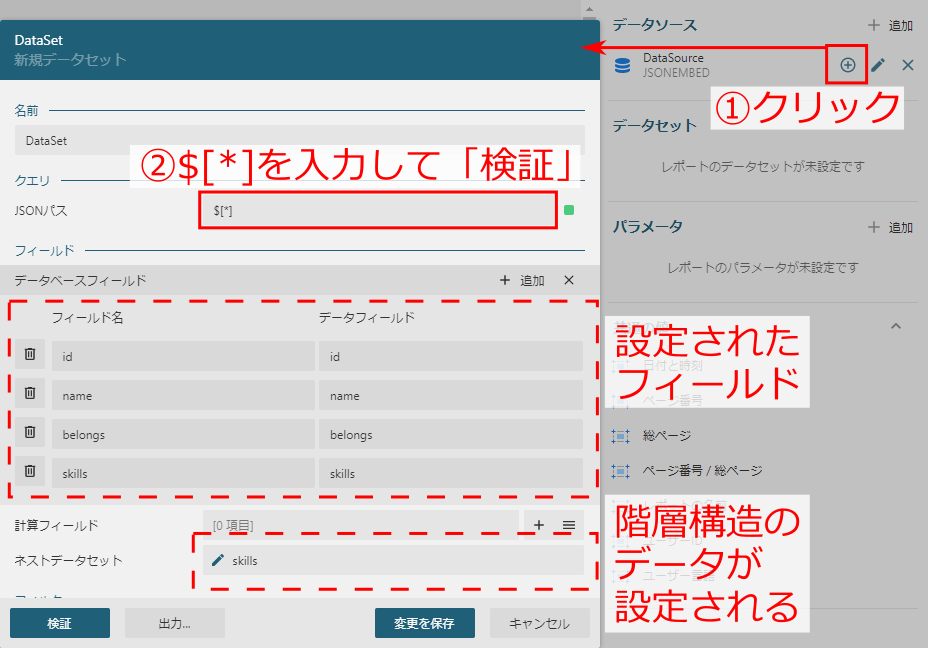
ActiveReportsJSでデータソースのデータを表示するには、対応する「データセット」が必要です(詳細は過去記事を参照してください)。作成したデータソースに表示される「+」ボタンをクリックすると、データセット設定ダイアログが表示されます。ここでは配列の全データに対応するJSONパス「$[*]」を「クエリ」欄に入力して「検証」をクリックします。

「検証」クリック後、JSONデータが解析されて、データベースフィールドが表示されます。リスト2(1)~(4)のデータ項目が表示されるほか、下部の「ネストデータセット」に、階層構造になっているリスト2(4)のskillsが表示され、ActiveReportsJSの帳票デザイナが階層構造を正しく解釈したことがわかります。
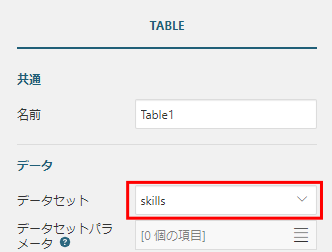
階層構造のデータを表示するには、ListまたはTableレポートコントロールを入れ子にして配置します。このサンプルでは図6の通り、エンジニアの基本情報を表示するListの内側に、スキルを表示するTableを配置しています。

このとき、Listの「データセット」プロパティにはデータの第1階層に対応する「DataSet」を、Tableにはデータの第2階層に対応する「skills」を設定して、それぞれのデータセットのフィールドを、表示するTextBoxに指定していきます。

