はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。現状の最新版は「2022J v2」です。

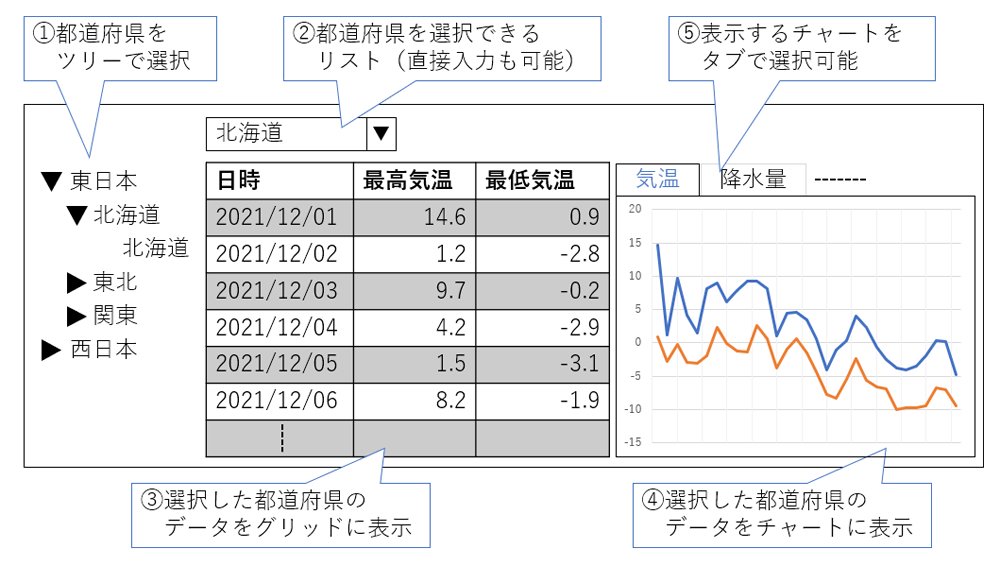
本連載では、Wijmoが提供するさまざまな部品を組み合わせて利用する例を、全4回に分けて紹介します。最終的な完成イメージは、都道府県ごとの気象データを表とチャートで表示する、図2のWebページです。

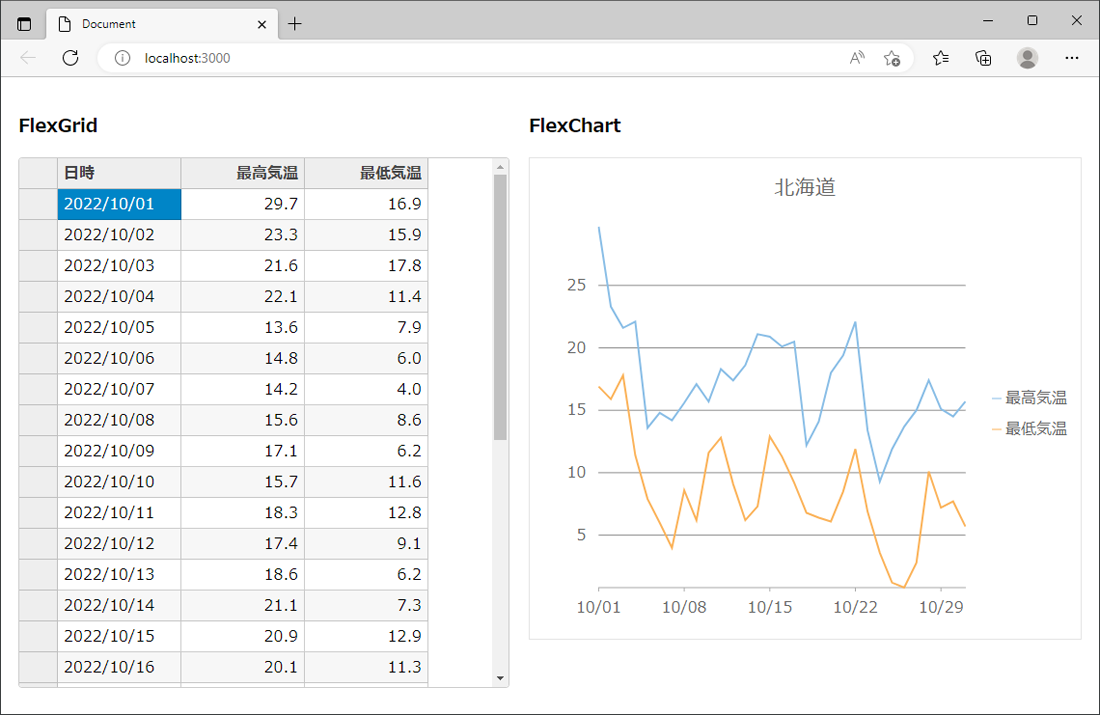
前回記事は初回として、プロジェクトの生成方法やWijmoの基本的な設定方法を説明するとともに、図2③の表を表示するFlexGridと、④のチャートを表示するFlexChartを利用して、図3の状態まで実装しました。

今回は図3の実装をもとに、図2⑤のタブパネルを導入して、複数のチャートを切り替え表示できるように実装していきます。
対象読者
- UI部品としてWijmoの利用を検討されている方
- Wijmoのさまざまな機能を使ってみたい方
- 一部のUI部品しか使ったことのないWijmoユーザーの方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- Windows 10 64bit版
- Wijmo 5.20221.857
- Node.js 18.12.1 64bit版
- Microsoft Edge 108.0.1462.54
サンプルコードでは、Webページを表示するため、Node.js上で動作する簡易Webサーバーlite-serverを利用しています。サンプルコードを実行するには、プロジェクトフォルダーにWijmoの配布物をコピーして、「npm install」コマンドでlite-serverなどをインストール後、「npm run start」コマンドを実行すると、Webブラウザーで「http://localhost:3000」がロードされてWebページが表示されます。
プロジェクトの構成や、前回までの実装内容については、過去記事(第1回)を参照してください。
タブパネルによる切り替え表示を実装(1)
