Web APIから取得したデータをActiveReportsJSの帳票で表示
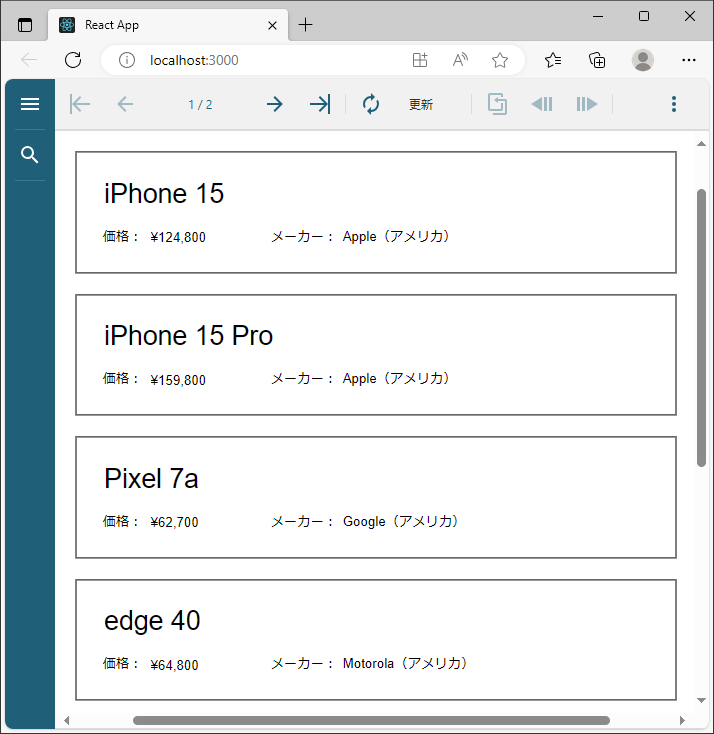
同様に、Web APIのデータを、ActiveReportsJSの帳票でも表示していきます(図2)。

ActiveReportsJSの帳票を表示する処理をReactプロジェクトに追加
最初に、ReactのプロジェクトにActiveReportsJSの帳票を表示する実装を追加するところまで説明します。Wijmo同様にCreate React AppでReactプロジェクトを生成後、リスト10のコマンドでActiveReportJSをプロジェクトに追加します。「@grapecity/activereports-react」はActiveReportJSのReact用コンポーネント、「@grapecity/activereports-localization」は日本語表示用のパッケージです。
npm install @grapecity/activereports-react @grapecity/activereports-localization
src/App.jsはリスト11の通り実装します。
import '@grapecity/activereports/styles/ar-js-ui.css';
import '@grapecity/activereports/styles/ar-js-viewer.css';
import '@grapecity/activereports-localization';
import { Viewer } from '@grapecity/activereports-react';
import { Core } from '@grapecity/activereports';
import './App.css';
function App() {
// ライセンスキーを設定 ...(1)
Core.setLicenseKey('<ライセンスキー>');
// コンポーネント内容を返却 ...(2)
return (
<div id="viewer-host">
{/* ビューワを指定 ...(2a) */}
<Viewer report={{ Uri: '/phones.rdlx-json' }}
language="ja" availableExports={['']} />
</div>
)
}
export default App;
import部で、ActiveReportsJSのCSS(ar-js-ui.css、ar-js-viewer.css)と日本語表示用のパッケージ、ビューワ(Viewer)と本体(Core)をインポートします。App.cssにはActiveReportsJSを全画面表示する記述を行います(詳細はサンプルコードを参照)。
Appコンポーネントの(1)でライセンスキーを設定します。ActiveReportsJSのライセンスキーについては公式ドキュメントも参考にしてください。
コンポーネントの内容は(2)で返却します。ActiveReportsJSのビューワに対応するのは(2a)の<Viewer>コンポーネントで、report属性にはレポートファイル(後述)、language属性には言語(ja:日本語)、availableExports属性にはエクスポートできるファイル種類を指定します。エクスポートには追加設定が必要なものがあるため、本サンプルではavailableExports属性に['']を指定して、エクスポート自体を無効にしています。
Web APIからデータを取得するレポートファイルを作成
ActiveReportsJSで表示するレポートのフォーマットは、ActiveReportsJSに付属するデザイナアプリで作成します。以下では、リスト11(2a)で指定した「phones.rdlx-json」レポートファイルを作成します。ActiveReportsJSデザイナの利用方法は、過去記事でも紹介しているので参考にしてください。
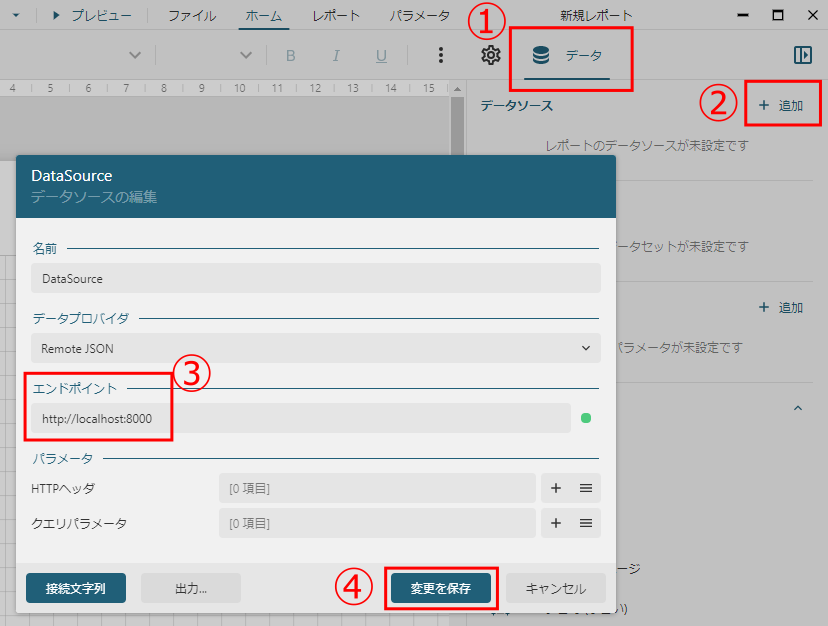
最初に、レポートに表示するデータを設定します。画面右の「データ」タブでデータソースを追加して、エンドポイントに「http://localhost:8000」を設定します。