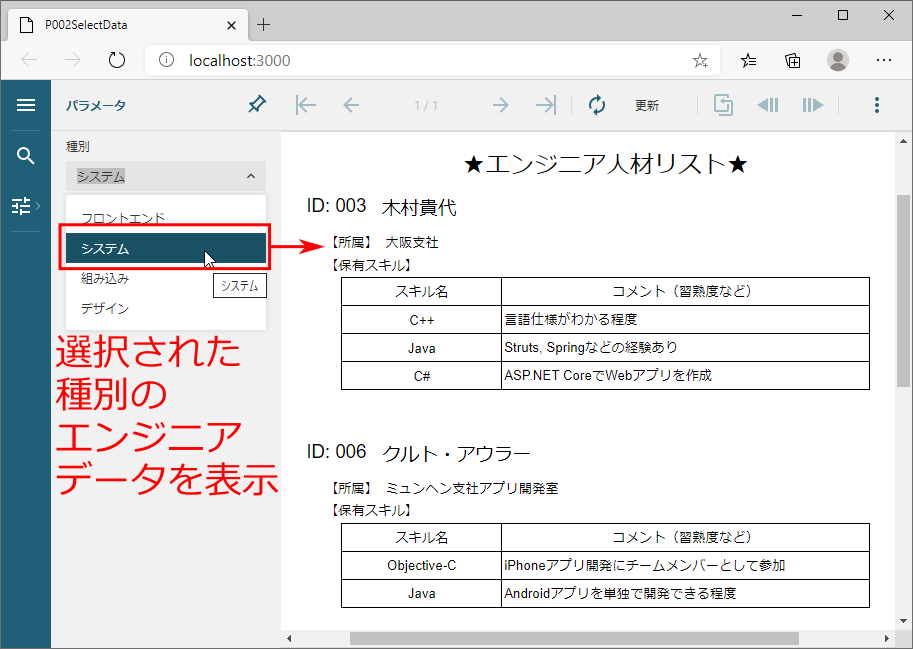
以上の設定で、階層構造を持つリスト2のJSONデータを図3の通り帳票に表示できます。
動的なエンドポイントで参照するデータを切り替え
V2JのデータソースでRemote JSONを指定して外部のWebAPIやJSONファイルを参照するようにした場合、WebAPIやJSONファイルの場所を表すエンドポイントを、式で動的に設定できます。エンジニアの種別を選択して、対応するJSONファイルからデータを帳票に表示する図8のサンプルで説明します。

このサンプルでは、リスト2のJSONファイルをもとにして、エンジニアの種別ごとに、表2の通りファイルを分けています。各JSONファイルの形式はリスト2と同一です。
| No. | ファイル名 | 種別 |
|---|---|---|
| 1 | report-data-frontend.json | フロントエンド |
| 2 | report-data-system.json | システム |
| 3 | report-data-embedded.json | 組み込み |
| 4 | report-data-design.json | デザイン |
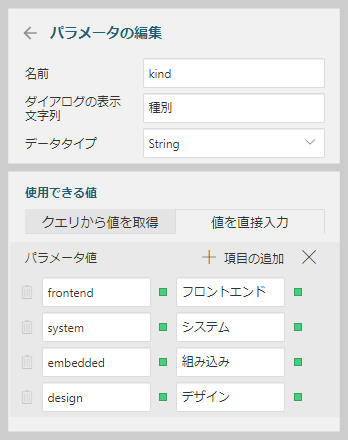
これらのファイルを動的に参照させるには、まず、kindパラメータを図9の通り設定して、表2の種別を選択できるようにします。

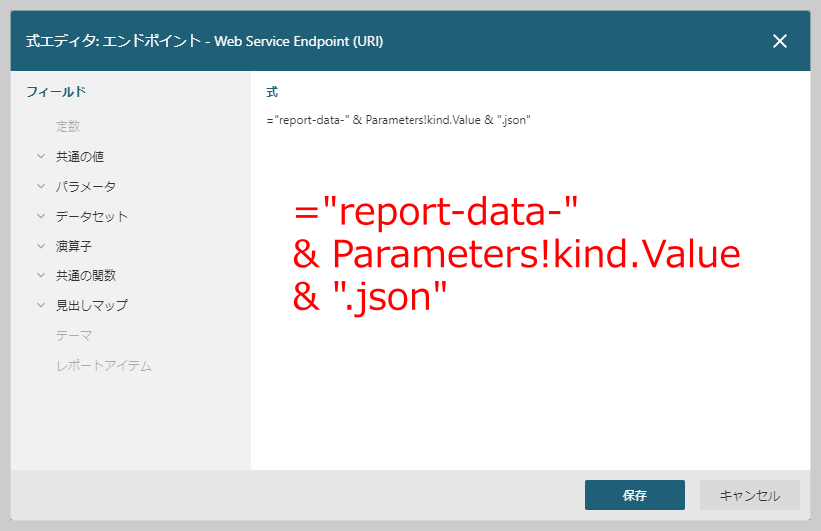
次に、データソースの「エンドポイント」右側に表示されている四角形ボタンをクリックして「式...」メニューを表示させて式エディタを表示させます。式エディタでは、図10の通り式を設定します。

