階層形式のJSONデータを帳票に表示
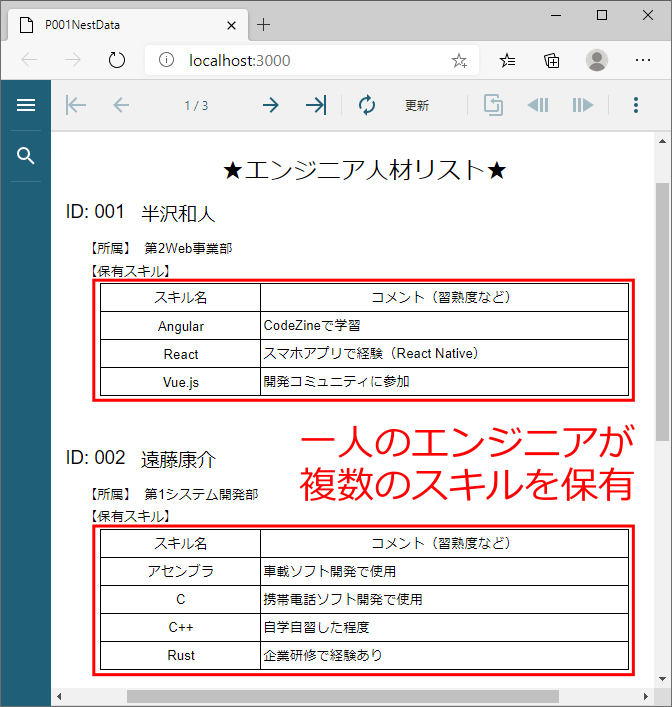
ActiveReportsJS V2Jでは、階層を持つJSONデータをサポートしました。エンジニアが保有する複数のスキルを帳票に表示する図3のサンプルで、利用方法を説明します。

このサンプルで表示するJSONデータは、リスト2の通りです。本来JSONにはコメントを入れられませんが、説明のためコメントを便宜上入れています。
[
{
"id": "001", // ID ...(1)
"name": "半沢和人", // 氏名 ...(2)
"belongs": "第2Web事業部", // 所属 ...(3)
"skills": // スキルリスト ...(4)
[
// スキルとコメント ...(5)
{
"skill": "Angular", "comment": "CodeZineで学習"
},
{
"skill": "React", "comment": "スマホアプリで経験(React Native)"
},
{
"skill": "Vue.js", "comment": "開発コミュニティに参加"
}
]
},
(略)
]
(1)のid(ID)、(2)のname(氏名)、(3)のbelongs(所属)はエンジニア1人につき1つのデータを設定します。(4)のskills(スキルリスト)には、そのエンジニアが持つスキルを配列で複数個設定でき、配列の各要素には(5)の通り、skill(スキル)とcomment(コメント)を設定します。この例ではJSONデータが2階層の構造を持ちます。
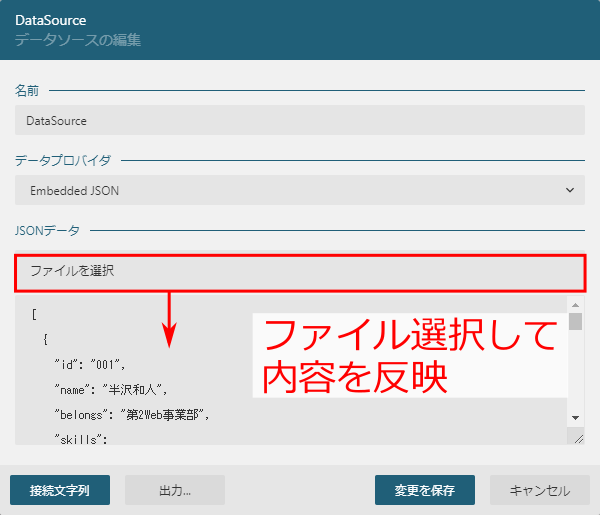
リスト2のJSONファイルを、Embedded JSONとして帳票デザインに設定します。「ファイルを選択」ボタンをクリックして表示されるファイル選択ダイアログでリスト2のファイルを選択すると、テキストボックスにファイル内容が設定されるので「変更を保存」ボタンをクリックし保存します。

