はじめに
Wijmo(ウィジモ)は、メシウスがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。現状の最新版は「2023J v2」です。
Wijmoには、グリッドを表示するFlexGrid、チャートを表示するFlexChart、割合を円形ゲージで表示するRadialGaugeといった、データを見やすく表示できる部品が含まれています。本記事ではこれらの部品を組み合わせて、情報を分析して1ページで把握できるダッシュボードのWebページを作成していきます。
前回までに、グリッドやチャート、タブパネル、ツリービューといったWijmoのコントロールを組み合わせて1つの画面を作成する方法をご紹介してきました。詳しくは「JavaScriptライブラリ『Wijmo』のさまざまな部品を徹底活用」をご覧ください。
対象読者
- UI部品としてWijmoの利用を検討されている方
- さまざまな情報を表示するダッシュボードページを作りたい方
- UI部品を組み合わせて表現力を増す事例を探している方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- Windows 11
- Wijmo 5.20232.939
- Node.js 20.12.2 64bit版
- Microsoft Edge 123.0.2420.97
サンプルコードを実行するには、まずWijmoトライアル版ZIPファイルの「WijmoEntEval_<バージョン番号>/Dist」フォルダー内のcontrols、stylesフォルダーを、サンプルコードのwijmoフォルダーにコピーしてください。トライアル版は公式ページからダウンロードできます。コピー後、「npm install」コマンドでWebページ表示用の簡易Webサーバー(lite-server)をインストールして、「npm run start」コマンドを実行すると、Webブラウザーで「http://localhost:3000」としてWebページが表示されます。
作成するダッシュボードWebページ
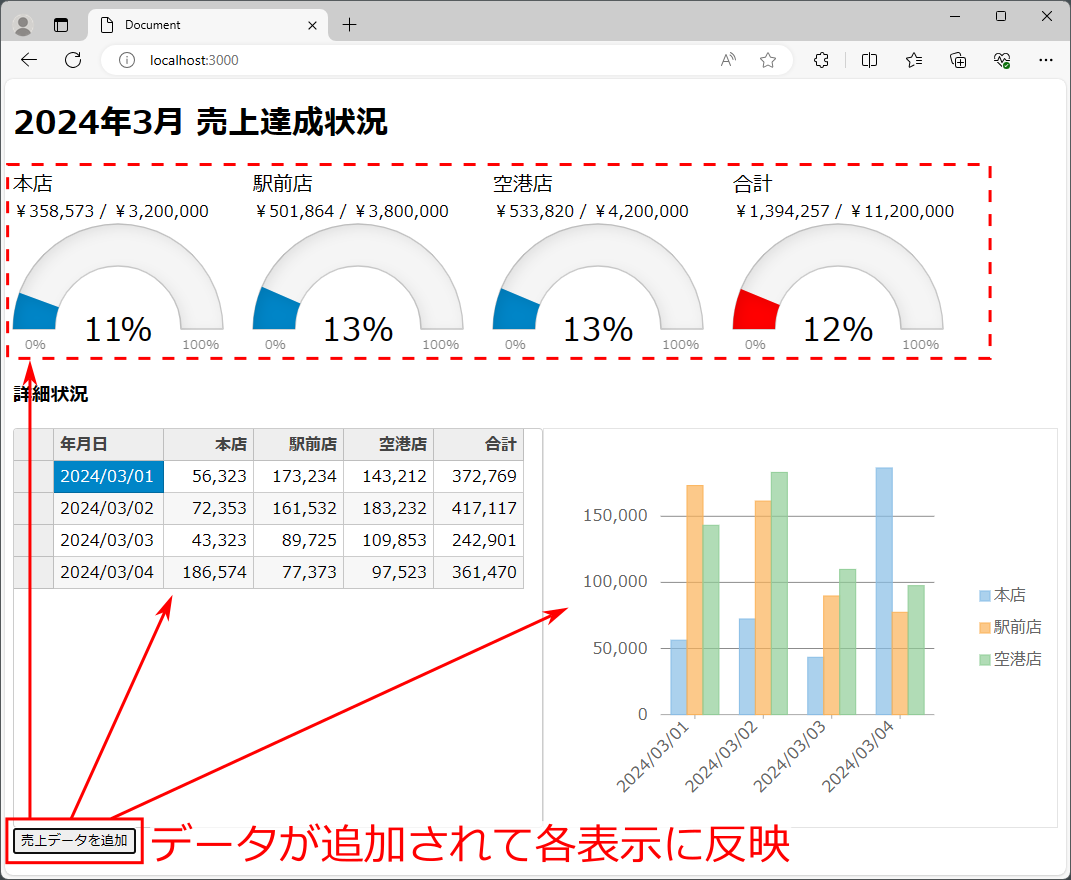
本記事では、図1のダッシュボードWebページを作成します。このページでは、架空のチェーン店における2024年3月の売上達成状況を表示します。本店、駅前店、空港店の3店舗について、日次の売上状況をグリッド(表)とチャート(棒グラフ)で表示し、各店舗および全体の目標達成度はゲージで表示します。「売上データを追加」ボタンをクリックすると、売上データが1日単位でランダムに追加され、追加されたデータが各表示に反映されます。

このWebページでは、表1に示すWijmoの部品を利用します。詳しい利用法は後述します。
| No. | 部品 | 機能 | 役割 |
| 1 | FlexGrid | グリッド | 日次の売上をグリッド(表)で表示 |
| 2 | FlexChart | チャート | 日次の売上をチャート(棒グラフ)で表示 |
| 3 | RadialGauge | 円形ゲージ | 売上達成率を表示 |
| 4 | CollectionView | データ操作クラス | 全店舗の売上合計を計算 |