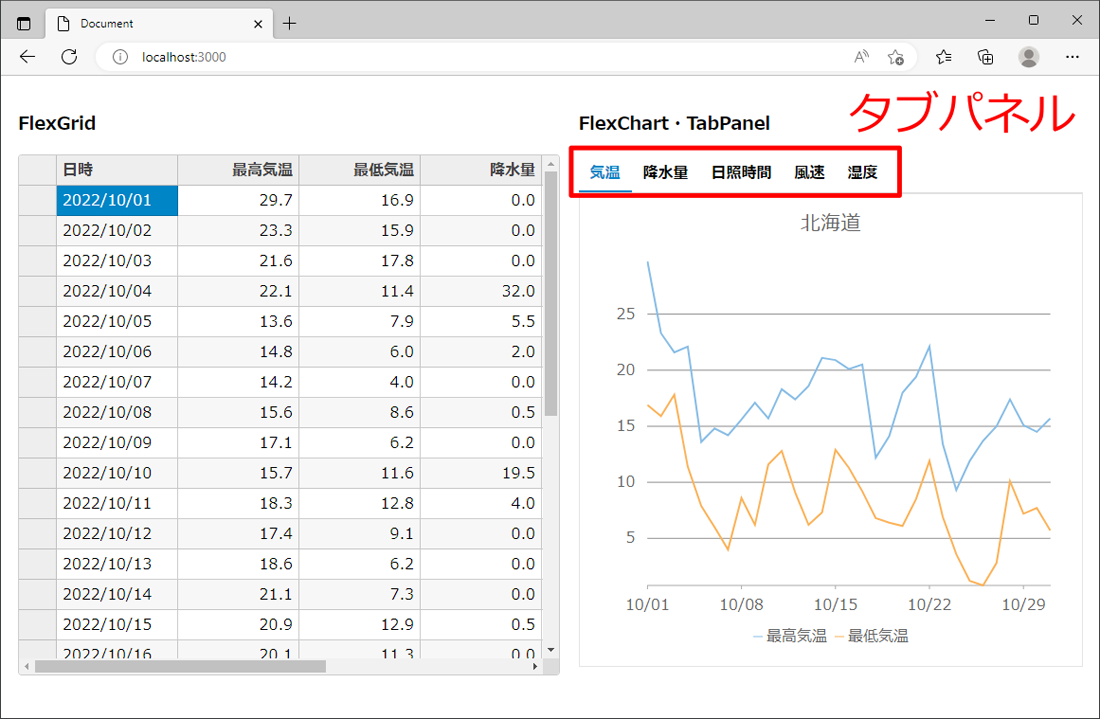
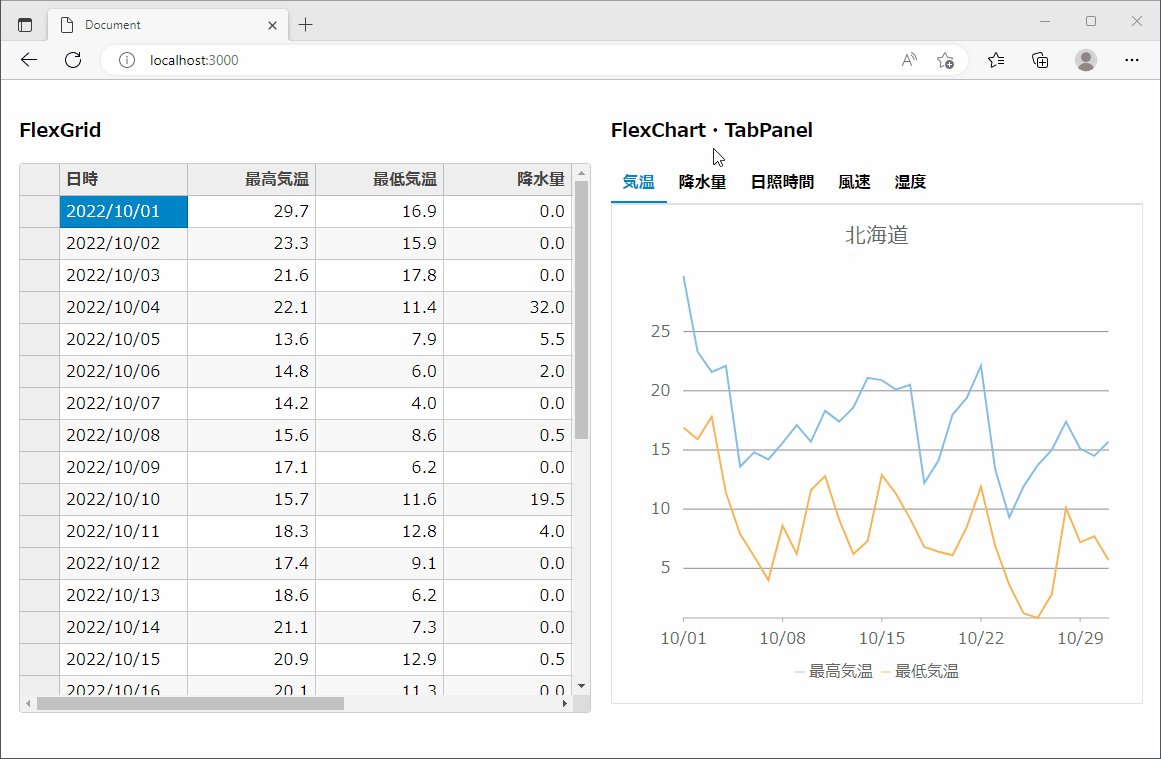
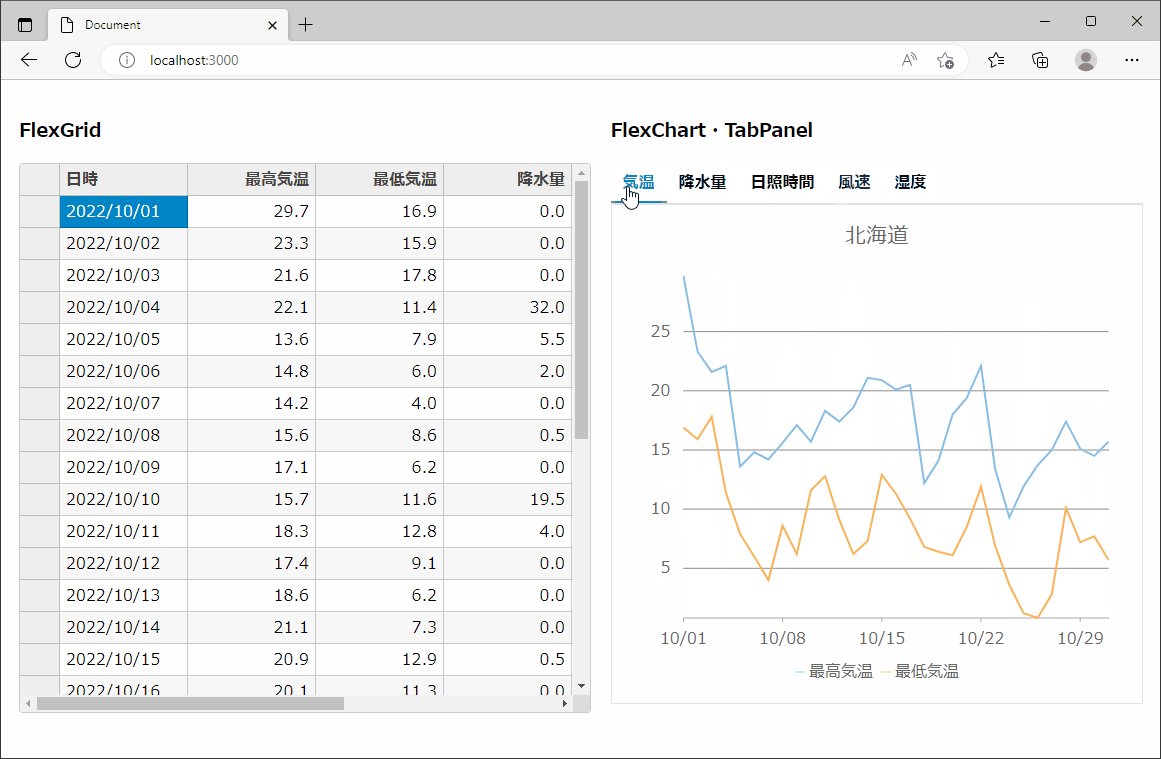
図3の実装をもとに今回の実装作業を行うと、図4のWebページが完成します。チャートの上にタブパネルが表示されます。

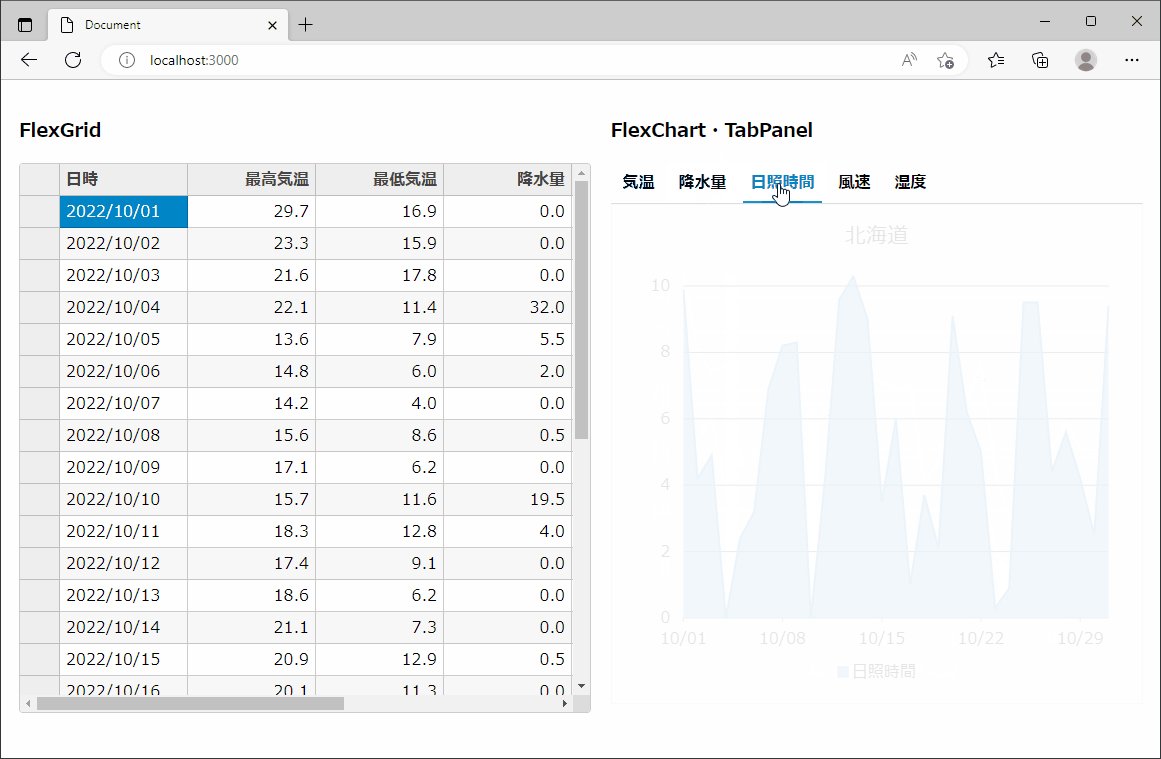
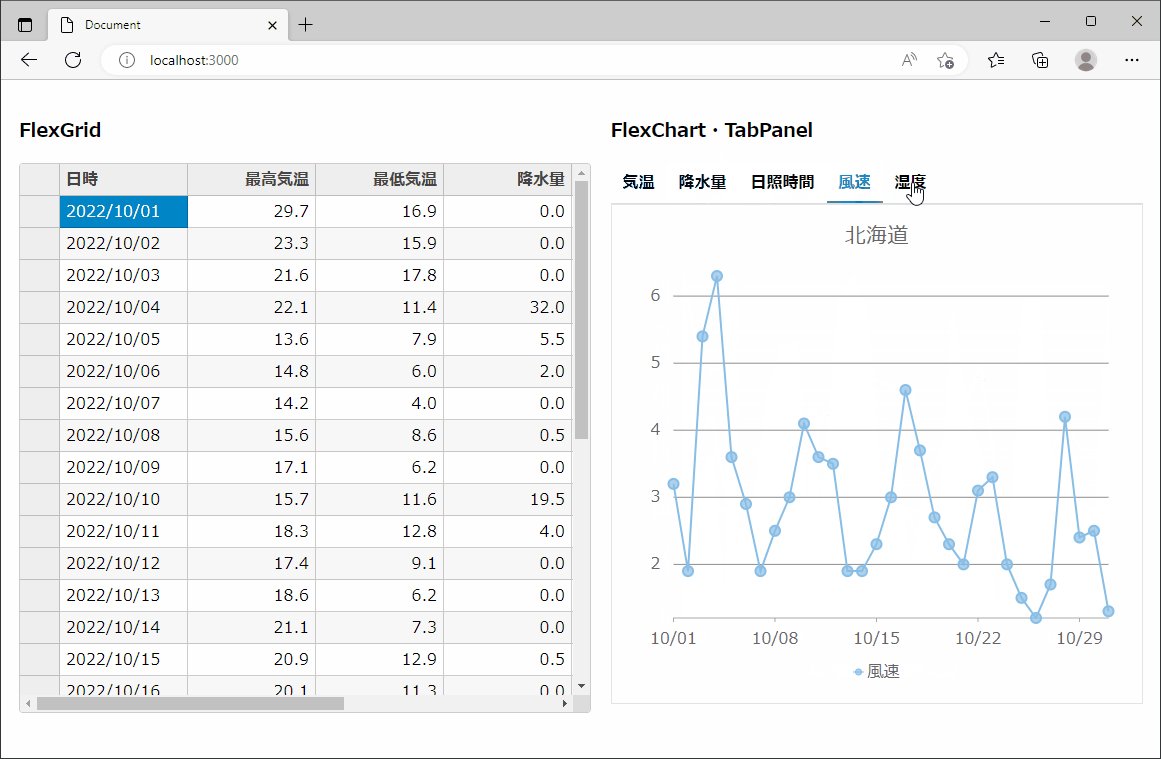
タブパネルをクリックすると、図5の通り、「気温」「降水量」「日照時間」「風速」「湿度」のチャートを切り替えて表示できます。

図5 タブパネルでチャートを切り替える様子(p001-wijmo)
このタブパネルを実装する手順を、以下で順に説明していきます。
データ項目の追加
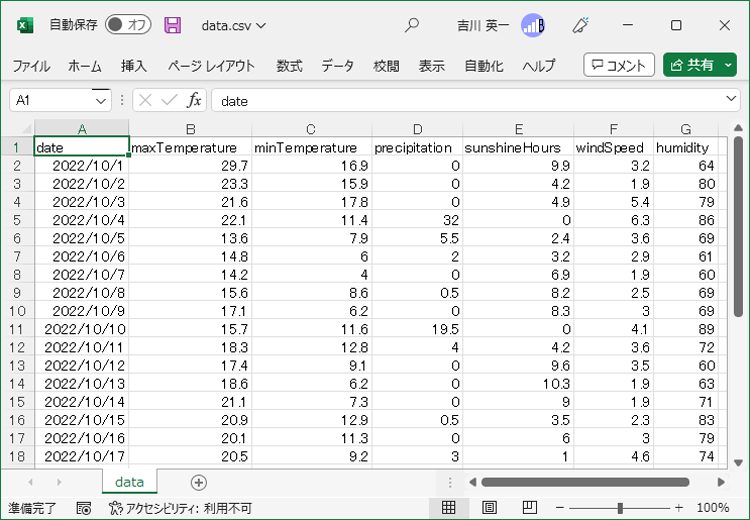
Webページで表示するデータは、data/data.csvファイルに記述されています。前回は気象庁の「過去の気象データ・ダウンロード」から、2022年10月の札幌の最高気温と最低気温データをダウンロードして利用しましたが、今回はさらに降水量、日照時間、風速、湿度のデータ項目を追加して、図6の状態に加工して利用します。

各データの項目名と内容を、表1に示します。後述する表やチャートの実装では、表示するデータを表1の項目名で指定します。
| No. | 項目名 | 内容 |
|---|---|---|
| 1 | date | 日時 |
| 2 | maxTemperature | 最高気温(℃) |
| 3 | minTemperature | 最低気温(℃) |
| 4 | precipitation | 降水量(mm) |
| 5 | sunshineHours | 日照時間(時間) |
| 6 | windSpeed | 風速(m/s) |
| 7 | humidity | 湿度(%) |
タブパネルによる切り替え表示を実装(2)
index.htmlにおけるタブパネルの記述