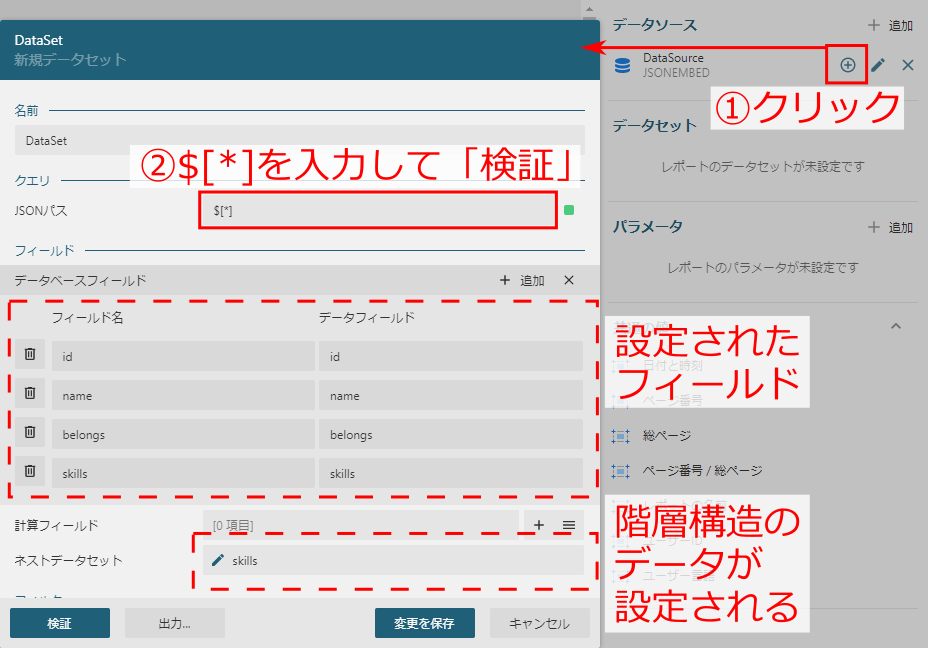
ActiveReportsJSでデータソースのデータを表示するには、対応する「データセット」が必要です(詳細は過去記事を参照してください)。作成したデータソースに表示される「+」ボタンをクリックすると、データセット設定ダイアログが表示されます。ここでは配列の全データに対応するJSONパス「$[*]」を「クエリ」欄に入力して「検証」をクリックします。

「検証」クリック後、JSONデータが解析されて、データベースフィールドが表示されます。リスト2(1)~(4)のデータ項目が表示されるほか、下部の「ネストデータセット」に、階層構造になっているリスト2(4)のskillsが表示され、ActiveReportsJSの帳票デザイナが階層構造を正しく解釈したことがわかります。
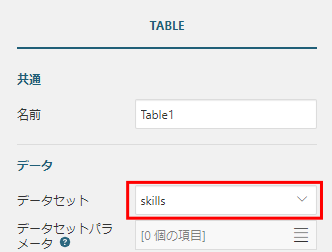
階層構造のデータを表示するには、ListまたはTableレポートコントロールを入れ子にして配置します。このサンプルでは図6の通り、エンジニアの基本情報を表示するListの内側に、スキルを表示するTableを配置しています。

このとき、Listの「データセット」プロパティにはデータの第1階層に対応する「DataSet」を、Tableにはデータの第2階層に対応する「skills」を設定して、それぞれのデータセットのフィールドを、表示するTextBoxに指定していきます。