HTMLファイルの基本的な構成
まず、WebページでWijmoを利用するための、基本的なHTMLファイルの構成(リスト1)を説明します。
<head> <!-- WijmoのCSS ...(1)--> <link rel="stylesheet" href="wijmo/styles/wijmo.min.css"> <!-- WijmoのJavaScript ...(2)--> <script src="wijmo/controls/wijmo.min.js"></script> <script src="wijmo/controls/wijmo.grid.min.js"></script> <script src="wijmo/controls/wijmo.chart.min.js"></script> <script src="wijmo/controls/wijmo.gauge.min.js"></script> <!-- WijmoのJavaScript(カルチャ指定) ...(3)--> <script src="wijmo/controls/cultures/wijmo.culture.ja.min.js"></script> (略:metaタグ、titleタグ、CSS参照) </head> <body> (略:Webページ内容の記述) <!-- JavaScript実装の参照 ...(4)--> <script src="index.js"></script> </body>
<head>要素内でWijmoのファイル群を参照します。(1)はCSSファイル、(2)はJavaScriptファイルです。JavaScriptファイルは、Wijmo全体の共通処理が含まれるwijmo.min.jsのほか、部品の種類ごとに分かれているJavaScriptファイルを個別に参照します。(3)は日本語カルチャが定義されたファイルです。
<body>要素内には、Wijmoの部品を表示するWebページ内容を記述した後、末尾で(4)の通りJavaScriptファイルindex.jsを参照して、このファイル内に処理を記述します。
Webページで表示するデータの定義
ダッシュボードWebページで表示するデータは、index.jsにリスト2の通り定義します。
// 売上目標 ...(1)
const salesTarget = {
'store1': 3200000, // 本店
'store2': 3800000, // 駅前店
'store3': 4200000 // 空港店
};
// 売上データ ...(2)
const salesData = [
{
'date': '2024/03/01',
'store1': 56323, // 本店
'store2': 173234, // 駅前店
'store3': 143212 // 空港店
},
(略)
];
(1)は各店舗の売上目標です。store1、store2、store3は、それぞれ本店、駅前店、空港店に対応します。(2)は売上データで、dateに年月日、store1~store3に各店舗の売上を格納したJavaScriptオブジェクトを配列で保持します。









