このように設定すると、例えば種別「システム」(system)を選択した場合、パラメータkindに「system」が代入されるため、エンドポイントは「report-data-system.json」となり、対応するJSONファイルのデータが帳票に表示されます。
ヘッダ/クエリパラメータ指定でWebAPIから直接データを取得
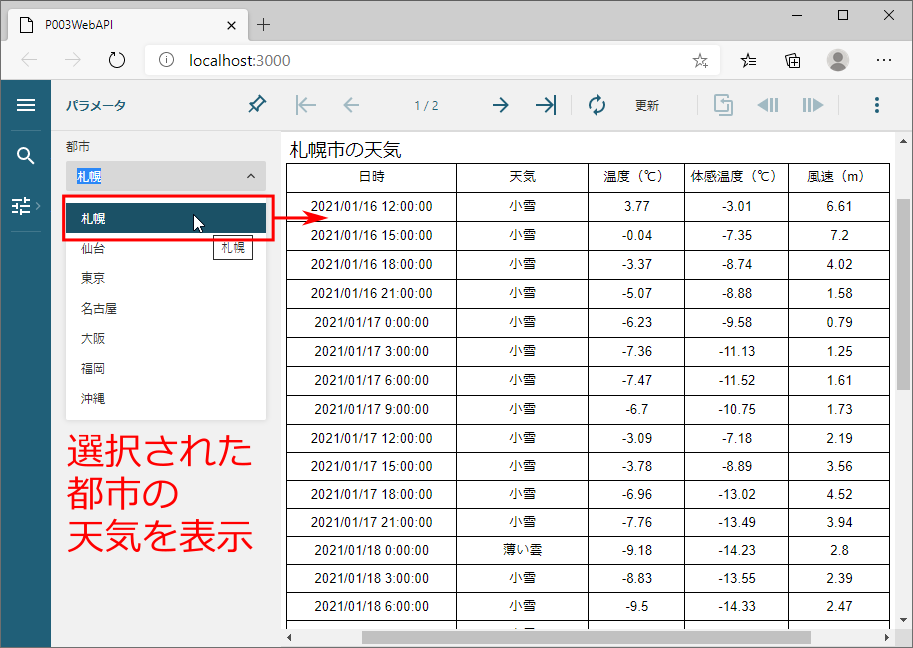
ActiveReportsJSのデータソースでは、以前からインターネット上のJSONファイルを設定できましたが、V2JではHTTPヘッダやクエリパラメータを設定できるようになったため、これらの設定が必要なWebAPIから直接データを取得できるようになりました。本記事では、天気を取得できるOpenWeatherMapのAPIを利用して、パラメータで指定した都市の天気を帳票に表示する図11のサンプルを説明します。

