Web APIから取得できるデータを確認
Webページの実装に入る前に、Web APIから取得できるデータをもう一度確認しておきましょう。今回利用するdjango_p002phonesサンプルでは、スマートフォン機種と会社をWeb APIから取得できます。まず「http://localhost:8000/vendors/」(以下「Vendors API」と呼びます)にアクセスすると、スマートフォンの会社リストをJSON形式でリスト3の通り取得できます。urlは各項目に対応するURL、nameは会社名、regionは国・地域です。
[
{
"url": "http://localhost:8000/vendors/1/",
"name": "Apple",
"region": "アメリカ"
},
(略)
]
また「http://localhost:8000/phones/」(以下「Phones API」と呼びます)にアクセスすると、スマートフォン機種リストをJSON形式でリスト4の通り取得できます。urlのほか、nameで製品名、priceで価格を取得できます。vendorには会社のURL(リスト3のurl項目に対応)が格納されます。
[
{
"url": "http://localhost:8000/phones/1/",
"name": "iPhone 15",
"price": 124800,
"vendor": "http://localhost:8000/vendors/1/"
},
(略)
]
以下のサンプルでは、これらのデータを取得してWeb画面に表示していきます。
Web APIから取得したデータをWijmoのFlexGridで表示
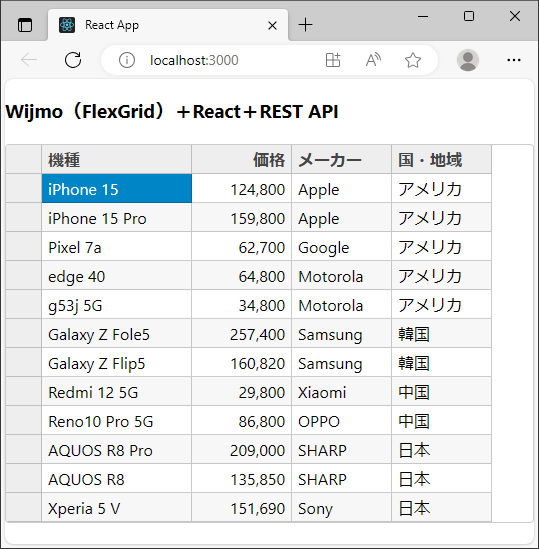
最初のサンプルでは、Web APIからデータを取得して、Wijmoが提供するグリッド部品FlexGridで表示します(図1)。

Reactプロジェクトを生成してFlexGridの実装を追加
最初に、Reactのプロジェクトを生成してFlexGridの実装を追加するところまで説明します。ベースとするReactプロジェクトは、今回はCreate React Appツールを利用して、リスト5のコマンドで生成します。
npx create-react-app p001-wijmo
プロジェクト生成後、プロジェクトフォルダーでリスト6のコマンドを実行して、WijmoのReact用Gridコンポーネントをプロジェクトに追加します。
npm install @grapecity/wijmo.react.grid
Webページに対応するReactコンポーネントであるsrc/App.jsに、リスト7の通り実装を加えていきます。
import { useEffect, useState } from 'react';
import * as wjcGrid from '@grapecity/wijmo.react.grid'; // ...(1)
import * as wjcCore from '@grapecity/wijmo'; // ...(2)
import './App.css'; // ...(3)
function App() {
// ライセンスキーを設定 ...(4)
wjcCore.setLicenseKey('<ライセンスキー>');
// FlexGridに表示するデータをuseStateフックで定義 ...(5)
const [data, setData] = useState([]);
(略:Web APIからデータを取得する処理)
// コンポーネント内容を返却 ...(6)
return (
<div>
<h3>Wijmo(FlexGrid)+React+REST API</h3>
<wjcGrid.FlexGrid itemsSource={data}
isReadOnly={true} autoGenerateColumns={false}>{/*(6a)*/}
<wjcGrid.FlexGridColumn
binding="name" header="機種" width={150} />{/*(6b)*/}
<wjcGrid.FlexGridColumn
binding="price" header="価格" width={100} />
<wjcGrid.FlexGridColumn
binding="vendorName" header="メーカー" width={100} />
<wjcGrid.FlexGridColumn
binding="vendorRegion" header="国・地域" width={100} />
</wjcGrid.FlexGrid>
</div>
);
}
export default App;
まずimport部では、(1)でWijmoのReact用Gridコンポーネント、(2)でWijmo本体をインポートします。なお(3)のApp.cssではWijmoのCSSを参照するよう記述します(詳細はサンプルコードを参照)。
Appコンポーネントの実装では、最初に(4)でライセンスキーを設定します。Wijmoのライセンスキーについては公式ドキュメントも参考にしてください。
