はじめに
本連載では、マルチプラットフォーム化が進む.NETと、そのWebアプリケーション開発フレームワークであるASP.NET Coreの全体像を俯瞰します。ASP.NET Coreは、アプリケーションの目的や開発スタイルに応じて選択することができる多彩なサブフレームワークを搭載しています。それらの基本的な性質や機能を読者に示すことで、ASP.NET Core導入の一助になることを目的とします。
対象読者
- Core以前のASP.NETに慣れ親しんだ方
- Web開発の新しい選択肢としてASP.NET Coreを理解したい方
- ASP.NET Coreの多彩なフレームワークを俯瞰したい方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
-
macOS Big Sir / Windows 10 (64bit)
- .NET SDK 6.0.100
- Google Chrome 96
アプリケーションの機能拡張手順
今回は、第2回で作成したサンプルアプリケーション「RazorPagesSample」をベースに、機能拡張を行っていきます。サンプルアプリケーションはdotnet newコマンドで自動生成された、単に現在時刻を表示するだけのものでした。これを「足あとアプリ(訪問者の名前とメッセージを日時とともに記録するアプリ)」に機能拡張していきます。

図1:完成した「足あとアプリ」
アプリケーションの機能拡張には、Scaffolding(スキャフォールディング)を活用します。Scaffoldingとは、建築現場における足場のことです。転じて、アプリケーションで必要になる基本機能を足がかりとしてまとめて組み込むことを指します。データベースを扱うアプリケーションでは一般的に、モデルに対して作成(C)、参照(R)、更新(U)、削除(D)を意味するCRUD(クラッド)のためのビューやロジックを生成します。
今回のサンプルでは、足あとデータのモデルに、作成、参照、更新、削除のためのページを自動生成する、ということになります。なお、Razor Pagesでは、参照は「詳細」、更新は「編集」と言い換えていますが、意味は同じです。
手順としては、以下のようになります。
- Scaffoldingに必要なツールをインストールする
- Scaffoldingに必要なパッケージをインストールする
- 足あとデータを取り扱うモデルを追加する
- Scaffolding機能を使ってCRUDページを作成する
- データベースのマグレーションを実行する
Scaffoldingを利用するにあたって、専用のツールがASP.NET Coreに用意されているので、最初にそれをインストールします。今後、Scaffoldingをたびたび行っていくことになると思いますが、ツールのインストールは1回だけです。
アプリケーションにScaffoldingを行う場合、2.~5.の手順を実施します。まず、Scaffoldingのためのパッケージが必要なので、それをインストールします。
次に、アプリケーションが取り扱うデータをモデルクラスとして追加します。そして、このモデルクラスをもとにScaffoldingによってCRUDページを作成し、最後にデータベースのマグレーションを実行します。この流れは、Scaffoldingを利用する場合の定型的な流れになるので、覚えておいてください。
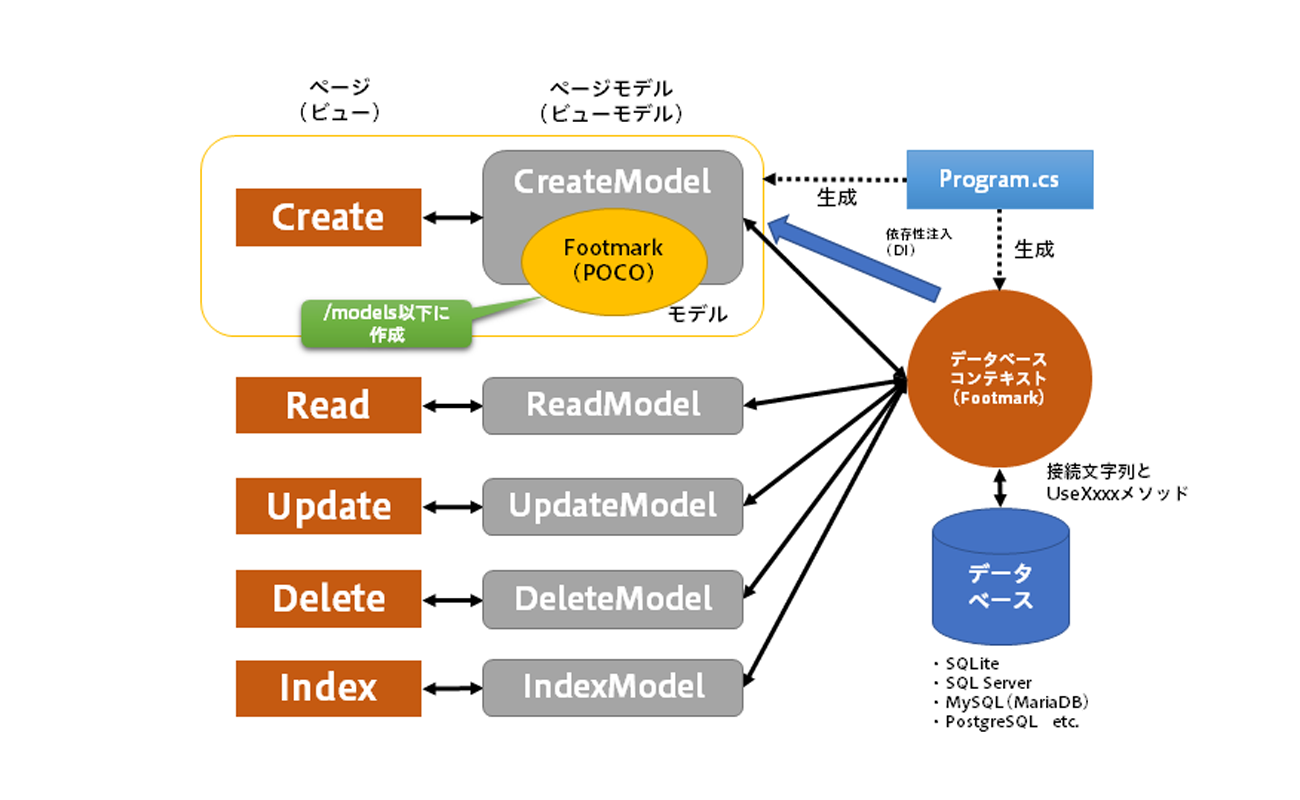
最後に、どのようにファイルが構成されているか見ていきます。Scaffoldingが実行された時点で、ページやページモデル、データベースなどは図2のように構成されます。

図2:Scaffoldingの全体像










