Webページのファイル(index.html)では、WijmoのCSSやJavaScriptファイルを参照して利用できるようにしていました。このうちWijmoのJavaScriptを参照する記述を、リスト1の通り修正します。
<script src="wijmo/controls/wijmo.min.js"></script> <script src="wijmo/controls/cultures/wijmo.culture.ja.min.js"></script> <script src="wijmo/controls/wijmo.chart.min.js"></script> <script src="wijmo/controls/wijmo.grid.min.js"></script> <script src="wijmo/controls/wijmo.nav.min.js"></script> <!-- 追加 -->
リスト1で参照しているWijmoのJavaScriptファイルを表2に示します。No.5が今回追加したファイルです。タブパネルはwijmo.navモジュールに含まれるため、wijmo.nav.min.jsの参照を追加します。
| No. | ファイル名 | 役割 |
|---|---|---|
| 1 | wijmo/controls/wijmo.min.js | Wijmo本体 |
| 2 | wijmo/controls/cultures/wijmo.culture.ja.min.js | カルチャ(日本語)ファイル |
| 3 | wijmo/controls/wijmo.chart.min.js | チャート(FlexChart)のファイル |
| 4 | wijmo/controls/wijmo.grid.min.js | グリッド(FlexGrid)のファイル |
| 5 | wijmo/controls/wijmo.nav.min.js | タブパネルなどナビゲーション部品のファイル |
次に、タブパネルを表示するようにindex.htmlのHTML記述を修正していきます。修正前は1個のFlexChartを表示していた箇所を、リスト2の通り変更します。
<div id="tab-panel"><!-- タブパネル ...(1)-->