(5)では、FlexGridに設定するデータ配列dataと、それを設定する関数setDataを、ReactのuseStateフックで生成します。
コンポーネントの内容は(6)で返却します。FlexGrid全体を(6a)の<wjcGrid.FlexGrid>コンポーネントで記述します。itemsSource属性は表示するデータの指定、isReadOnly属性(=true)は読み取り専用の指定、autoGenerateColumns属性(=false)は列の自動生成をしない指定です。
FlexGridの列は(6b)の<wjcGrid.FlexGridColumn>コンポーネントで記述します。binding属性は表示するデータ名、header属性はヘッダーの文言、width属性は列の幅です。ここではname(名前)、price(価格)、vendorName(メーカー名)、vendorRegion(メーカーの国・地域)の4列を表示するようにしています。
Web APIからデータを取得する処理を実装
次に、Web APIからデータを取得する処理をリスト8の通り実装します。
async function fetchData() {
// Phones/VendorsのWeb APIを実行するPromise ...(1)
const phonesPromise
= fetch('http://localhost:8000/phones/').then(res => res.json());
const vendorsPromise
= fetch('http://localhost:8000/vendors/').then(res => res.json());
// 2つのPromise実行を待ち合わせて結果を取得 ...(2)
const [phonesArray, vendorsArray]
= await Promise.all([phonesPromise, vendorsPromise]);
// API結果のJSON配列に含まれるvendor列内に示されたWeb APIのURLから
// ベンダー情報を取得してjsonObjに追加設定 ...(3)
for (let i = 0; i < phonesArray.length; i++) {
const vendorJsonObj = vendorsArray.filter(
a => a.url === phonesArray[i]['vendor'])[0]; //...(3a)
phonesArray[i]['vendorName'] = vendorJsonObj.name; //...(3b)
phonesArray[i]['vendorRegion'] = vendorJsonObj.region; //...(3c)
}
// setData関数でdataステートを更新 ...(4)
setData(phonesArray);
}
まず(1)で、Phones APIとVendors APIを実行するPromiseを定義します。fetchメソッドにURLを指定して実行後「then(res => res.json())」でレスポンスのJSON文字列をJavaScriptオブジェクトに変換します。
(2)は、2つのPromise実行を待ち合わせる処理です。2つのWeb API実行を並列で行い、両方のAPIからデータが返却された後に、各Web APIの戻り値がそれぞれphonesArray、vendorsArrayに格納されます。
(3)では、返却されたスマートフォン機種のそれぞれについて、対応する会社を検索します。phonesArray配列要素のvendor属性に、スマートフォン機種に対応した会社のURLが格納されるため、(3a)のvendorsArray.filterメソッドで、会社データのurlとスマートフォン機種データのvendorが同一のデータを抽出して、スマートフォン機種に対応する会社のJavaScriptオブジェクトvendorJsonObjを取得します。
その後、会社のJavaScriptオブジェクトから(3b)では名前、(3c)では国・地域を取得して、それぞれvendorName、vendorRegion属性に格納します。ここで追加されたvendorName、vendorRegion属性を参照して、リスト7(6)でFlexGridにデータを表示します。
リスト8のデータ取得処理は、レンダリング終了後に実行されるReactの副作用フックに、リスト9の通り記述します。
useEffect(() => {
// Web APIからデータ取得
fetchData();
}, []);
useEffectの第2引数は、変更されたときに副作用を再実行する変数の指定です。ここでは[]、つまり変数が何も指定されないため、最初のレンダリング後のみ副作用(=データ取得処理)が実行されます。
以上の実装により、Web APIから取得したデータを、FlexGridで図1の通り表示できるようになります。
















































