はじめに
本連載では、JavaScriptを利用して動的なWebページを構築できるフレームワークVue.jsを、データの型指定ができるように拡張されたAltJS(コンパイルしてJavaScriptにする言語)であるTypeScriptで活用する方法を、順を追って説明しています。
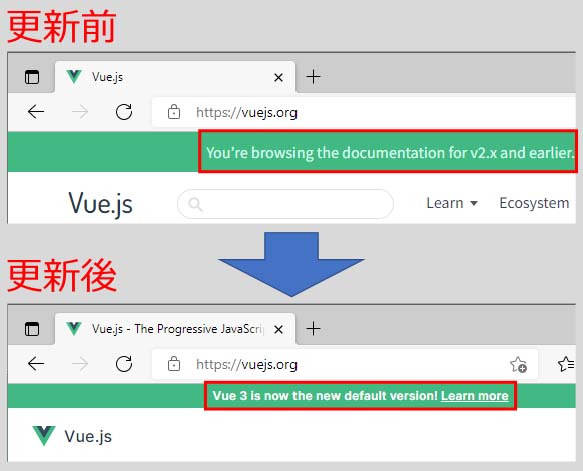
本連載ではVue.jsの最新バージョンとなる「Vue 3」を用いてきましたが、実はこれまでVue.jsのデフォルトバージョンは「Vue 2」でした。これは、Vue 3のWebページURLが「v3.vuejs.org」、Vue 2のWebページURLが「vuejs.org」だったことからもうかがえます。
しかし、Vue.js作者のEvan You氏は、2022年1月20日に公開されたブログ記事で、2022年2月7日以降はVue 3がデフォルトバージョンになると宣言しました。

これに伴いVue 3とVue 2の立場が逆転して、「vuejs.org」のWebページはVue 3の内容になりました。一方、Vue 2は「v2.vuejs.org」のWebページで説明されます。

Vue 3がデフォルトになるこの変更は、Vue.jsの開発において、また、Vue.jsを取り扱っている本連載において、大きなインパクトがあります。そこで本記事では、この「Vue 3がデフォルトの時代」にVue.jsで開発を行う際の新常識を説明していきます。
対象読者
- これからVue.jsに入門したい方
- Vue 3への移行ができずにいるVue 2利用者の方
- 新しいトレンドを常に取り入れたい方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- Windows 10 64bit版
- Node.js v16.14.0 64bit版
- Vue.js 3.2.30
- TypeScript 4.5.5
- Microsoft Edge 98.0.1108.50
サンプルコードを実行するには、サンプルのフォルダーで「npm install」コマンドを実行してライブラリーをダウンロード後、「npm run dev」コマンドを実行して、Webブラウザーで「http://localhost:3000/」を表示します。
Vue 3とこれからの主流
Vue 3がデフォルトになるこのタイミングで、Vue.js開発のツールやライブラリーなどもトレンドが大きく変化します。前述のブログ記事で取り上げられた主な変化を以下に列挙します。
CLIツールの変化
これまでVue.jsのプロジェクトはVue CLIで生成するのが一般的でしたが、より高速に動作するViteベースの新たなCLIツールが使えるようになりました。
Composition APIの進化
これまで本連載で説明してきたコンポーネントの記述方法は「Options API」と呼ばれます。これに対して新しい記述方法である「Composition API」が登場し、Vue 3ではデフォルトで利用可能になりました。さらに、Composition APIの記述をより単純にする<script setup>が利用できるようになりました。
Visual Studio Code用拡張機能
これまでもVisual Studio Codeでは、VeturをはじめとするVue.js用の拡張機能が多数存在しましたが、より高速でVue 3用に最適化されたVolarが利用できるようになりました。
Piniaによるよりシンプルな状態管理
フロントエンドWeb開発では、複数のコンポーネント間でWebページの状態を共有する方法がしばしば話題となります。Vue.jsではこれまでVuexと呼ばれる状態管理パターン・ライブラリーが利用できましたが、よりシンプルに利用できるPiniaが登場し、上述の新しいCLIツールでも、導入できる状態管理ツールは(Vuexではなく)Piniaです。なお、Piniaを利用したVue.jsの状態管理については、本連載の将来記事で紹介する予定です。
Vue 3デフォルト時代のプロジェクト生成
それでは、Vue 3ベースの新しい「vuejs.org」Webページに記述されている方法で、Vue.jsプロジェクトを作成して実行してみましょう。実行すると図3のWebページが表示されます。

図3のプロジェクトを生成するには、これまでのVue CLIに代わり、リスト1のコマンドを実行します。
npm init vue@latest
このコマンドは内部的に、新しいCLIツールcreate-vueの最新バージョンをインストールして実行します。リスト1のコマンド実行後、コマンドラインで表1の内容を対話的に指定できます。ここではプロジェクト名に「p001-plain」、TypeScriptの利用をYesとして、それ以外はデフォルト値を受け入れます。
| No. | 指定内容 | 設定できる値 | デフォルト値 |
|---|---|---|---|
| 1 | プロジェクト名 | 文字列 | vue-project |
| 2 | TypeScriptの利用 | Yes/No | No |
| 3 | JSXのサポート | Yes/No | No |
| 4 | Vue Routerの利用 | Yes/No | No |
| 5 | Piniaの利用 | Yes/No | No |
| 6 | Vitest(単体テストツール)の利用 | Yes/No | No |
| 7 | Cypress(単体テスト・E2Eテストツール)の利用 | Yes/No | No |
| 8 | ESLint(コード検証ツール)の利用 Yes/No No | Yes/No | No |
表1の内容を設定し終えるとすぐにプロジェクトが生成されます。生成されたプロジェクトはまだライブラリーがインストールされていないので、まずプロジェクトのフォルダーで「npm install」コマンドを実行してライブラリーをインストールします。その後、「npm run dev」コマンドを実行して、Webブラウザーで「http://localhost:3000/」へアクセスすると、図3の通り表示されます。
新しいCLIツールでは、Viteにより従来のVue CLIより高速なプロジェクト生成・実行が実現されています。ViteによるVue.jsプロジェクト生成方法は過去記事でも紹介しましたが、その時点では生成するプロジェクトの細かいカスタマイズができませんでした。今回紹介したリスト1のコマンドでは、Viteの高速性をそのままに、プロジェクトをカスタマイズできるようになりました。本連載では以後、このCLIツールを利用してプロジェクトを生成していきます。
[補足]Vue CLIはメンテナンスモードへ
新しいcreate-vue CLIツールの提供に伴い、Vue CLIのGitHubリポジトリでは、Vue CLIがメンテナンスモード(新機能の開発は行わず、不具合の修正などのみを行う状態)になりました。今後Vue 3のプロジェクトを生成する場合はcreate-vueを利用するよう案内されています。