<div class="tab-wrapper"><!-- タブの1項目 ...(2)-->
<a>気温</a><!-- タブの名称 ...(3)-->
<div class="tab-page"><!-- タブの1ページ ...(4)-->
<div id="chart1" class="chart"></div><!-- チャート1 -->
</div>
</div>
<div class="tab-wrapper">
<a>降水量</a>
<div class="tab-page">
<div id="chart2" class="chart"></div><!-- チャート2 -->
</div>
</div>
(略:チャート3~チャート5の記述)
</div>
(1)の<div id="tab-panel">要素にタブパネルを表示します。この中には、タブの1項目に対応する(2)の<div class="tab-wrapper">要素を、タブの個数だけ記述します。この内側には(3)の<a>要素でタブの名称を、(4)の<div class="tab-page">要素でタブの1ページの内容を、それぞれ記述します。ここでは気温のほか、降水量、日照時間、風速、湿度のチャートを含んだ、計5個のタブを記述します。
index.jsにおけるタブパネルと各チャート描画の実装
次にindex.jsで、タブパネルと、その中に表示する各要素を実装していきます。
まず、リスト2の記述をタブパネルとして表示する処理はリスト3の通りです。IDが「tab-panel」の要素、つまりリスト2(1)の要素を表すCSSセレクター「#tab-panel」を指定してwijmo.nav.TabPanelのコンストラクターを実行すると、その要素がタブパネルとして表示されるようになります。
const tabPanel = new wijmo.nav.TabPanel('#tab-panel');
今回タブパネルに表示するのは、項目別のチャートです。そこで、従来1つしかなかったチャートの処理を増やして、リスト4の通り5つのチャートを表示するようにします。
// 気温のチャート ...(1)
const chart1 = new wijmo.chart.FlexChart('#chart1', {