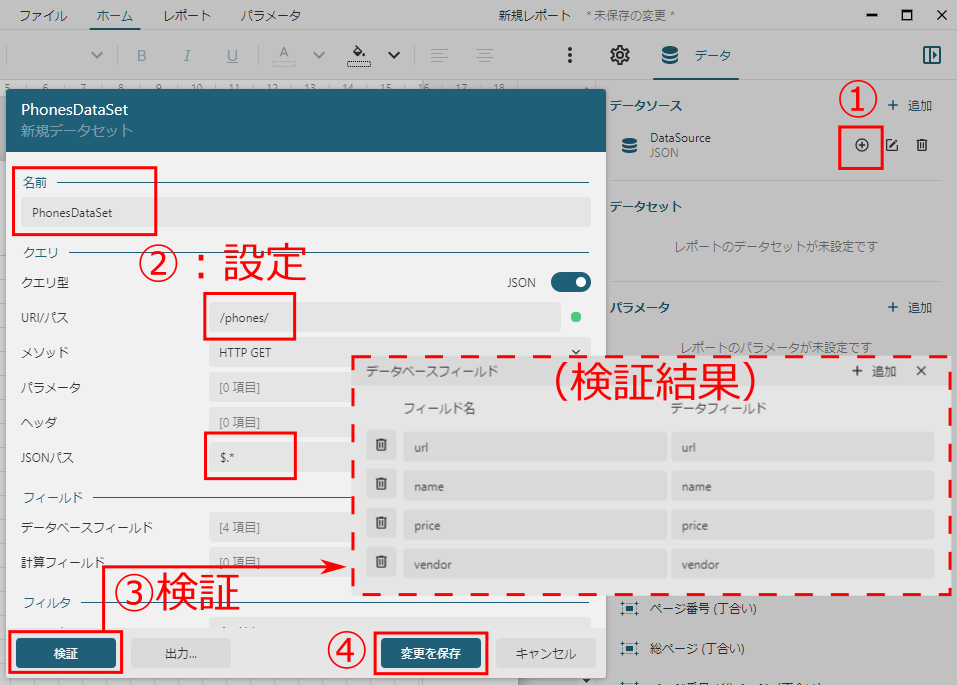
次に、データソースに対応するデータセットを作成します。まずPhones APIに対応するデータセット「PhonesDataSet」を、図4の通り作成します。「Uri/パス」には「/phones/」、「JSONパス」は全てのJSONデータに対応する「$.*」を指定後、「検証」ボタンをクリックすると、API戻り値に対応したフィールド「url」「name」「price」「vendor」が設定されるので、「変更を保存」をクリックして保存します。

