はじめに
グレープシティのJavaScriptライブラリ「ActiveReportsJS」は、サーバー側処理ではなく、WebブラウザのJavaScript処理で帳票を出力できるライブラリです。本連載では、ActiveReportsJSの活用法を複数回に分けて紹介しています。
2020年12月に、ActiveReportsJSの新バージョンV2Jがリリースされ、さまざまな新機能が追加されました。すべての新機能はActiveReportsJSの公式ページで紹介されています。
本記事では、V2Jで追加された新機能のうち、帳票に表示するデータを設定するデータソースに関連した機能を紹介します(表1)。これらを利用すると、従来より柔軟に、帳票に表示するデータを取得できます。
| No. | 概要 | 詳細 |
|---|---|---|
| 1 | 階層JSONデータ対応 | 階層構造を持つJSONをデータソースにできる |
| 2 | 動的なエンドポイント | データソースのエンドポイントを式で動的に設定 |
| 3 | HTTPヘッダ/クエリパラメータ | WebAPI実行時にHTTPヘッダ/クエリパラメータを設定 |
以下では、表1に挙げた新機能の利用法を、サンプルとともに説明していきます。
対象読者
- Webページに帳票出力機能を実装したい方
- 複雑な構造のデータを帳票に表示したい方
- データを取得するWebAPIの実行をライブラリに任せたい方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。Node.jsは、ActiveReportsJSの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。
Windows 10 64bit版
- ActiveReportsJS V2J
- Microsoft Edge 87.0.664.75
- Node.js v14.15.4 64bit版
サンプルコードを動作させるには、ActiveReportsJSのトライアル版が必要になります。公式ページからダウンロードしてください。トライアル版のZipファイルから、distフォルダーの内容をサンプルコードのactivereportsjsフォルダーにコピーします。次に「npm install」コマンドを実行してライブラリをダウンロード後、「npm run start」コマンドを実行すると、Webブラウザが開いてWebページが表示されます。なお、後述するWebAPIを利用するためのAPIキーなどは、Rakuten RapidAPIから入手して設定してください。
[補足]V2Jで増えたActiveReportsJSのCSSファイル
ActiveReportsJS V2Jの基本的な利用法は前バージョン(V1.2J)と大きく変わりません。詳細は過去記事を参照してください。
変更点として、V1.2Jではビューワを表示するためのCSSは1ファイル(ar-js-viewer.css)でしたが、V2Jでは共通UIのCSSファイル(ar-js-ui.css)も必要となりました。リスト1(1)の通り、HTMLファイルの<head>タグでar-js-viewer.cssとともに参照します。
<link rel="stylesheet" href="activereportsjs/css/ar-js-ui.css"> <!--(1)--> <link rel="stylesheet" href="activereportsjs/css/ar-js-viewer.css">
機能拡張されたデータソースダイアログ
V2Jでは、データソースを指定するダイアログのUIが変更されました。ActiveReportsJSでは、外部のWebAPIやJSONファイルを参照する「Remote JSON」と、帳票デザインにJSONデータを埋め込む「Embedded JSON」が利用できますが、それぞれの指定内容がより見やすくなりました。
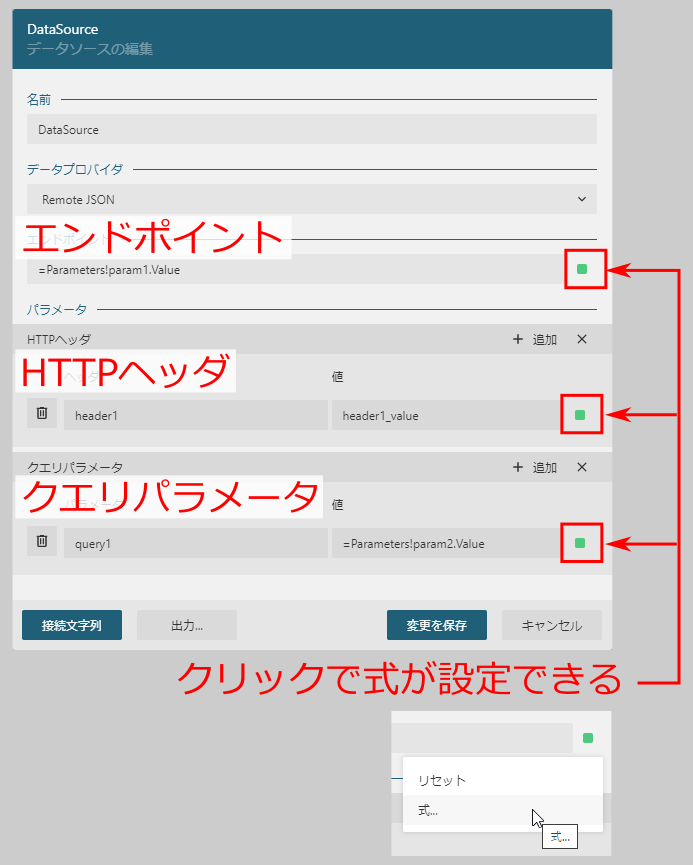
Remote JSONの場合の表示は図1の通りです。WebAPIやJSONファイルの場所(URL)を設定できる「エンドポイント」は、式により動的な設定ができるようになりました。また、従来は設定できなかったWebAPIのHTTPヘッダやクエリパラメータを設定できるようになりました。これらにも式が使えます。

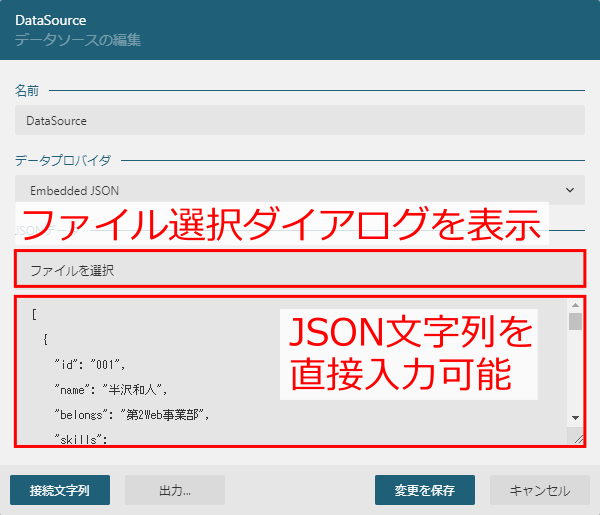
一方、Embedded JSONの場合の表示は図2の通りです。「ファイルを選択」をクリックするとファイルダイアログでJSONファイルが選択でき、選択したファイルの内容が下部のテキストボックスに反映されます。テキストボックスに直接JSON文字列を入力することもできます。

このデータソースダイアログを用いて、ActiveReportsJS V2Jのデータソース機能を次項以降で利用していきます。













