header: '北海道',
chartType: wijmo.chart.ChartType.Line, // ...(1a)
axisX: {
format: 'MM/dd'
},
bindingX: 'date',
series: [ // ...(1b)
{ binding: 'maxTemperature', name: '最高気温' },
{ binding: 'minTemperature', name: '最低気温' }
],
legend: { // ...(1c)
orientation: wijmo.chart.Orientation.Horizontal,
position: wijmo.chart.Position.Bottom
}
});
// 降水量のチャート ...(2)
const chart2 = new wijmo.chart.FlexChart('#chart2', {
header: '北海道',
chartType: wijmo.chart.ChartType.Column, // ...(2a)
axisX: {
format: 'MM/dd'
},
bindingX: 'date',
series: [ // ...(2b)
{ binding: 'precipitation', name: '降水量' }
],
legend: { // ...(2c)
orientation: wijmo.chart.Orientation.Horizontal,
position: wijmo.chart.Position.Bottom
}
});
(以下略 chart3:日照時間、chart4:風速、chart5:湿度)
(1)が気温を表示する(従来の)チャート、(2)は今回追加した降水量のチャートを表示する処理です。以下類似の実装で、日照時間、風速、湿度の各チャートを表示する処理を記述していきます。
チャートの種類は(1a)(2a)のchartType属性に指定します。今回はチャートごとに表3のchartTypeを指定しました。Wijmoで利用できるすべてのチャート種類は、公式のドキュメントや実際に動作を試せるデモサイトを参照してください。