なお、本記事ではHTTPヘッダの設定例を説明するため、楽天が運営しているWebAPIポータル「Rakuten RapidAPI」で公開されているOpenWeatherMapのAPIを利用します(OpenWeatherMapが直接公開しているAPIではHTTPヘッダを利用しないためです)。Rakuten RapidAPIでは、世界中の1万以上のWebAPIが公開されており、必要な機能を持つWebAPIを検索して利用できます。Rakuten RapidAPIの詳細な利用法は公式ページを参照してください。
[補足]データソースに指定するWebAPIはCORSへの対応が必要
セキュリティを考慮した仕様上、Webページから実行できるWebAPIは、通常はWebページ自身のオリジン(ドメイン・プロトコル・ポート番号の組み合わせ)と同一オリジンのWebAPIに限られます。これは同一オリジンポリシーと呼ばれ、ActiveReportsJSのデータソースでWebAPIを実行するときも同様の制限を受けます。
この制限を受けないためには、WebAPIがオリジン間リソース共有(CORS)と呼ばれる仕組みに対応している必要があります。今回利用するOpenWeatherMapのWebAPIはCORSに対応しているため、オリジンの異なるWebページからWebAPIを実行できます。
今回使用する天気予報APIの基本仕様は表3の通りです。エンドポイントに対してHTTP GETメソッドでアクセスします。
| No. | 設定項目 | 設定値 |
|---|---|---|
| 1 | HTTPメソッド | GET |
| 2 | エンドポイント | https://community-open-weather-map.p.rapidapi.com/forecast |
API実行時に指定するHTTPヘッダは表4の通りです。設定値はいずれもRakuten RapidAPIの画面から取得できます。
| No. | HTTPヘッダ | 意味 |
|---|---|---|
| 1 | X-RapidAPI-Host | ホスト名 |
| 2 | X-RapidAPI-Key | APIキー |
API実行時に指定するHTTPヘッダは表5の通りです。今回はunitsとlangは固定値を指定して、q(クエリ)をパラメータで変更できるようにします。
| No. | クエリパラメータ | 意味 |
|---|---|---|
| 1 | q | 検索クエリ(都市名を指定) |
| 2 | units | 単位(「metric」指定で温度がセ氏で表示される) |
| 3 | lang | 言語(「ja」指定で日本語表示) |
このWebAPIの戻り値形式はリスト3の通りです(今回利用しない箇所を省略しています)。list配下に日時ごとの天気予報が、city配下に都市の情報が設定されます。
{
"list": [
{
"dt": 1610344800, // 日時(UNIX秒、UTC)
"main": {
"temp": -4.72, // 温度
"feels_like": -10.68, // 体感温度
},
"weather": [
{
"description": "小雪", // 天気
}
],
"wind": {
"speed": 4.28 // 風速
},
}
],
"city": {
"name": "札幌市", // 都市名
"timezone": 32400 // タイムゾーン(UTCとの差:秒)
}
}
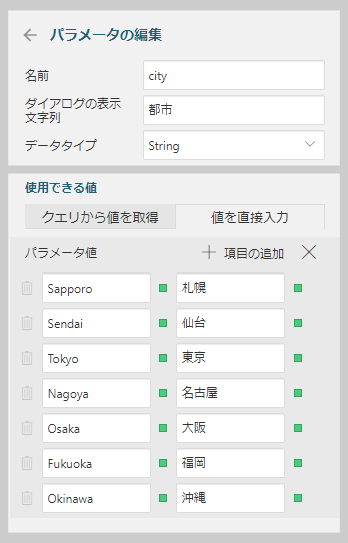
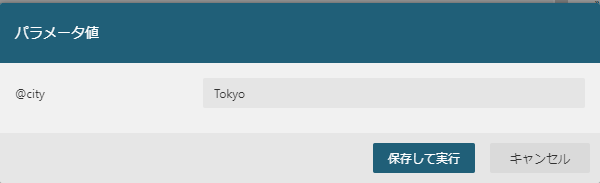
それでは、天気予報APIを帳票に表示するよう設定していきます。最初に、表5のq(検索クエリ)を設定するパラメータを帳票デザインに追加します。ここでは図12の通りパラメータcityを設定して、都市を選択できるようにします。