以上の設定で、階層構造を持つリスト2のJSONデータを図3の通り帳票に表示できます。
動的なエンドポイントで参照するデータを切り替え
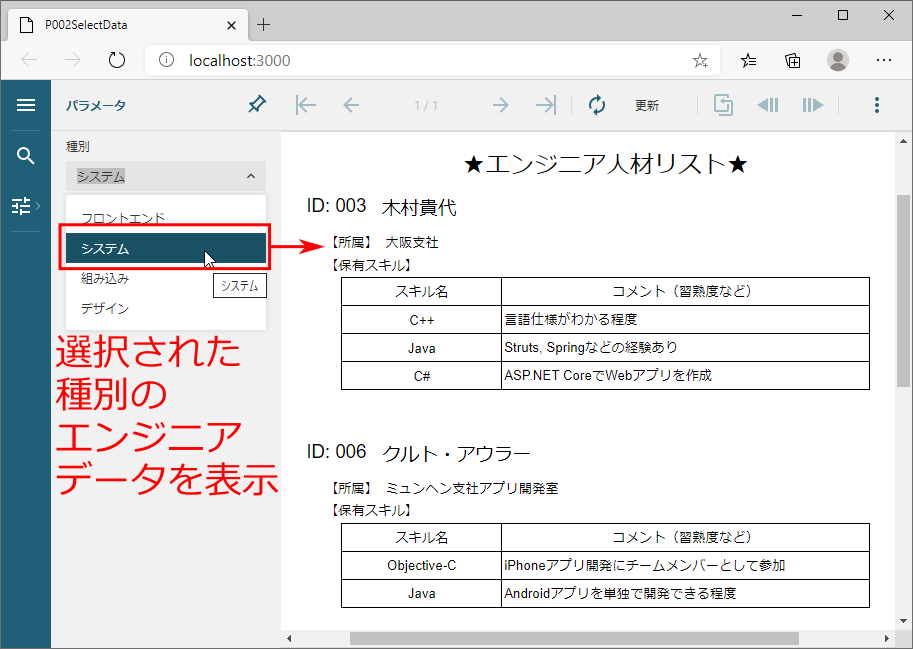
V2JのデータソースでRemote JSONを指定して外部のWebAPIやJSONファイルを参照するようにした場合、WebAPIやJSONファイルの場所を表すエンドポイントを、式で動的に設定できます。エンジニアの種別を選択して、対応するJSONファイルからデータを帳票に表示する図8のサンプルで説明します。

このサンプルでは、リスト2のJSONファイルをもとにして、エンジニアの種別ごとに、表2の通りファイルを分けています。各JSONファイルの形式はリスト2と同一です。
| No. | ファイル名 | 種別 |
|---|---|---|
| 1 | report-data-frontend.json | フロントエンド |
| 2 | report-data-system.json | システム |
| 3 | report-data-embedded.json | 組み込み |
| 4 | report-data-design.json | デザイン |
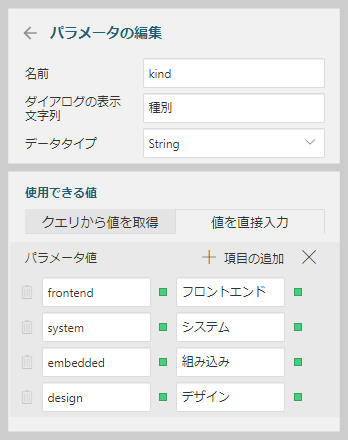
これらのファイルを動的に参照させるには、まず、kindパラメータを図9の通り設定して、表2の種別を選択できるようにします。

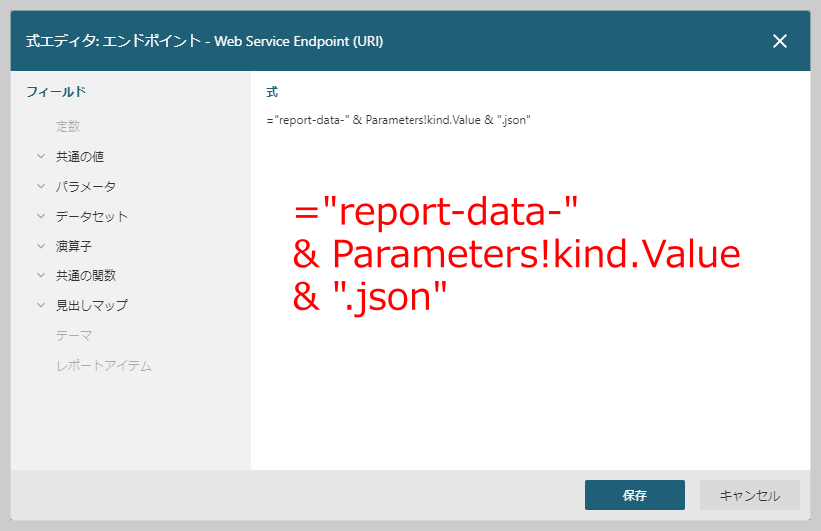
次に、データソースの「エンドポイント」右側に表示されている四角形ボタンをクリックして「式...」メニューを表示させて式エディタを表示させます。式エディタでは、図10の通り式を設定します。

このように設定すると、例えば種別「システム」(system)を選択した場合、パラメータkindに「system」が代入されるため、エンドポイントは「report-data-system.json」となり、対応するJSONファイルのデータが帳票に表示されます。
































.png)
