| No. | チャート | chartType |
チャートの種類 |
|---|---|---|---|
| 1 | chart1(気温) | wijmo.chart.ChartType.Line | 折れ線 |
| 2 | chart2(降水量) | wijmo.chart.ChartType.Column | 縦棒 |
| 3 | chart3(日照時間) | wijmo.chart.ChartType.Area | 折れ線(線の下を塗りつぶして表示) |
| 4 | chart4(風速) | wijmo.chart.ChartType.LineSymbols | 折れ線(データ点にシンボルを表示) |
| 5 | chart5(湿度) | wijmo.chart.ChartType.Spline | 折れ線(曲線で表示) |
チャートに表示するデータは、各チャート(1b)(2b)のseries配列で指定します。データの項目名(表1参照)をbinding属性に、データの名前をname属性に指定します。また、(1c)(2c)のlegendは表の凡例に関する設定で、ここではorientation属性に凡例の方向をwijmo.chart.Orientation.Horizontal(=横並び)、position属性に凡例の表示位置をwijmo.chart.Position.Bottom(=チャートの下)と指定しています。凡例で指定できるすべてのパラメーターは、Wijmoの公式ドキュメントに記載されています。
タブパネルによる切り替え表示を実装(3)
index.jsにおけるFlexGridの実装
これまで表(FlexGrid)には、日時、最高気温、最低気温だけが表示されていましたが、今回追加したデータ項目もまとめて表示するため、リスト5(1)のcolumns配列にデータ項目を追加します。データの項目名(表1参照)をbinding属性に、ヘッダーに表示するデータ名をheader属性に指定します。allowSortingはその項目での並び替えを許可するか(ここでは許可しない)、formatは値の表示フォーマット(ここではF1=小数第1位まで表示)を指定します。
const grid1 = new wijmo.grid.FlexGrid('#grid1', {