同様の手順で「Uri/パス」に「/vendors/」を指定して、Vendors APIに対応するデータセット「VendorsDataSet」を作成します。データソース、データセットの設定については、ActiveReportsJSの公式ドキュメントも参考にしてください。
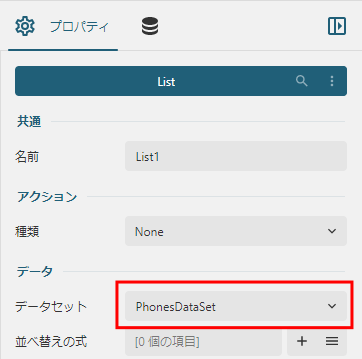
デザイナ画面中央のデザイン面に、繰り返しデータを表示するListをドラッグアンドドロップします。このリストにはスマートフォン機種を表示するので、「プロパティ」-「データセット」は上で設定したPhonesDataSetを設定します。

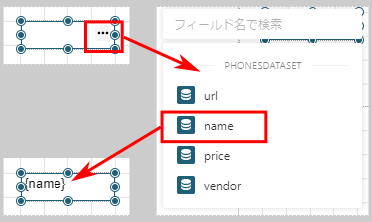
データを表示するTextBoxをList内に配置します。TextBoxの「...」をクリックして、表示するPhonesDataSetのフィールドを設定します。

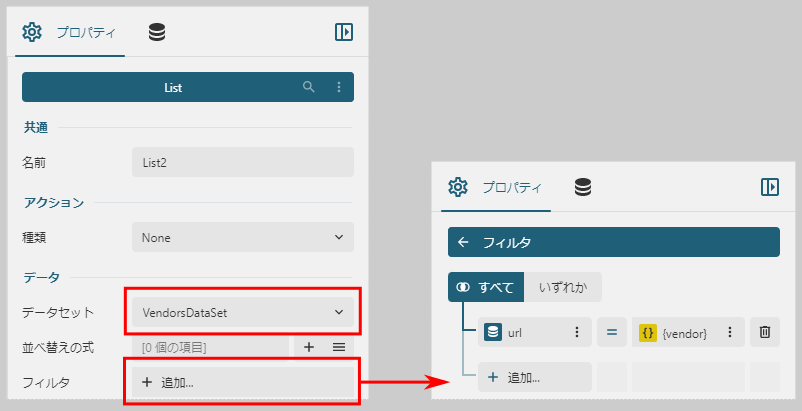
スマートフォン機種の各項目にメーカーの情報を表示するため、Listの中にさらにListを入れ子にして配置し、プロパティを図7の通り設定します。データセットにはVendorsDataSetを設定し、また「フィルタ」を追加して設定します。このフィルタ設定により、VendorsDataSetから、urlフィールドがPhonesDataSetのvendorフィールドと等しいデータを抽出するようになります。

図8のフィルタ設定を行ったListの中にTextBoxを配置すると、図6と同じ手順で、表示するVendorsDataSetのフィールド(name、region)を指定できます。
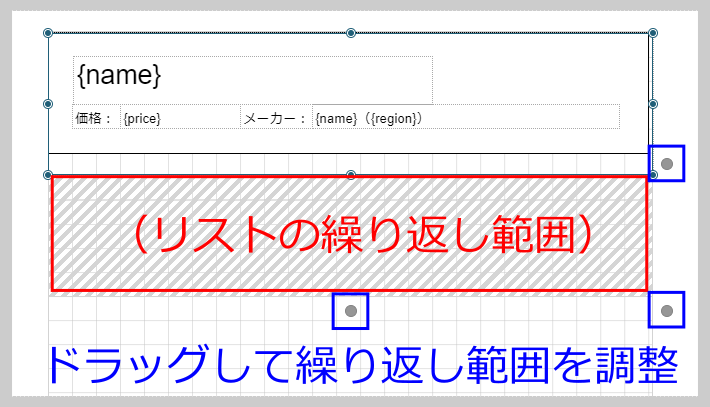
表示内容を調整したレポートファイルを図8に示します。ここで網掛け部分はListを繰り返し表示する範囲で、Listの外側に表示される●記号ボタンをドラッグしてページ全体に広げます。このレポートファイルをリスト11(2a)に設定すると、図2の通りデータが表示されます。

まとめ
本記事では、メシウスのライブラリであるActiveReportsJSやWijmoをReactと組み合わせて使うWebページを作成して、Web APIから取得したスマートフォン機種とメーカーのデータを表示させました。ActiveReportsJSやWijmoの機能を利用すると、Web APIから取得したデータを整形して表示できます。









