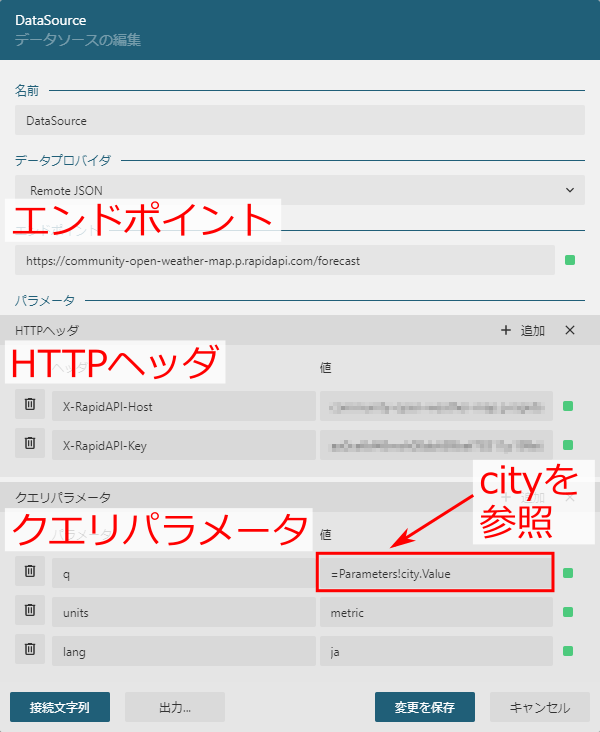
データソースは図13の通り設定します。データプロバイダとして「Remote JSON」を選択して、エンドポイント、HTTPヘッダ、クエリパラメータを表3~5の通り設定します。クエリパラメータのq(検索クエリ)は、図12で設定したcityパラメータを参照するようにします。

データセットでは、HTTPメソッドとして「HTTP GET」を指定します。また、リスト3のJSONは最上位が(JSON配列ではなく)JSONオブジェクトになっているため、クエリに「$」とだけ設定して「検証」をクリックします。検証のため、パラメータで設定するcityを(英文字で)入力する必要があります。APIからデータが戻ってくればよいので、「Tokyo」などと入力して「保存して実行」をクリックします。

APIからデータが取得されると図15の通り、リスト3に示したJSONデータに対応する3階層のデータセットが作成されます。

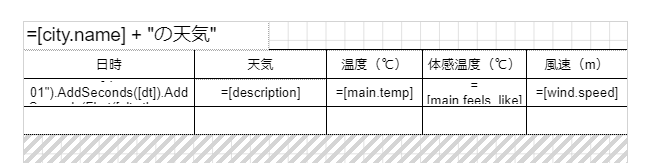
このデータセットをもとに、帳票デザインにデータを配置すると、WebAPIの実行結果を帳票に表示できます(図16)。詳細はサンプルコードに含まれる帳票デザインを参照してください。

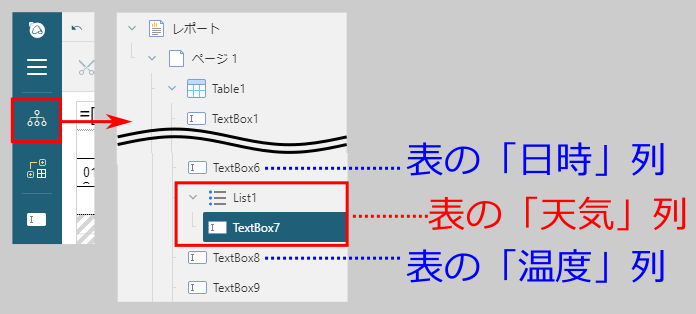
[補足]Tableセル内に配置されたList
図16のTableのうち、天気に対応する列は、セル内にListが配置されています。帳票デザイナ左端のメニューバーからエクスプローラを表示して階層を表示すると、図17の通り、「天気」列のセルにListが配置されているのがわかります。これはリスト3や図15の通り、天気のデータ(weather)がリスト(list)の1階層下に定義されているためです。

まとめ
本記事では、2020年12月にリリースされたActiveReportsJSの新バージョンV2Jで強化されたデータソース機能について説明しました。階層形式JSONや式による動的エンドポイント、HTTPヘッダ・クエリパラメータの指定といった機能強化により、WebAPIから直接データを取得するといったデータ処理がより柔軟に行えるようになりました。
次回は、データソース機能と同じく、V2Jからの新機能となる、帳票デザインのレイヤー機能について紹介していきます。


























