autoGenerateColumns: false,
isReadOnly: true,
columns: [ // ...(1)
{ binding: 'date', header: '日時', allowSorting: false },
{ binding: 'maxTemperature', header: '最高気温', allowSorting: false, format: 'F1' },
{ binding: 'minTemperature', header: '最低気温', allowSorting: false, format: 'F1' },
{ binding: 'precipitation', header: '降水量', allowSorting: false, format: 'F1' },
{ binding: 'sunshineHours', header: '日照時間', allowSorting: false, format: 'F1' },
{ binding: 'windSpeed', header: '風速', allowSorting: false, format: 'F1' },
{ binding: 'humidity', header: '湿度', allowSorting: false, format: 'F1' }
]
});
表やチャートに表示するデータを取得する処理
表やチャートに表示するデータ(図6のdata.csv)を取得する処理をリスト6に示します。処理内容は前回記事と同一ですが、取得したデータの変数recordsは、(1)の通り、今回設定した5つのチャート(chart1~chart5)と表(grid1)それぞれのitemsSourceプロパティに設定するようにします。
function fetchAndApply() {
// CSVファイルを読み込み
fetch('data/data.csv')
.then(res => res.text())
.then(text => {
// CSVファイルを解析
csv_parse.parse(text, {
columns: true,
cast: true,
