Curl言語によるコーディング
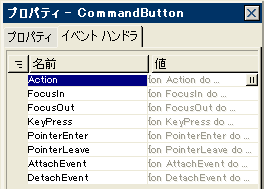
CommandButtonのイベントハンドラ(イベント発生時に呼び出されるメソッド)に、加算処理を行うコードを記述しましょう。CommandButtonをクリックして選択し、プロパティで「イベントハンドラ」タブをクリックします。イベントハンドラの「Action」をクリックして選択し、その右側に表示された[||]ボタンをクリックします(図7)。

VLEからCurl IDEに切り替わり、ウインドウの中央部にエディタが表示され、Curl言語のソースコードが自動生成されています。冒頭で説明したように、Curl言語は中かっこ { } を多用するのが特徴です。中かっこは範囲を示しています。VB6では、Sub~End SubやIf~End Ifのように範囲を示しますが、これをCurl言語では { ~ } で示すのです。CommnadButtonのイベントハンドラは、{on Action do ~ } で囲まれた部分です。この中に、イベント処理のコードを記述します。その他の自動生成されているコードは、VLEで行ったビジュアルなデザインを記録したものです。
2つのTextFieldに入力された値を加算し、その結果をTextDisplayに表示するコードを記述します。それらのコントロールのオブジェクト名は何だったでしょうか。プロパティで確認してみましょう。「デザイン名」の「値」に設定されているのが、コントロールのオブジェクト名です。
VB6ユーザーには意外かもしれませんが、VLEでは、コントロールを貼り付けた時点で自動的にデフォルトのオブジェクト名が付けられることはありません。従って、「デザイン名」の「値」は空欄になっています。あらためて、上側のTextFieldの「デザイン名」の「値」に「text-field1」、下側のTextFieldに「text-field2」、TextDisplayに「text-display1」と設定しましょう。コードで操作しないコマンドボタンには、デザイン名を設定する必要はありません。
再度Curl IDEのウインドウに戻って、{on Action do ~ } で囲まれた部分に、リスト1で網掛けした部分のコードを記述してください。selfは、VB6のMeに相当します。例えば、self.text-diplay1.valueは、VB6のMe.Label1.Captionに相当します。その他の文法は、次回以降で説明します。
{on Action do
{let x:int, y:int, ans:int}
{set x = {{String self.text-field1.value}.to-int}}
{set y = {{String self.text-field2.value}.to-int}}
{set ans = x + y}
{set self.text-display1.value = {String ans}}
}















