cast_date: true
}, (err, records) => {
// 解析したデータをFlexGridとFlexChartのitemsSourceに設定 ...(1)
grid1.itemsSource =
chart1.itemsSource =
chart2.itemsSource =
chart3.itemsSource =
chart4.itemsSource =
chart5.itemsSource = records;
})
});
}
スタイルシートでレイアウトを微調整
タブパネルのほか、表のデータ項目やチャートの数が増えたのに対応して、スタイルシートindex.cssをリスト7の通り調整します。表とチャートを横方向に半分ずつ表示するため、(1)のwidthに50%を設定します。また、複数のチャートそれぞれに高さを調整する必要があるため、(2)のchartクラスを各チャートに付与して、高さを500pxに設定しました。
#horizontal-container {
display: flex;
flex-direction: row;
}
#grid-container,
#chart-container {
width: 50%; /* (1) */
padding: 10px;
}
#grid1 {
height: 550px;
}
.chart { /* (2) */
height: 500px;
}
図3の状態をベースに以上の改造を行うと、タブパネルで複数のチャートを切り替え表示する図4のWebページが実装できます。
まとめ
本連載では、全4回にわたり、Wijmoが提供するUI部品を複数組み合わせて本格的なWebページを作成します。第2回となる今回は、タブパネルを利用して、複数種類のチャートを切替表示できるようにしました。
今回の改造で表示されるデータ項目が増えたとはいえ、これらはすべて北海道のデータでした、次回はWebページに図2②のドロップダウンを加えて、リストからの選択や部分一致検索で都道府県を指定して、対応するデータを表やチャートに表示するよう実装していきます。


























































